this 란?
This 란 자바스크립트 내에서 '누가 나를 불렀느냐'를 뜻한다.
즉 선언이 아닌 호출에 따라 값이 달리진다.
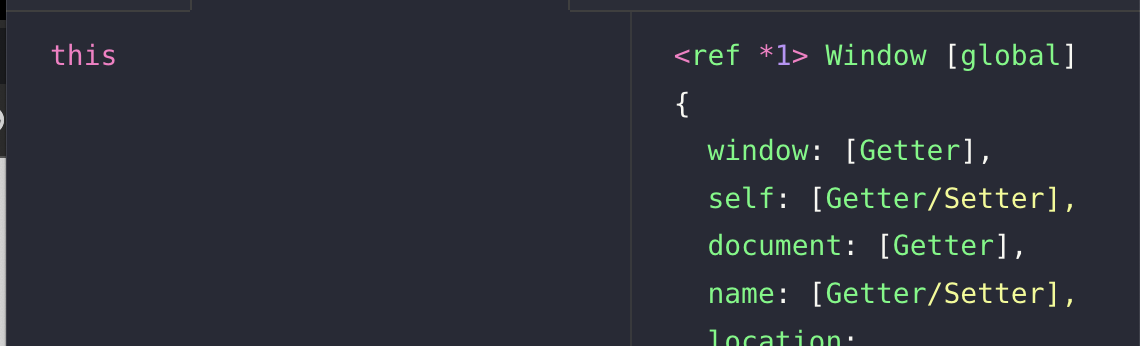
- 단독으로 쓴 this
그냥 this만 호출하는 경우엔 global object를 가리킨다. 브라우저에서 호출하는 경우 Window객체가 될 것이다.

-
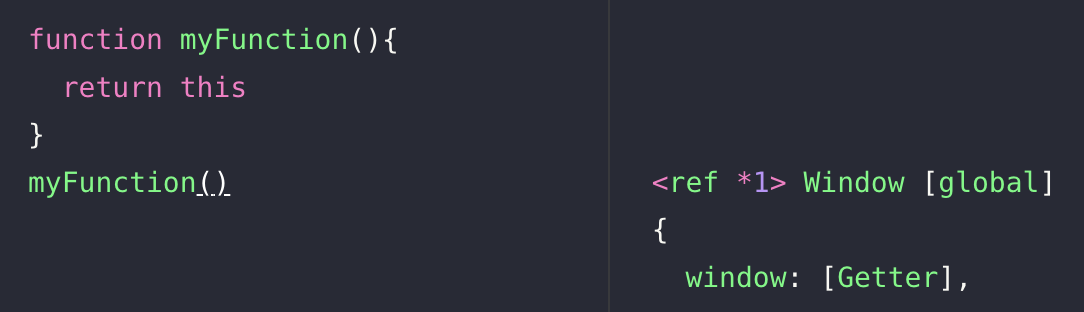
함수 안에서 쓴 this
함수 안에서 this는 함수의 주인에게 바인딩 된다.
함수의 주인은 window 객체이다.
다만, 엄격모드에서는 데이터 바인딩이 없기 때문에undefined가 된다.

-
메서드 안에서 쓴 this
메서드 호출 시 메서드 내부 코드에서 사용된 this는 해당 메서드를 호출한 객체로 바인딩 된다.

-
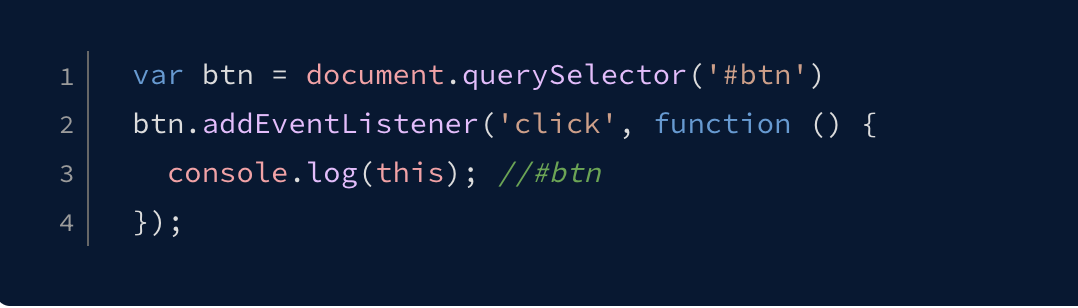
이벤트 핸들러 안에서 쓴 this
이벤트 핸들러에서 this는 이벤트를 받는 HTML 요소를 가리킨다.

-
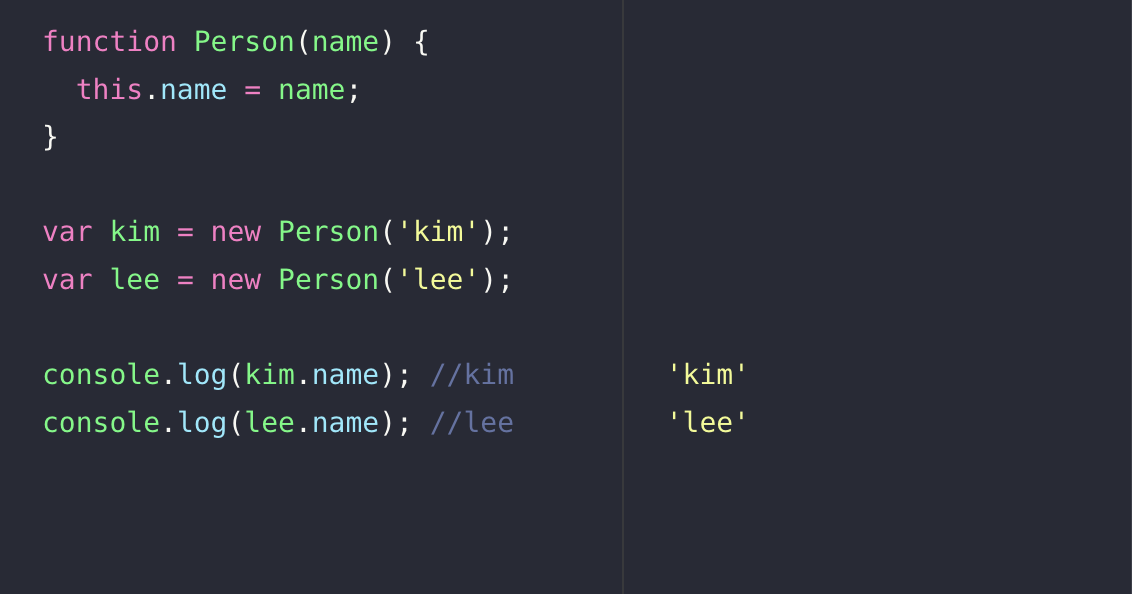
생성자 안에서 쓴 this
생성자 함수가 생성하는 객체로 this가 바인딩 된다.

-
화살표 함수로 쓴 this
화살표 함수는 전역컨텍스트에서 실행되더라도 this를 새로 정의하지 않고, 바로 바깥 함수나 클래스의 this를 사용한다. -
명시적 바인딩을 한 this
명시적 바인딩이란 짝을 지어주는 것이다. Function Object에 기본적으로 정의된 apply(), call() 메서드를 사용하여 인자를 this로 만들 수 있다.

굉장하군요...