개발일지 1일차 | 웹기초-JavaScript
1. 학습한 내용
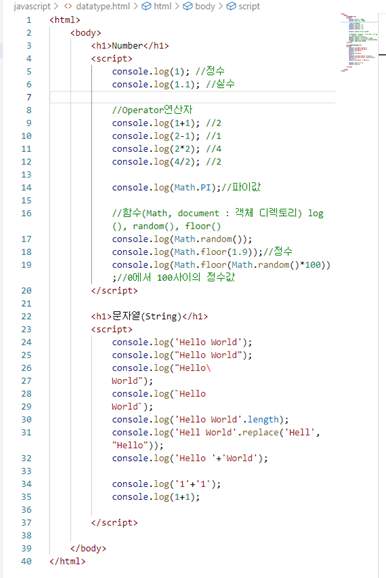
JavaScript
사이트 -> 우클릭 -> 검사 -> 콘솔
Math.random() 수가 랜덤으로 나옴 ex) 0.12343566
alert('') 사이트 상단에 경고 문구 - 확인
confirm('') 사이트 상단에 경고 문구 - 확인(true), 취소(false)
prompt('') 사이트 상단에 작성창 도출
console.log()
; 명령과 명령을 구분해주는 마침표
alert(1);alert(2);alert(3);
1->2->3 순서대로 실행된다.
html, css는 그림 혹은 그려진 것으로 컴퓨터 동작을 하고 파이썬과 자바느 시간의 순서에 따라 실행된다는 점에서 차이가 있다.
html은 정보, css는 디자인, javascript는 사용자와의 상호작용으로 이루어진다.

문자열을 나타낼 때 ''와 ""는 큰 차이가 없다. 줄을 나눠서 출력하고 싶을 때에는 ``를 사용하면 되고 한 줄에 표기하면 된다.
문자로 나오는 수의 합과 연산자를 이용한 수의 합은 결과값이 다르다. 문자열에 의한 합은 숫자로 인식하는 것이 아닌 하나의 문자로 인식하기 때문에 '1'+'1'은 11로 도출되며 연산자를 이용한 수의 합은 1+1은 2가 도출된다.

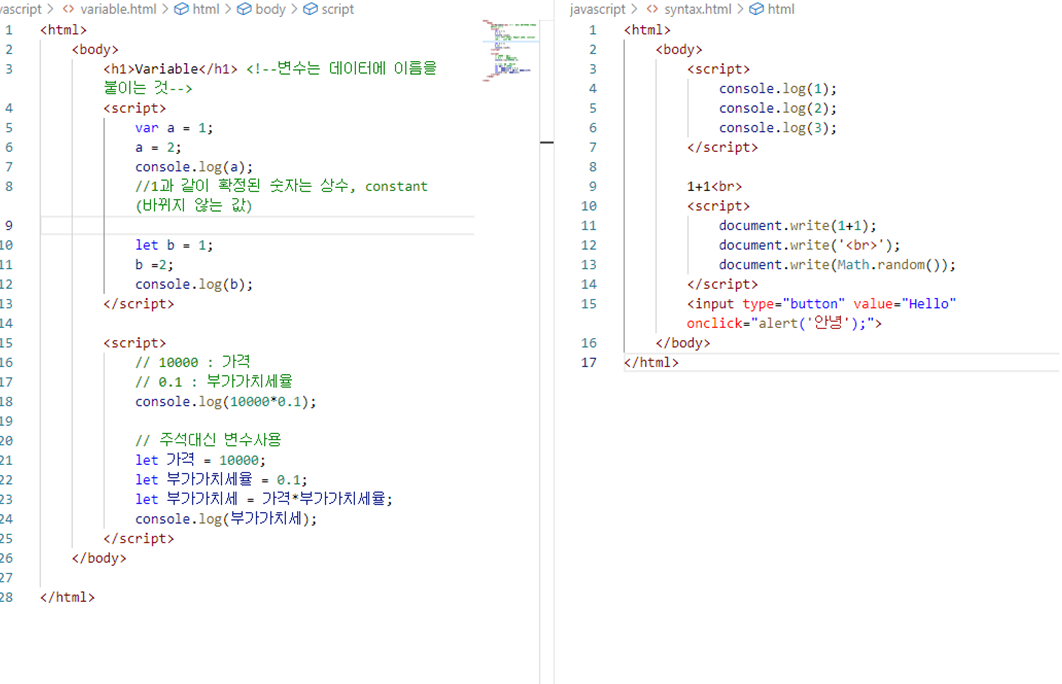
오늘 배운 내용 중 Hello라는 버튼을 누르면 안녕이라는 창이 뜨도록 하는 것을 응용하여 기존에 만들어 두었던 사이트에 야간모드, 다시말해 버튼을 누르면 배경화면의 색상이 변경되도록 하는 작업을 마지막으로 수업을 종료하였다.
2. 어려웠던 점
1) 강의를 따라 실행하는데 무엇이 잘못된 건지 파악하지 못할 때
2) 응용일 안될 때
3. 해결방법
프로그램에 익숙해 지는 게 중요하다고 생각한다. 잘못된 점을 파악하지 못하고 오류가 난다면 대부분 오타였고(주의!!) 응용이 안된다는 것은 개념의 이해도가 부족하여 응용 또한 되지 않는다고 여겨진다. 반복해서 내것으로 만드는 것이 최고의 방법인 것 같다.
4. 학습소감
아직 스스로가 너무 미숙하다는 것을 뼈저리게 깨닿고 있다. 수업을 단번에 이해하기보단 따라기기에 급급하다는 생각이 너무 앞서고 있으며 익숙하지 않은 이 상황을 철저한 복습으로 따라잡고자 한다. 출발은 늦지만 도달은 한발 이나마 가깝게 가보도록 노력할 것이다.
