6. EL(Expression Language)
- 표현 언어(Expression Language)는 값을 표현하는 데 사용되는 스크립트 언어로서 JSP의 기본 문법을 보완하는 역할을 한다.
1) 표현 언어가 제공하는 기능
- JSP의 스코프(scope)에 맞는 속성 사용
- 집합 객체에 대한 접근 방법 제공
- 수치 연산, 관계 연산, 논리 연산자 제공
- 자바 클래스 메소드 호출 기능 제공
- 표현 언어만의 기본 객체 제공
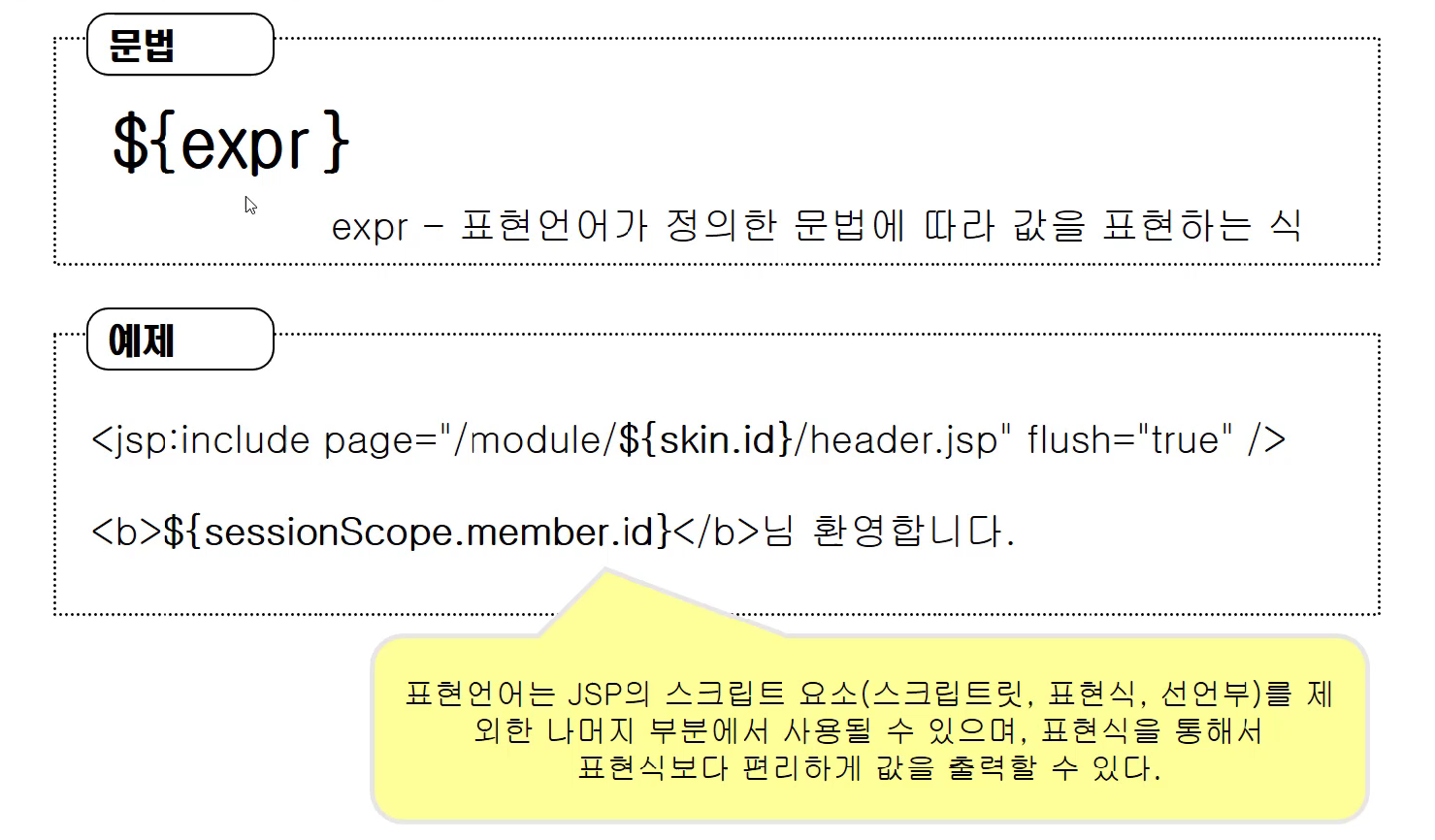
2) 표현언어의 표현 방법

3) 표현언어의 기본 객체
.png)
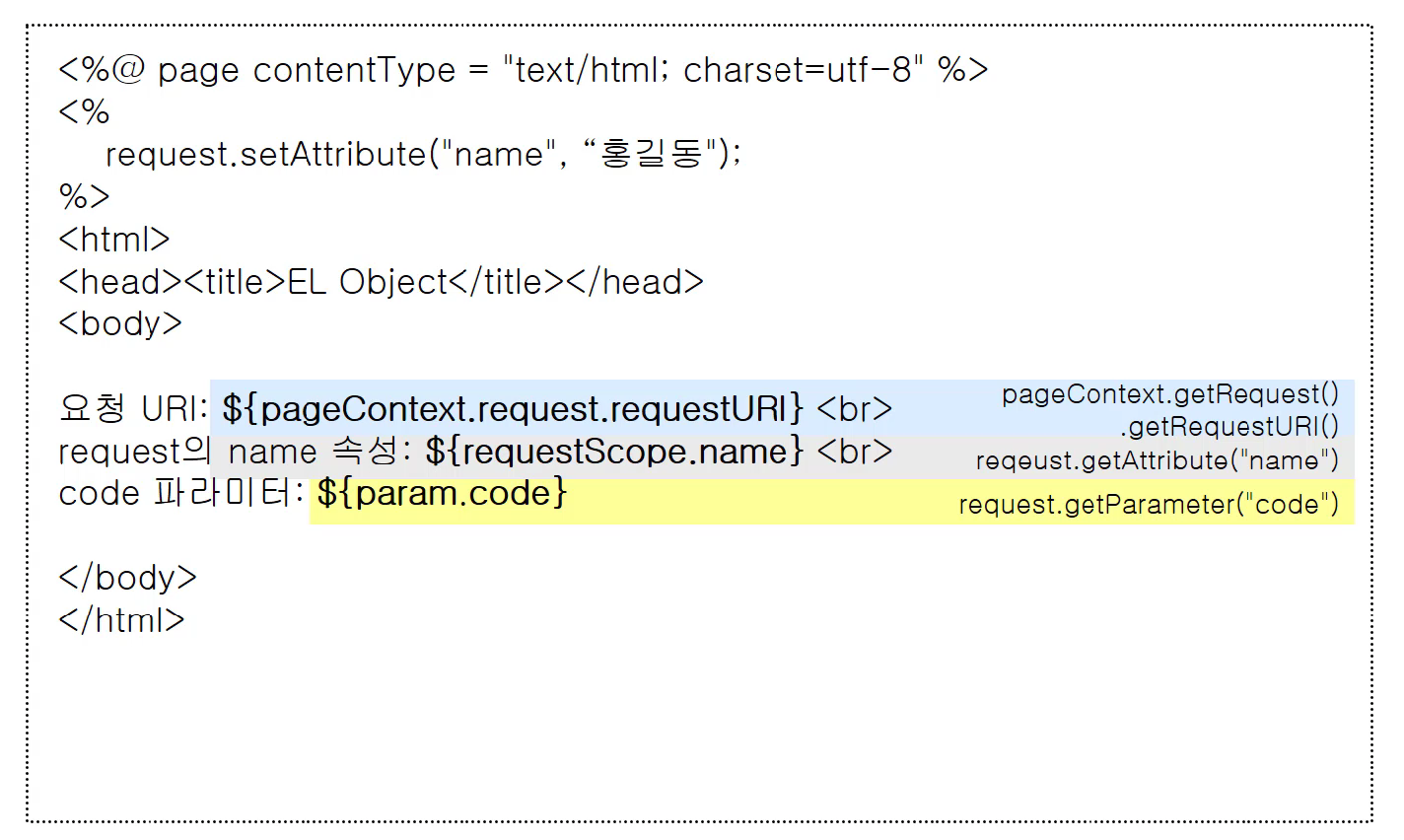
4) 표현 언어의 기본 객체 사용 예시

5) 표현 언어의 데이터 타입
- 불리언 타입 : true와 false
- 정수타입 : 0~9로 이루어진 정수 값 음수의 경우 '-'가 붙음
- 실수타입 : 0~9로 이루어져 있으며, 소수점('.')을 사용할 수 있고, 3.24e3과 같이 지수형으로 표현 가능하다.
- 문자열 타입 : 따옴표( ' 또는" )로 둘러싼 문자열. 만약 작은 따옴표(')를 사용해서 표현할 경우 값에 포함된 작은 따옴표는 \' 와 같이 \ 기호와 함께 사용해야 한다.
- \ 기호 자체는 \ 로 표시한다.
- 널 타입 : null
6) 객체 접근 규칙

- 표현 1이나 표현 2가 null이면 null을 반환한다.
- 표현1이 Map일 경우 표현2를 key로한 값을 반환한다.
- 표현1이 List나 배열이면 표현2가 정수일 경우 해당 정수 번째 index에 해당하는 값을 반환한다.
- 만약 정수가 아닐 경우에는 오류가 발생한다.
- 표현1이 객체일 경우는 표현2에 해당하는 getter메소드에 해당하는 메소드를 호출한 결과를 반환한다.
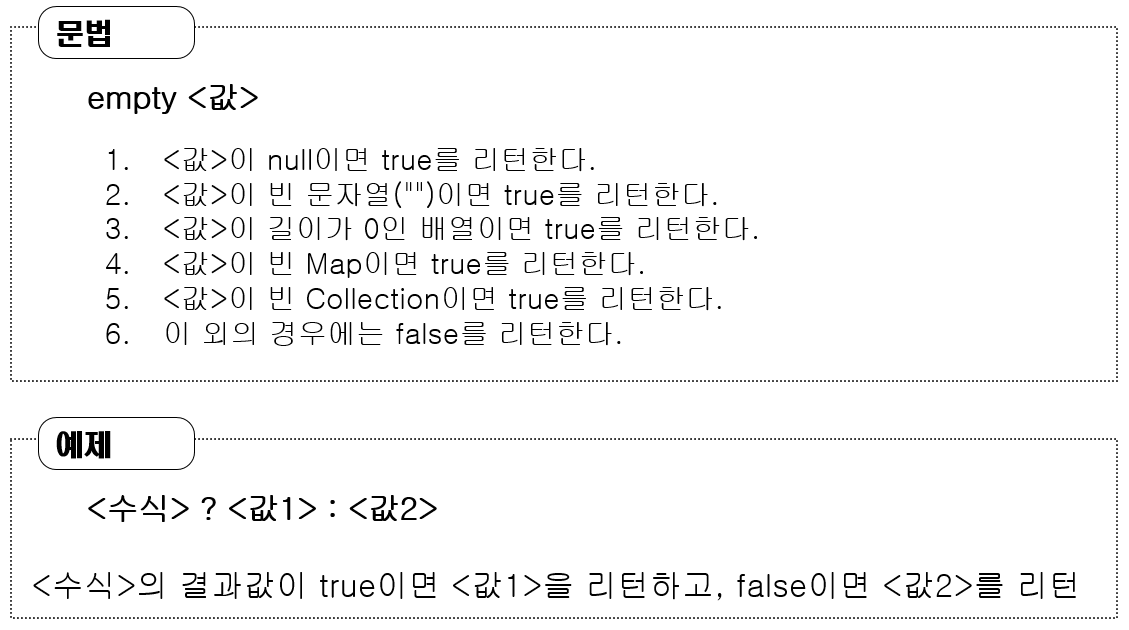
7) 논리 연산자
- && 또는 and
- || 또는 or
- ! 또는 not
8) 비교 연산자

- == 또는 eq
- != 또는 ne
- '<' 또는 lt
- '>' 또는 gt
- '<=' 또는 le
- '>=' 또는 ge
- 문자열 비교: ${str == '값'} str.compareTo("값") == 0 과 동일
9) 연산자 우선순위
- [ ] .
- ( )
- (단일), not, !, empty
- *, /, div, %, mod
- +, -
- <, >, <=, >=, lt, gt, le, ge
- ==, !=, eq, ne
- &&, and
- ||, or
- ?, :
10) 표현 언어 비활성화 : JSP에 명시하기
<%@ page isELIgnored = "true" %>

11) 실습코드 - el01.jsp (Scope별 표현 언어의 사용)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<%
pageContext.setAttribute("p1", "page scope value");
request.setAttribute("r1", "request scope value");
session.setAttribute("s1", "session scope value");
application.setAttribute("a1", "application scope value");
%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
pageContext.getAttribute("p1") : <%=pageContext.getAttribute("p1")%> <br>
request.getAttribute("r1") : <%=request.getAttribute("r1") %> <br>
session.getAttribute("s1") : <%=session.getAttribute("s1") %> <br>
application.getAttribute("a1") : <%=application.getAttribute("a1") %> <br>
// 위 자바코드를 EL표기법으로 변경해보자
pageContext.getAttribute("p1") : ${pageScope.p1} <br>
request.getAttribute("r1") : ${requestScope.r1}<br>
session.getAttribute("s1") : ${sessionScope.s1}<br>
application.getAttribute("a1") : ${application.a1}<br>
// EL표기법을 더 간단하게 사용할 수 있다.
pageContext.getAttribute("p1") : ${p1} <br>
request.getAttribute("r1") : ${r1}<br>
session.getAttribute("s1") : ${s1}<br>
application.getAttribute("a1") : ${a1}<br>
</body>
</html>