
💻 404 error page 만들기
404페이지는 자주 엑세스될수있다. 방문할 때마다 서버에서 오류페이지를 렌더링하면 Next.js서버의 로드가 증가한다. 이로 인해 비용이 증가하고 사용감이 느려질수있다. 이를 피하기위해 Next.js에서 추가 파일 필요없이 기본적으로 정적 404페이지를 제공한다.

따로 커스텀하지 않으면 Next.js의 기본 에러메시지는 이렇게 뜬다. 프로젝트에 따라 에러페이지를 커스텀해줘야할 때도 분명 있을 것이다. 그럴 경우를 위해 404 에러페이지를 커스텀하는 방법을 알아보자.
🖤 404.js
기존 에러 페이지를 사용하지 않고 커스터마이징 하기 위해선 pages폴더에 404.js을 만들어주기만 하면 된다.
❗ 파일명은 반드시 404.js로 지정해야한다.
pages/404.js
<script>
export default function Custom404() {
return <h1>404 - Page Not Found</h1>
}
</script>🖤 적용
pages/404.js
<script>
export default function NotFound() {
return (
<>
<h1 style={{ color: "red" }}>ERROR</h1>
</>
);
}
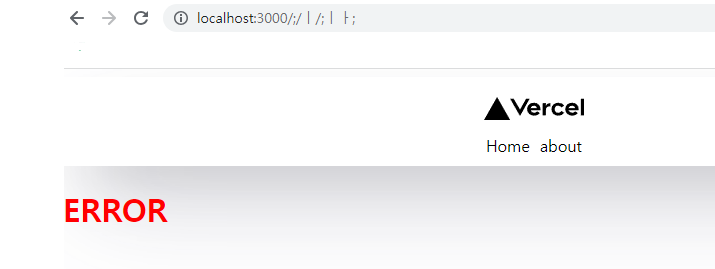
</script>- 결과

내가 작성한 코드에 따라 에러페이지가 커스텀된것을 볼수있다.
