1. 예측가능하다(문법/구조적으로 정확하게 부합해야 실행).
typed language의 특성상 구조적, 문법적으로 정확하게 구성되어 있어야 컴파일(실행)이 가능하다.
const name = "LEE HYO KYUN",
age = 15,
job = "Engineer"
const foo = (name, age, job) => {
console.log(`HELLO ${name}(_${age})! How are your ${job} going?`)
}
foo(name, age, job)
export {}위 코드는 문법적으로 아무런 문제가 없으며, javascript / typescript 모두 실행이 가능한 코드이다.
const name = "LEE HYO KYUN",
age = 15,
job = "Engineer"
const foo = (name, age, job) => {
console.log(`HELLO ${name}(_${age})! How are your ${job} going?`)
}
foo(name, age)
export {}위 코드는 foo(name, age) 부분에서 본래 3개의 인자(name, age, job)를 전달해야 하지만,
현재 job 인자가 누락되어 있어 문법(구조)적으로 이슈가 있는 코드이다.
Javascript는 위 코드를 문제없이 실행한다.
이때 누락된 job으로 인해 job 부분은 undefined나 null의 오류를 출력한다.
그러나 typescript는 위 코드를 실행(=컴파일)하기 전에 문법오류를 지적하면서, 실행이 불가능하다.
반드시 3개의 인자가 정확히 전달되어야 실행이 가능하며, typescript는 구조적으로 발생할 수 있는 어떠한 이슈도 허락하지 않는다.
9 foo(name, age)
~~~~~~~~~~~~~~
index.ts:5:25
5 const foo = (name, age, job) => {
~~~
An argument for 'job' was not provided.
Found 1 error.이는 위 typescript 코드를 실행하였을 때의 에러 메시지이며, 어떤 부분에서(문법, 구조적으로 정확히 일치하지 않는 부분) 예측이 불가능하였는지 알려준다.
즉 typescript의 예측가능한 특성은 다음과 같이 정리할 수 있다.
- 문법/구조적으로 사소한 이슈도 발생하지 않도록 한다.
- 이후 프로그래머가 일으킬 수 있는 휴먼에러 등을 최소화할 수 있도록 한다.
- 위와 같은 "엄격함"으로 인해 코드의 구조와 문법에 대한 에측(이해)이 javscript보다는 용이한 편이다.
2. 필수인자표기(!,?)를 사용할 수 있다.
! : 필수인자
? : 필수인자가 아님
const name = "LEE HYO KYUN",
age = 15,
job = "Engineer"
const foo = (name, age, job?) => {
console.log(`HELLO ${name}(_${age})! How are your ${job} going?`)
}
foo(name, age)
export {}위 코드는 foo함수가 name, age 두개의 인자만 전달받아 typescript 문법에서 허용되지않는 것처럼 보이지만, 필수인자표기를 해주었기 때문에 문법오류를 방지해준 경우이다.
전달받는 인자가 필수라면 !표기, 필수가 아니라면 ?표기를 해주어 typescript의 구조적인 예외를 허용할 수 있다.
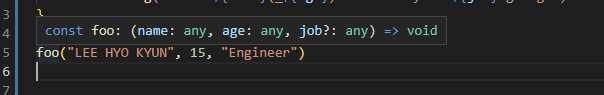
3. 함수인자의 type, 정확한 구조를 보장한다.
const foo = (name, age, job?) => {
console.log(`HELLO ${name}(_${age})! How are your ${job} going?`)
}
foo("LEE HYO KYUN", 15, "Engineer")
export {}위 코드에서 foo함수를 탐색하면 아래와 같은 화면을 볼 수 있다.

const foo = (name: string, age: number, job?: string) => {
console.log(`HELLO ${name}(_${age})! How are your ${job} going?`)
}
foo("LEE HYO KYUN", 15, "Engineer")
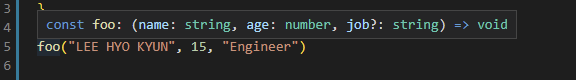
export {}위 코드에서 인자의 type을 정확히 정의해준 이후에 동일하게 foo함수를 탐색해본다.

foo함수 각각의 인자에 대해 type과 필수여부 등의 조건이 정확하게 기재되어있는 것을 확인할 수 있고, 실제로 해당 조건아 정확하게 부합하였을 때만 실행(컴파일)이 가능하다.
typescript는 이와 같이, 구조적으로 정확한 일치 및 정의한 type 등을 보장할 수 있도록 해준다.
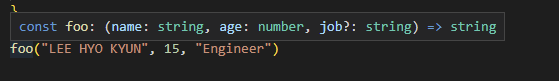
const foo = (name: string, age: number, job?: string) => {
return `HELLO ${name}(_${age})! How are your ${job} going?`
}
foo("LEE HYO KYUN", 15, "Engineer")
export {}
또한 return type을 명확히 명시한다면, 구조적으로 이슈가 없도록 도움을 주기도 한다(*return이 없거나 함수 logic 자체일 경우엔 void).
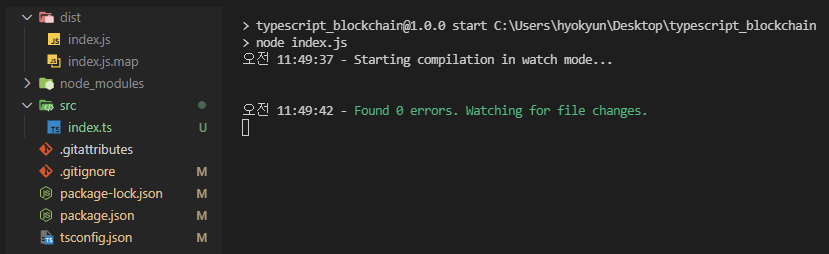
4. 실시간 파일변경 감지(tsc-watch)기능을 제공한다.
node.js에서의 nodemon과 같은 기능을 제공한다.
package.json
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "tsc-watch --onSuccess \" node dist/index.js\" "
},script에서 start를 하였을 때, tsc-watch기능이 활성화되도록 한다.
기능 활성화 성공 시(--onSuccess), node index.js를 실행하도록 한다(최종적으로 컴파일된 javascript 파일을 실행하도록 구성).
tsconfig.json
{
"compilerOptions": {
"module": "commonjs",
"target": "ES2015",
"sourceMap": true,
"outDir": "dist"
},
"include": ["src/**/*"],
"exclude": ["node_modules"]
}typescript 파일(include)은 src 내부에서 구성한다.
이때 구성한 typescript 파일은 컴파일 후 outDirectory인 dist폴더에 생성되도록 한다(javscript, javascript.map 파일이 dist 폴더에 생성).

해당 script와 compilerOptions을 구성한 후 실행하면, nodemon과 동일한 기능을 활성화할 수 있다.
