
💻 HEAD에 대해
SSR 방식의 장점 중 하나에는 SEO가 있다. 다양한 SEO스킬을 적용하기 위해 서버로부터 <Head> 를 받을수있어야한다. 이를 가능하도록 하는것이 Next/Head이다. 별다른 서버 작업을 하지 않아도 head 태그를 받을수있다.
🖤 적용하기
재사용성을 위해 Seo.js라는 컴포넌트를 하나 만들어서 Head태그를 사용해보았다.
- Seo.js
<script>
import Head from "next/head";
export default function Seo({ title }) {
return (
<Head>
<title>{title} | Next Movies</title>
</Head>
);
}
</script>Nav가 바뀔때마다 Head가 변경될수 있도록 props를 설정해주었다.
- index.js
<script>
import Head from "next/head";
import Seo from "../../component/Seo";
export default function Home() {
return (
<div>
<Seo title="Home" />
<h1>HOME</h1>
</div>
);
}
</script>초기에는 "Home"을 title로 보내준다.
- about.js
<script>
import Head from "next/head";
import Seo from "../../component/Seo";
export default function Post() {
return (
<div>
<Seo title="about" />
<h1>ABOUT</h1>
</div>
);
}
</script>about페이지로가면 title이 about으로 바뀌도록 string을 props에 보내준다.
🖤 결과
-
Home

-
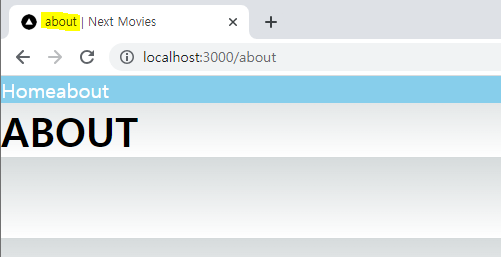
about

네비를 클릭할때마다 Head가 바뀌는 것을 확인할 수 있다.

너무 잘 읽었습니다, 많은 것을 배웠습니다.