CSR 과 SSR 의 차이
CSR(Client Side Rendering) 과 SSR(Server Side Rendering)은 대척 관계에 있는 방식인만큼 장단점이 엇갈려있다. 기존에 나는 속도 빠른 SSR이 당연히 좋다고 생각했는데 잘못된 생각이었다.
각각의 장단점을 정확하게 알고, 적재적소에 필요한 방식으로 구현하는 것이 중요하다.
SSR의 정의와 설명
Server Side Rendering의 약자로써
말 그대로 서버쪽에서 렌더링 준비를 끝마친 상태로 클라이언트에 전달하는 방식이다.
- User가 Website 요청을 보냄.
- Server는 'Ready to Render'. 즉, 즉시 렌더링 가능한 html 파일을 만든다.
(리소스 체크, 컴파일 후 완성된 HTML 컨텐츠로 만든다.) - 클라이언트에 전달되는 순간, 이미 렌더링 준비가 되어 있기 때문에 HTML은 즉시 렌더링 된다.
그러나 사이트 자체는 조작 불가능하다.(Javascript가 읽히기 전이다.) - 클라이어트가 자바스크립트를 다운받는다.
- 다운 받아지고 있는 사이에 유저는 컨텐츠는 볼 수 있지만 사이트를 조작 할 수는 없다.
이때의 사용자 조작을 기억하고 있는다. - 브라우저가 Javascript 프레임워크를 실행한다.
- JS까지 성공적으로 컴파일 되었기 때문에 기억하고 있던 사용자 조작이 실행되고, 이제는 웹페이지 상호작용이 가능해진다.

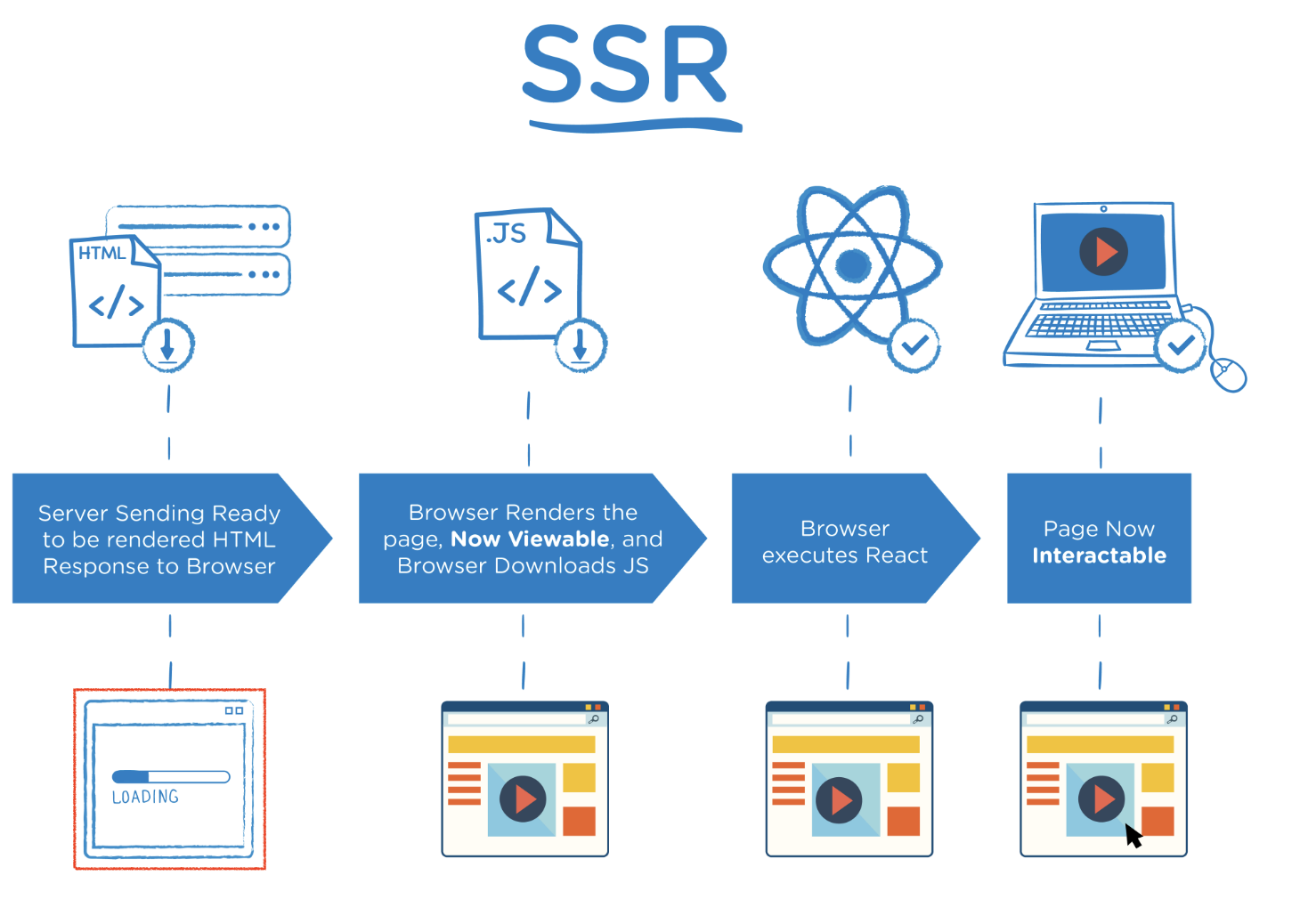
SSR을 그림으로 설명한 것이다. 서버에서 이미 렌더 가능한 상태로 클라이언트에게 전달되기 때문에 JS가 다운로드 되는 동안 사용자는 무언가를 보고 있을 수 있다.
CSR의 정의와 설명
Clinet Side Rendering의 약자로써, 말 그대로 SSR과 달리 렌더링이 클라이언트쪽에서 일어난다.
즉, 서버는 요청을 받으면 클라이언트에 HTML과 JS를 보내준다. 클라이언트는 그것을 받아 렌더링을 시작한다.
- User가 Website 요청을 보냄.
- CDN이 HTML 파일과 JS로 접근할 수 있는 링크를 클라이언트로 보낸다.
CDN : 엔드 유저의 요청에 물리적으로 가까운 서버에서 요청에 응답하는 방식
- 클라이언트는 HTML과 JS를 다운로드 받는다.
(이 때 SSR과 달리 유저는 아무것도 볼 수 없다.) - 다운이 완료된 JS가 실행된다. 데이터를 위한 API가 호출된다.
- 서버가 API로부터의 요청에 응답한다.
- API로부터 받아온 data를 placeholder자리에 넣어준다. 이제 페이지는 상호작용이 가능해진다.

즉, 서버에서 처리 없이 클라이언트로 보내주기 때문에 자바스크립트가 모두 다운로드 되고 실행이 끝나기 전까지 사용자는 볼수없다.
각각의 차이
1) 웹페이지를 로딩하는 시간
웹페이지 로딩의 종류는 두가지로 나눌 수 있다. 하나는 웹사이트의 가장 첫페이지를 로딩하는것. 다른 하나는 나머지를 로딩하는 것
- 첫페이지 로딩 시간
CSR의 경우 HTML,CSS,JS를 한번에 불러온다. 반면 SSR은 필요한 부분의 HTML과 스크립트만 불러오게 된다. 따라서 평균적으로 SSR이 더 빠르다. - 나머지 로딩 시간
첫 페이지를 로딩한 후, 사이트의 다른 곳으로 이동하는 식의 동작을 가정해보자. CSR은 이미 첫 페이지 로딩할 때 나머지 부분을 구성하는 코드를 받아왔기 때문에 빠르다. 반면 SSR은 첫페이지를 로딩한 과정을 정확하게 다시 실행한다. 그래서 더 느리다.
2) SEO 대응
검색 엔진은 자동화된 로봇인 '크롤러'로 웹 사이트들을 읽는다. CSR은 자바스크립트를 실행시켜 동적으로 컨텐츠가 생성되기 때문에 자바스크립트가 실행 되어야 meatadata가 바뀌었다.
(이전 크롤러들은 자바스크립트를 실행시키지 않았었기에 SEO 최적화가 필수적이었다. 구글이 그 트렌드를 바꾸고 있다고 한다.)
3) 서버 자원 사용
SSR이 서버 자원을 더 많이 사용한다. 매번 서버에 요청을 하기 때문이다.
사용 권장 예시
SSR이 좋을 때
- 네트워크가 느릴때 (CSR은 한번에 모든 것을 불러오지만, SSR은 각 페이지마다 나눠 불러오기 때문)
- SEO(search engine optimization: 검색 엔진 최적화)가 필요할 때
- 최초 로딩이 빨라야 하는 사이트를 개발 할 때
- 메인 스크립트가 크고 로딩이 매우 느릴때
- 웹사이트가 상호작용이 별로 없을 때.
CSR이 좋을 때
- 네트워크가 빠를 때
- 서버의 성능이 좋지 않을 때
- 사용자에게 보여줘야 하는 데이터의 양이 많을 때.
- 메인 스크립트가 가벼울 때
- SEO가 필요하지 않을 때
- 웹 어플리케이션에 사용자와 상호작용할 것들이 많을 때.
