MVC 프레임워크 란?
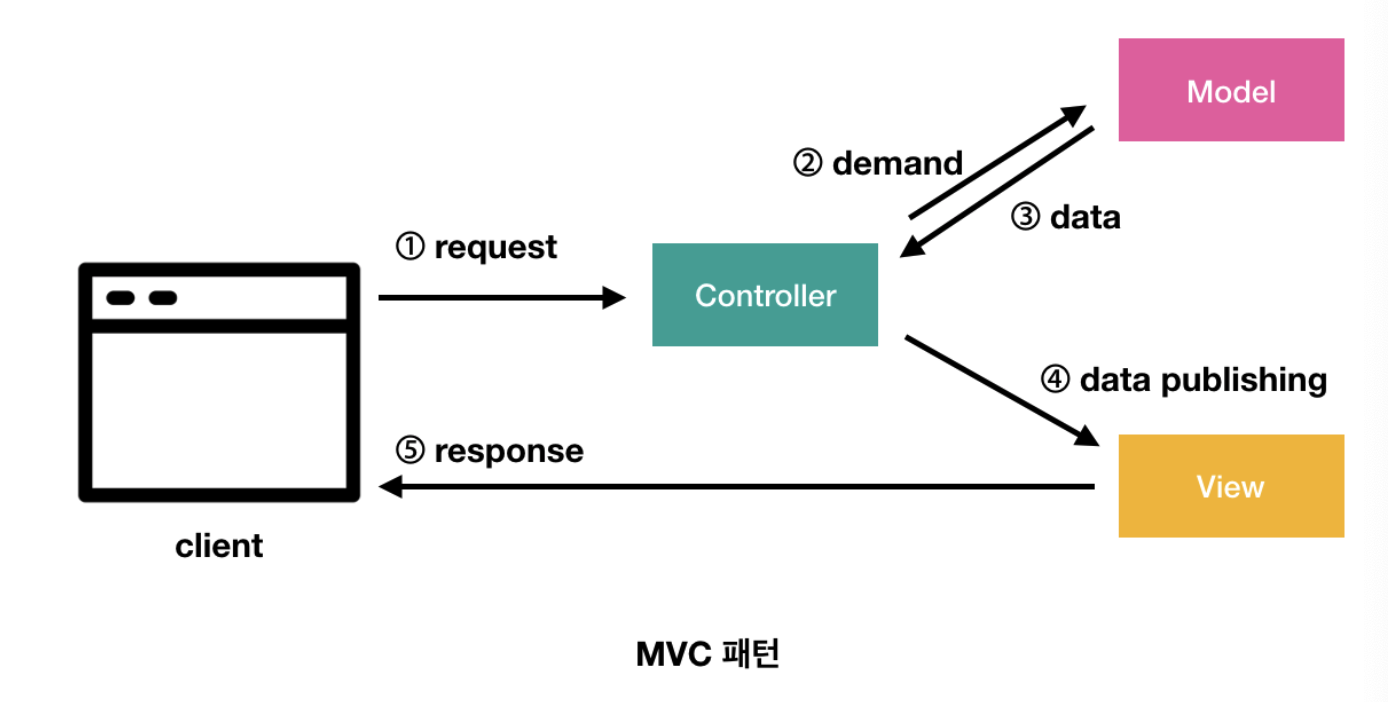
Model-View-Controller 의 약자로 디자인 패턴 중 하나이다.
- model : 로직,실질적인 처리를 담당(어플리케이션의 정보, 데이터와 관련된 부분)
- controller : 어떻게 핸들링 할지를 정의(무언가를 제어하는 것, 프로그래밍이 이루어지는 부분)
- View : 사용자와 상호작용하며 Controller를 호출하는 부분(눈에보이는 것, html과 css요소)

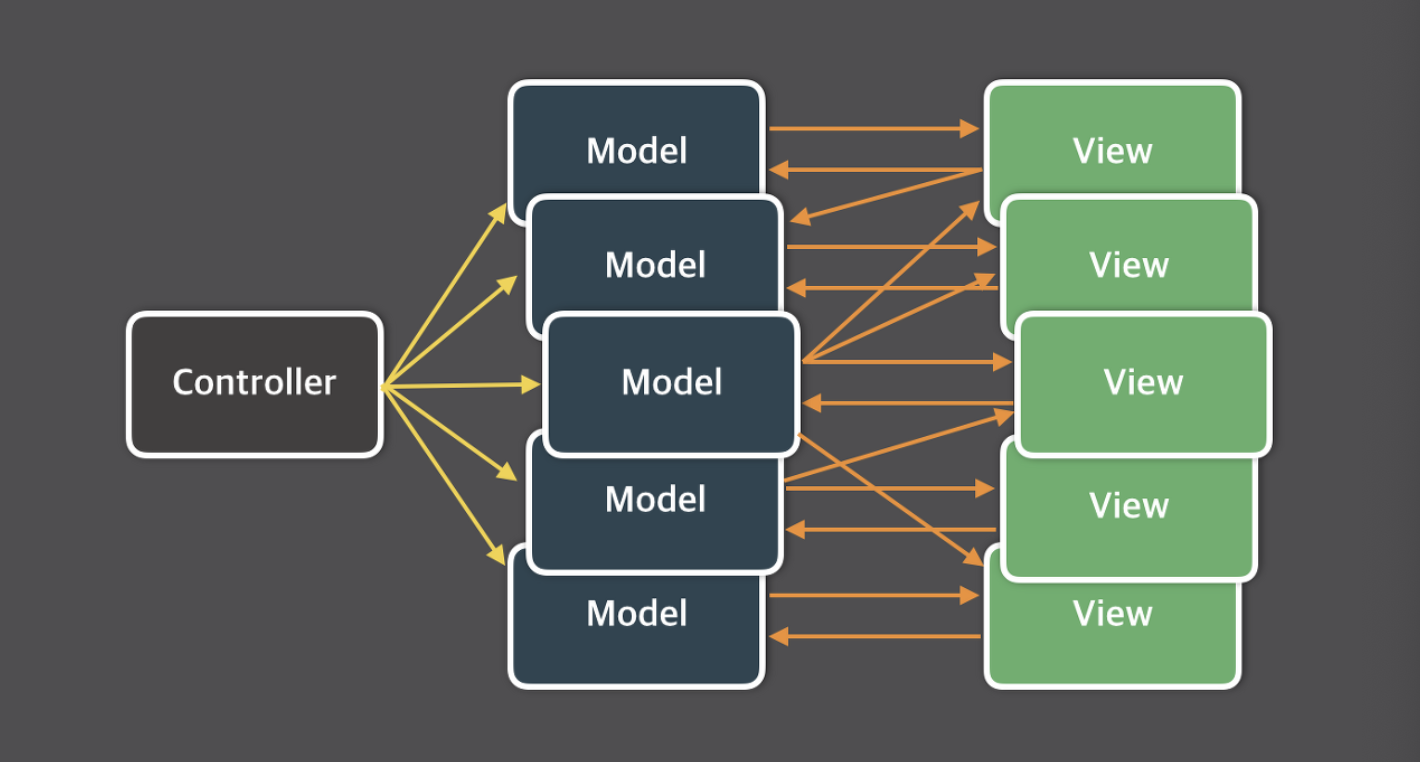
React에서 MVC 패턴을 묘사하는 대표적인 그림이다.
MVC 프레임워크는 양방향성을 가지고 있어서 프로젝트가 클 경우에는 V와 M 간의 데이터 복잡도, 종속 업데이트로 개발이 어려워진다.
Flux 디자인 패턴은 페이스북에서 개발했다고 한다. MVC 프레임워크를 사용하다보니 메시지가 오지 않았는데도 계속 불이 들어오는 버그가 있었다고 한다. 이를 해결한 것이 Flux 디자인 패턴이다.

Flux는 데이터가 한 방향으로 흘러 직관적이고 규모가 커져도 각 역할에 맞는 개발이 가능하다고 한다.