오늘은 react와 express를 이용하여 개인 포트폴리오 사이트를 만드는 시간을 가졌다. 이리저리 참고를 많이 했는데,,, 확실히 처음부터 react깔고 서버 설정하고 라우팅하고 ... 확실히 감이 안 잡힌다!
우선 클라이언트 쪽 파일을 생성하고 react를 설치하였고
다음 서버 쪽 파일을 생성하여 nodemon으로 서버를 계속 돌리는 작업을 하였다.
클라이언트에서 build한 파일을 서버 public 파일에 복사해 주었고 그 결과 통신이 가능 했다.
app.use(express.static('public'));
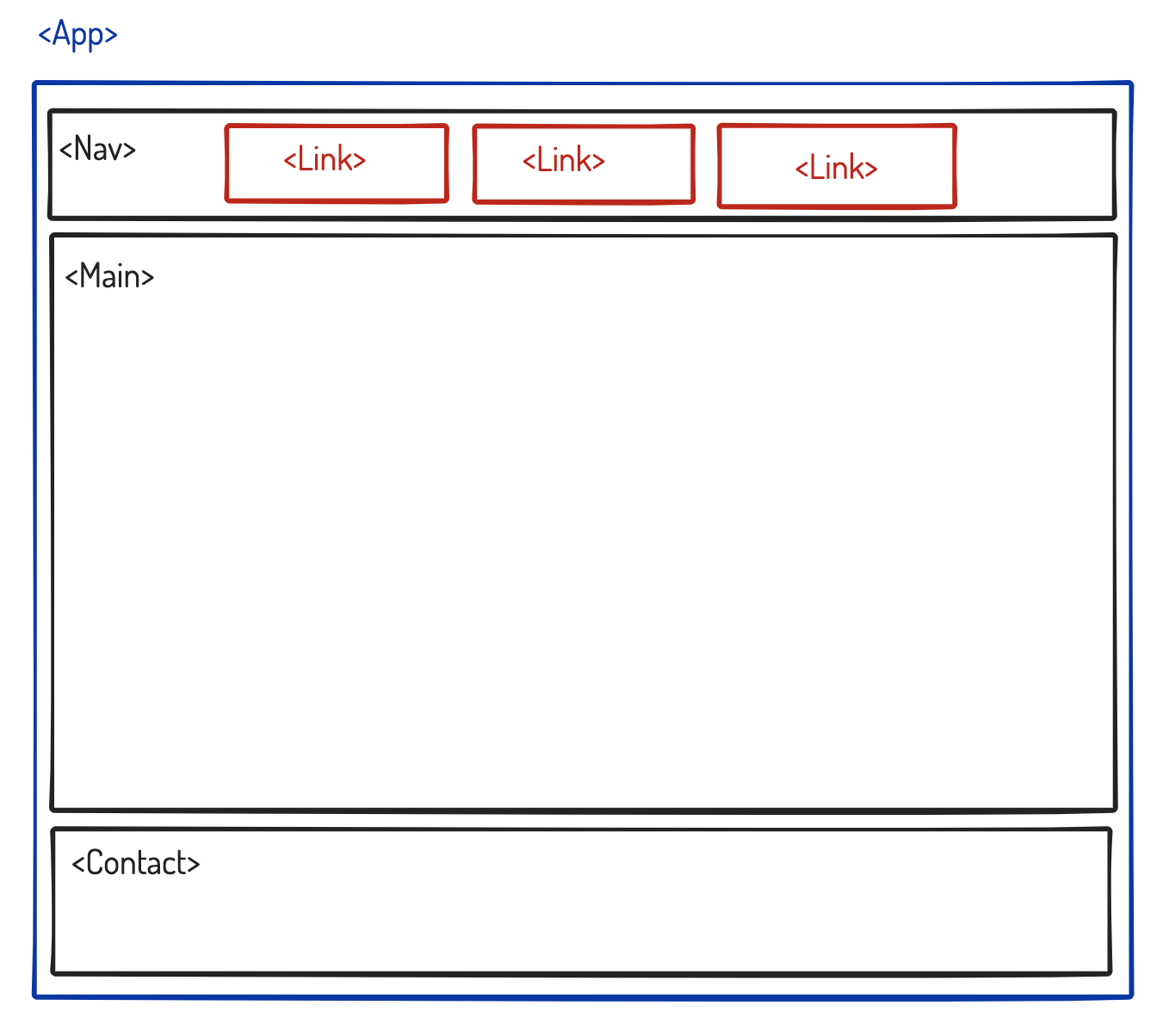
다음은 페이지의 설계 였는데, 전체적인 구조로는 아래와 같이 구성했고,

SPA(Single Page App)으로 구성할 것 이기 때문에... 각 링크를 누르면 그와 관련된 내용이 Main에 나올 수 있도록 할 생각이다. 라우팅 사용해서 하고 싶은데... ㅜㅜㅜ 잘 안된다...
