
🔍 문제발생
프론트에서 서버와 통신하는 방법을 배우려 커뮤니티사이트를 만드는 중이다.
mongoDB와 mongoose를 통해 데이터베이스를 만들고 클라이언트에서 요청한 데이터를 서버에서 받는 중에 문제가 생겼다.
- sever -> index.js
<script>
app.post("/api/test", (req, res) => {
// console.log(req);
res.status(200).json({ success: true, text: "아아ㅏㅇ아!" });
});
</script>- client -> component -> List.js
<script>
const [Content, setContent] = useState("");
const [text, setText] = useState("");
useEffect(() => {
let body = { text: "hello" };
axios
// 3000번 포트에서 요청을 보낼거지만 5000번 포트에서 요청을 받기위해 프록시설정이 필요함!
.get("api/test", body)
.then((res) => {
console.log(res);
setText(res.data.text);
})
.catch((error) => {
// 에러 핸들링
console.log(error);
});
}, []);
</script>- console

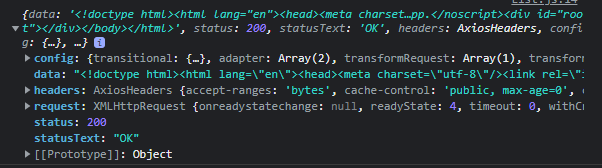
콘솔창을 확인해보니 data부분에서 제대로 못받아온것을 확인했다.
예상 data는 {success: true, text: "아아ㅏㅇ아!"}이지만 제대로 불러와지지않았다.
💡 문제해결
알고보니 내가 클라이언트에서 get요청으로 보내고 서버에서 post로 받았기때문에 데이터가 제대로 안받아진것이었다.
- client -> component -> List.js
<script>
const [Content, setContent] = useState("");
const [text, setText] = useState("");
useEffect(() => {
let body = { text: "hello" };
axios
// 3000번 포트에서 요청을 보낼거지만 5000번 포트에서 요청을 받기위해 프록시설정이 필요함!
.post("api/test", body)
.then((res) => {
console.log(res);
setText(res.data.text);
})
.catch((error) => {
// 에러 핸들링
console.log(error);
});
}, []);
</script>- console

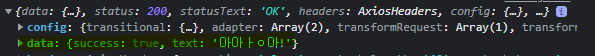
get->post로 바꾸고 콘솔창을 확인해보니 데이터가 제대로 들어온것을 확인할 수 있었다. 서버와의 통신은 처음다뤄보는 영역이라 뭐가 잘못된것인지 감이안왔는데 커뮤니티 질문에 달린 댓글덕에 문제점을 캐치할수있었다.(혼자서는 3시간동안 고생했는데도 못찾았는데..)
