카카오톡 결제 API를 사용해서 결제하기.
위코드 2차 프로젝트에서는 비교적 시간이 적었다. 개인적으로 라이브러리나 외부API를 써보는게 목표여서 그 둘을 사용하는데 집중했다.
카카오톡 결제 API연결
https://developers.kakao.com/docs/latest/ko/kakaopay/common
위 홈페이지에 가면 자세하게 나와있다. 하지만 나같은 초짜개발자들은 사실 잘 이해가 가지 않았다.
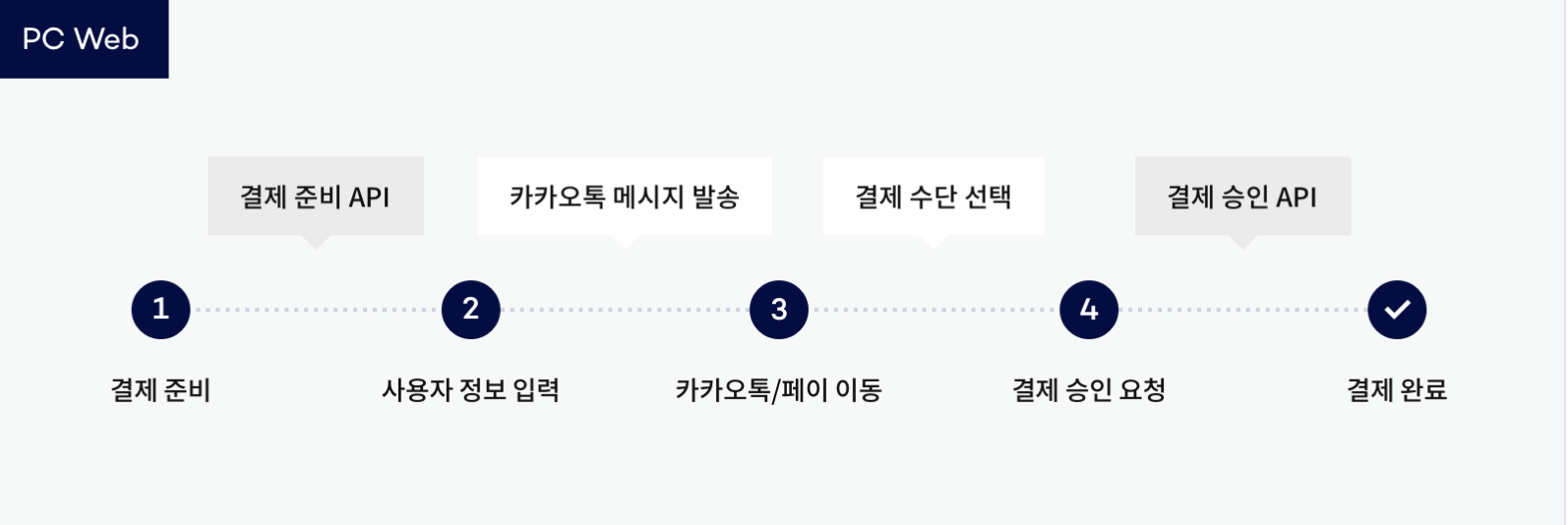
위 그림과 같은 로직이라는 걸 먼저 머리속에 그려두자.
(이해하기 카테고리를 꼭 읽어봐야 함! 안읽고 바로 결제부터 읽어서 이해하는데 오래걸림)
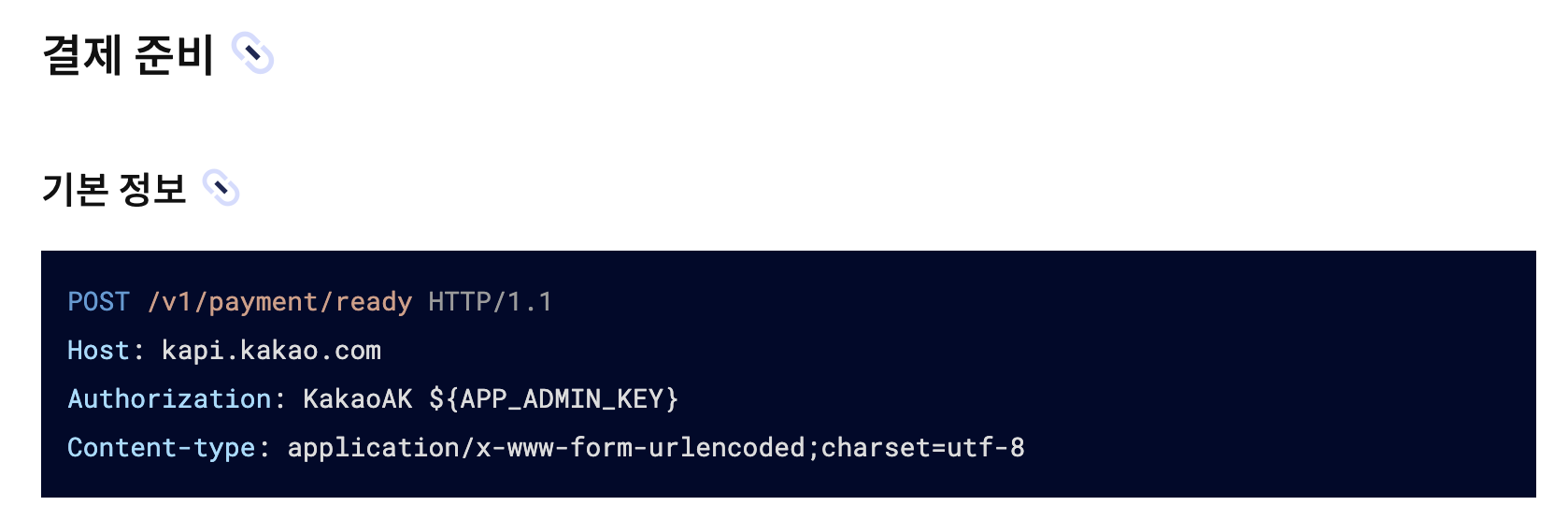
처음 해야할 것은 카카오측으로 요청을 보내야 한다.
결제준비 단계를 보면 컨텐트 타입이 새로운 유형이다. 기존에 내가 알던 형식이 아니다."Content-Type": "application/json;charset=utf-8"content-type을 이해하지 못한 나는 무작정 application/json 형식으로 POST요청 했지만 에러문구만 발생했다.
여기서 잠깐 content-type을 짚고 넘어가겠다
HTTP Header에 쓰이는 Content-Type이란 무엇일까?
request에 실어 보내는 데이터(body)의 type의 정보를 표현한다.
Text타입으로는 text/css, text/javascript, text/html, text/plain등이 있다.
html문서에 type을 명시할 때 text/javascript 혹은 text/css를 이미 써봤으리라 생각한다.
File을 실어보내기 위한 타입으로는 multipart/formed-data가 있다.
그리고 Application 타입으로 application/json, application/x-www-form-urlencode가 있다.
Content Type은 Request에 실어 보내는 data의 type에 따라 적절하게 선택을 해주면 된다.
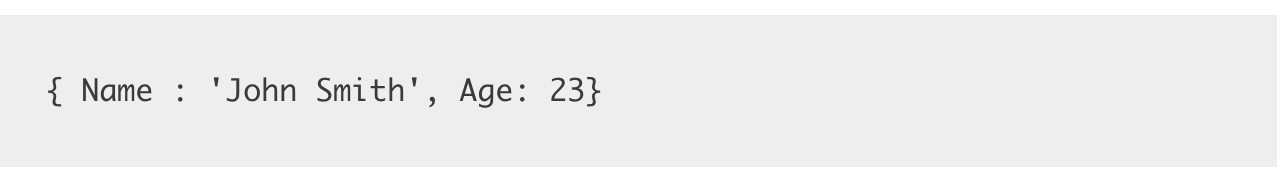
<json 타입>
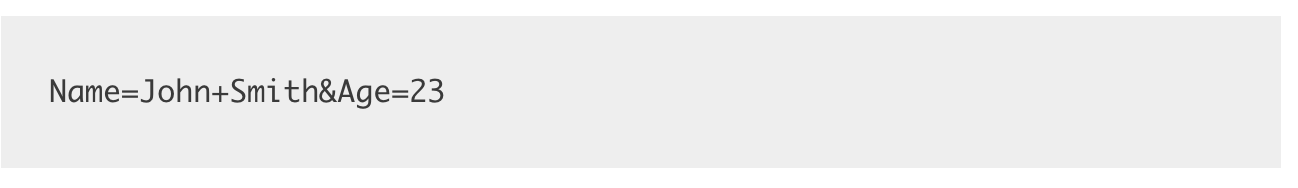
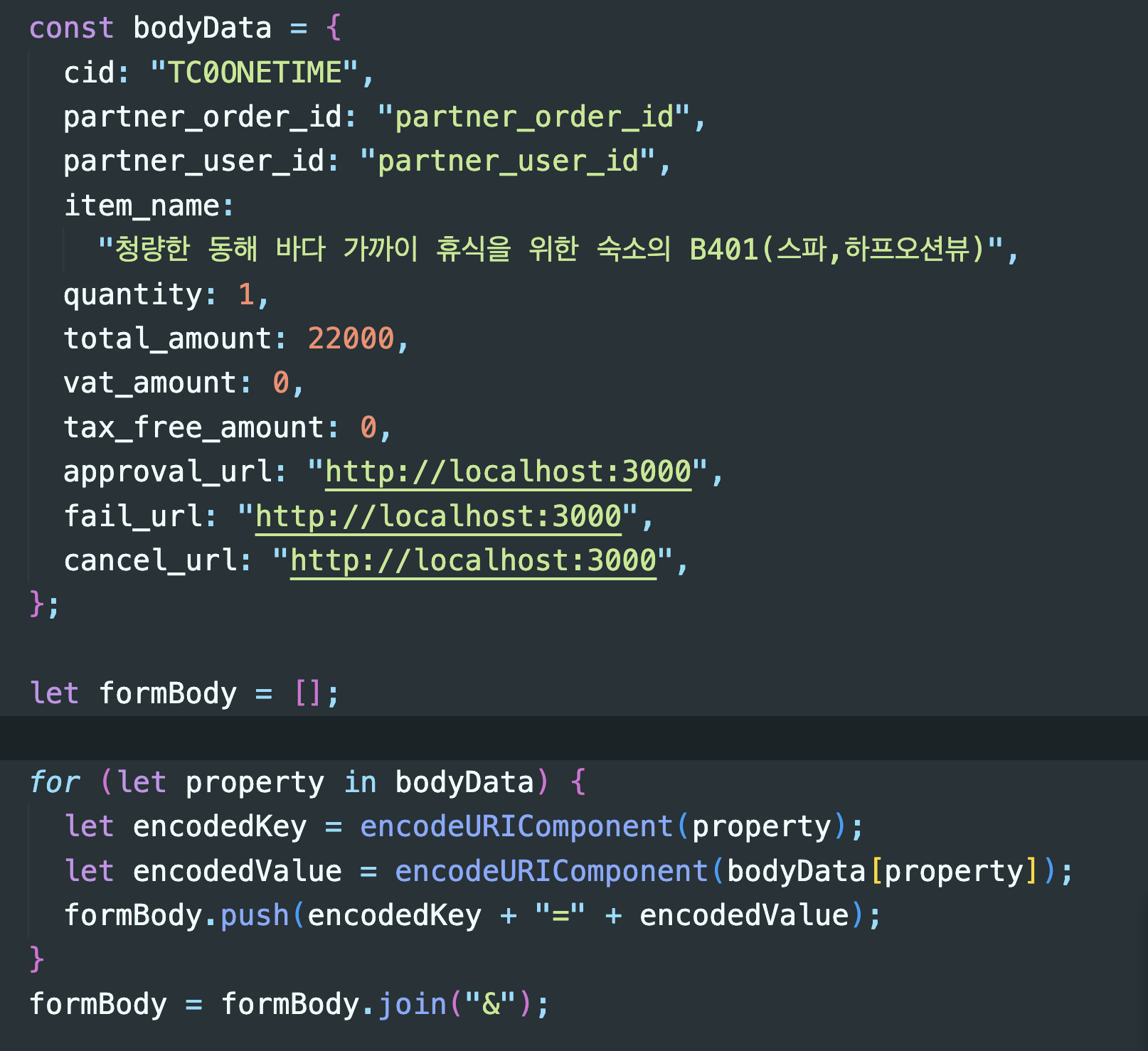
< x-www-form-urlencode 타입>
요청했을 때 들어가는 정보의 형식이 달라서 에러가 발생했다.(계속 빈배열로 요청)
따라서 [김효성=남자] 이런식으로 정보를 보내주어야 하기 때문에
위 사진과 같이 formBody라는 배열안에 키=밸류 타입으로 저장했고 formBody를 바디에 담아 보냈다.
이후에 결제승인 페이지는 받은 pg토큰을 통해 벡엔드로 저장을 하는것 같았는데, 백엔드가 준비가 좀 덜되서 구현을 못해봤다. 외부api를 사용하는게 아직 덜 익숙해서 좀 더 공부를 해봐야겠다.