
브라우저 환경
호스트(host) : 자바스크립트가 돌아가는 플랫폼 ex) 브라우저, Node.js
플랫폼에서는 특정 기능을 추가로 제공하여 환경에 적합한 기술을 제공한다.
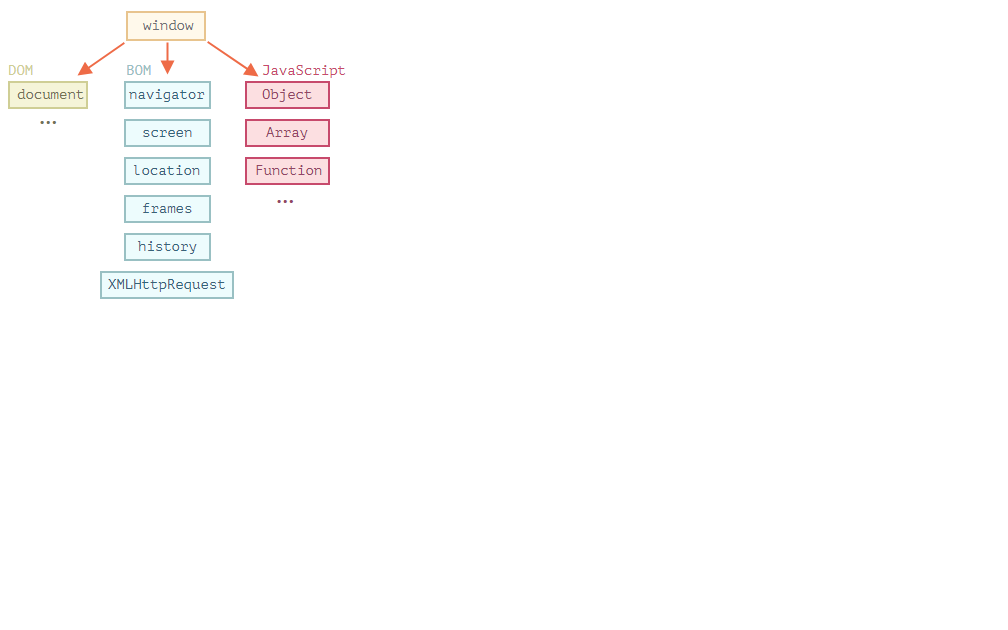
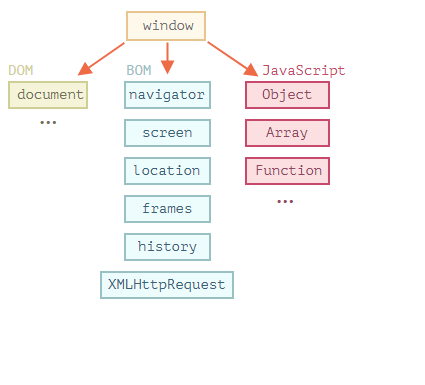
호스트 환경이 웹브라우저일 때 제공하는 기능

DOM(Document Object Model)
문서객체모델 : 웹페이지의 콘텐츠를 객체로 나타내기 때문에 자바스크립트로 접근 및 수정이 용이하다.
BOM(Browser Object Model)
브라우저객체모델 : 문서 이외의 제어를 위해 브라우저가 제공하는 객체 모델
DOM 비 표준 속성
html 요소노드의 비 표준 속성을 사용자가 임의로 추가할 때에 html이 업데이트 되면서 표준속성으로 자리잡을 수 있기 때문에 사용자를 위한 비 표준 속성 이름은 data-로 시작하는 것이 좋다. ex) data-boom 비표준 속성에 접근하는 방법은 elem.dataset.boom으로 dataset이라는 프로퍼티를 제공한다.
DOM 프로퍼티 접근 및 수정 메소드
elem.getAttribute(name) : 값을 가져옴
elem.setAttribute(name, value) : 값을 변경
elem.hasAttribute(name) : 존재 여부
elem.removeAttribute(name) : 지움
elem.attribute: 가지고 있는 프로퍼티 유사배열 객체 컬렉션 반환
* html 속성은 대소문자를 가리지 않고 소문자로 처리된다.
*css 선택자 속성 표기법 : ['prop']