리액트 Redux란..?
기존에 나는 props로 데이터를 전송받아 사용해왔다. props는 부모 자식관계에서만 이동이 가능하지만,
리덕스는 관계 상관없이 한개의 저장소를 만들어 필요한 곳에서 언제든 사용이 가능한 라이브러리 이다.
Redux의 기본개념 : 3가지 원칙
1. Single source of truth
- 동일한 데이터는 항상 같은 곳에서 가져 온다.
- 즉 스토어라는 하나 뿐인 데이터 공간이 있다는 의미이다.
2. State is read-only
- 리액트에서는 setState 메소드를 활용해야만 상태변경이 가능하다.
- 리덕스에서도 액션이라는 객체를 통해서만 상태를 변경할 수 있다.
3. Changes are made with pure functions
- 변경은 순수함수로만 가능하다.
- 리듀서와 연관되는 개념이다.
- Store-Action-Reducer
Store(스토어)
- 컴포넌트와는 별개로 스토어라는 공간이 있어서 그 스토어 안에 앱에서 필요한 상태를 담는다.
- 컴포넌트에서 상태 정보가 필요할 때 스토어에 접근한다.
Action(액션)
- Action은 앱에서 스토어에 운반할 데이터를 말한다.
- Action은 자바스크립트 객체 형식으로 되어있다.
Reducer(리듀서)
- Action을 Store에 바로 전달하는 것이 아니다.
- Action을 Reducer에 전달해야 한다.
- Reducer가 주문을 보고 Store의 상태를 업데이트 하는 것이다.
- Action을 Reducer에 전달하기 위해서는 dispatch()메소드를 사용해야한다.
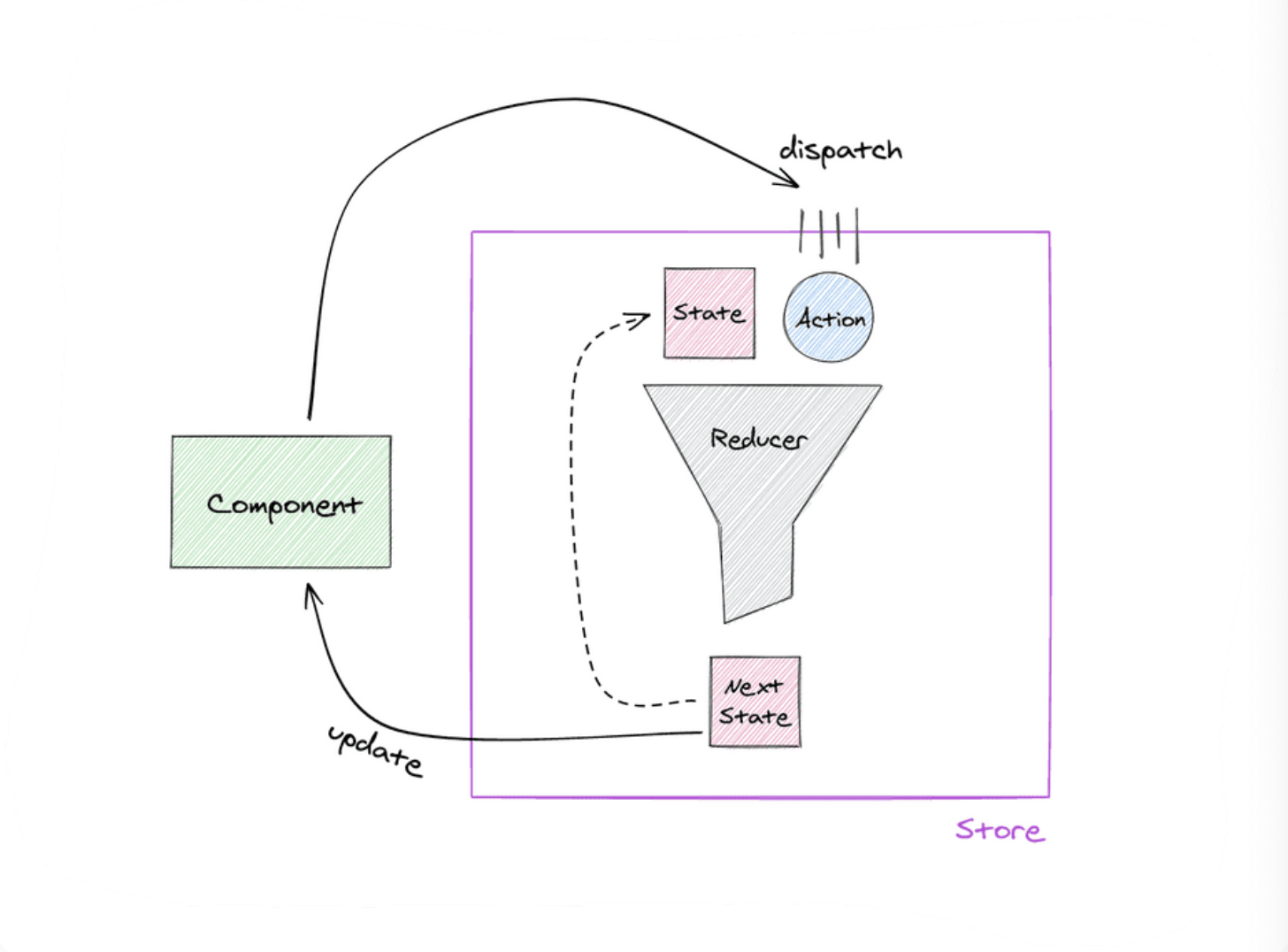
Redux 상태 관리 도식화