React 프로젝트 시작하기
react에 대해 공부하기 위해 프로젝트를 시작하려고 명령프롬프트를 켰다.
보통 HTML, CSS나 JavaScript를 사용하기위해 vscode를 키려면 명령프롬프트에서 해당 프로젝트 폴더로 이동한뒤, code .만해주면 열린다.
하지만 리액트로 시작하기 위해서는 code .을 해서 vscode를 열기 전에 한가지의 과정이 더 추가된다.
아래는 리액트 프로젝트 시작하는 단계이다.
1) 명령프롬프트를 킨다.
2) 프로젝트를 설치하고 싶은 경로로 이동한다.
cd 폴더명3) 아래 코드를 입력해준다.
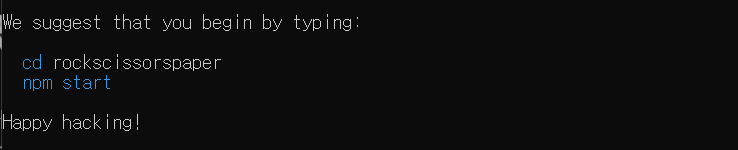
npx create-react-app 폴더명4) 설치를 기다리고 명령프롬프트에 happt hacking!이 나오면 code .으로 프로젝트를 연다.
프로젝트 이름설정에서 난 오류
위의 과정대로 진행하는 도중 3번 단계에서 오류가 발생했다.
Cannot create a project named "RockScissorsPaper" because of npm naming restrictions:
* name can no longer contain capital letters
Please choose a different project name.보통 오류가 나면 구글링을 해보았지만 단순 에러인거같아 영어를 번역해 보니 프로젝트 폴더명에 영어 대문자 혹은 특수기호를 쓰지말라는 경고였다. 내가 설정한 폴더이름은 "RockScissorsPaper"로 대문자가 섞여있어 생긴 오류인 것이다. 폴더명을 모두 소문자로 바꿔주고 다시 명령어를 입력해줬다.

Happy hacking!문장이 뜸으로써 정상적으로 프로젝트 시작할 준비가 완료되었다! 이번 에러 해결을 통해 리액트 프로젝트 시작 전에 npx create-react-app 폴더명 단계에서 폴더명은 대문자/특수기호/사용하는 명령어가 금지라는 것을 알게되었다. 모두 리액트프로젝트 시작단계에서 폴더명을 정할때 주의해주자 !