어제 만든 뷰 테이블을 sequelize를 이용하여 적용시켰다.
sequelize는 mysql view를 지원하지 않지만, 마이그레이션을 이용하여 뷰를 생성할 수 있다.(구글이나 스택오버플로에 데이터가 너무 없어서 오래걸림...)
npx sequelize migration:generate —name로 마이그레이션을 생성하여, 내가 만들 뷰를 row query로 적어주면 된다.
내가 만들어야 하는 뷰는 계절과 아이템이 다대다 관계를 가지고 있기 때문에 데이터 중복이 일어나는데, 그를 막아주기 위해 pivot 개념을 활용하여 추가로 쿼리 문을 작성하였다.(쿼리 엄청 길어짐...)
// 마이그레이션 파일
'use strict';
const view_name = 'UserItemViews';
const query = `
SELECT UserId, ItemId, image,category, type, buydate, price, brand, storage,
count(
case when \`season\` = 'sp'
then 1 else null
end
) as sp,
count(
case when \`season\` = 'sm'
then 1 else null
end
) as sm,
count(
case when \`season\` = 'f'
then 1 else null
end
) as f,
count(
case when \`season\` = 'w'
then 1 else null
end
) as w
From (select i.UserId, i.id as ItemId, i.image, i.category, i.type, i.buydate, i.price, i.brand, i.storage, s.season from Items as i inner join items_seasons as iss on i.id = iss.ItemsId inner join Seasons as s on iss.SeasonsId = s.id)sub group by ItemId
`
module.exports = {
up: async (queryInterface, Sequelize) => {
await queryInterface.sequelize.query(`CREATE VIEW ${view_name} AS ${query}`);
},
down: async (queryInterface, Sequelize) => {
await queryInterface.sequelize.query(`DROP VIEW ${view_name}`);
}
};
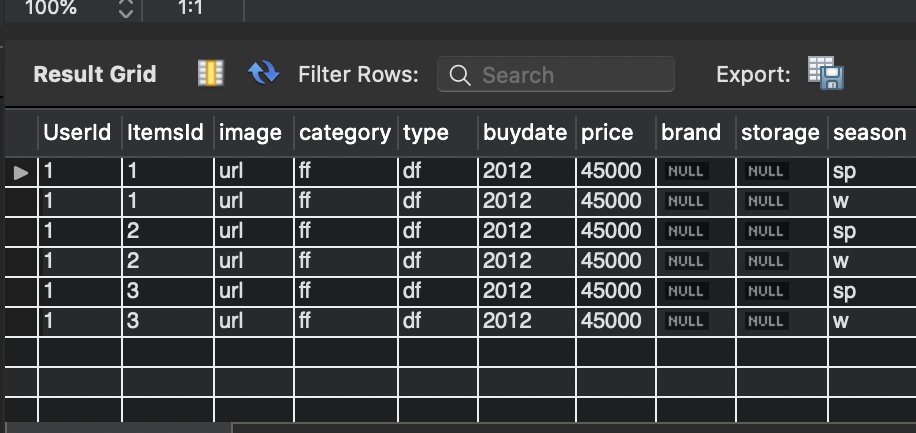
기존 뷰 테이블

피봇 적용 뷰 테이블

이렇게 돌고 돌아 만든 테이블을 어떻게 접근 할 수 있을까...🤔 했는데, models 폴더에 파일을 만들어 주고,
models/index.js에
db.useritemviews = require('./UserItemView')(sequelize,Sequelize)이런식으로 추가해주니 기존의 sequelize로 생성한 테이블 처럼 접근 할 수 있었다!!
너무 다행이야...

혹시 sequelize에서 View에 접근하기 위해 models 폴더에 만들어 주신 파일이 어떤것인지 알 수 있을까요? UserItemView.js 파일에 어떤 내용을 작성해주신것인지 궁금합니다