Pre-rendering
- 기본적으로 next.js는 모든 페이지를 pre-rendering 한다. next.js는 클라이언트 사이드 js에 의해 모든 페이지가 렌더링 되는 것 대신 사전에 모든 페이지의 html을 생성한다. pre-rendering은 더 나은 성능과 SEO를 제공한다.
- 생성된 각 HTML은 해당 페이지에 필요한 최소 JavaScript 코드와 연결됩니다. 페이지가 브라우저에 의해 로드될 때, 해당 페이지의 js가 실행되고 해당 페이지를 완전이 인터렉티브하게 만드는데, 이를 hydration이라고 합니다.
pre-rendering vs no pre-rendering


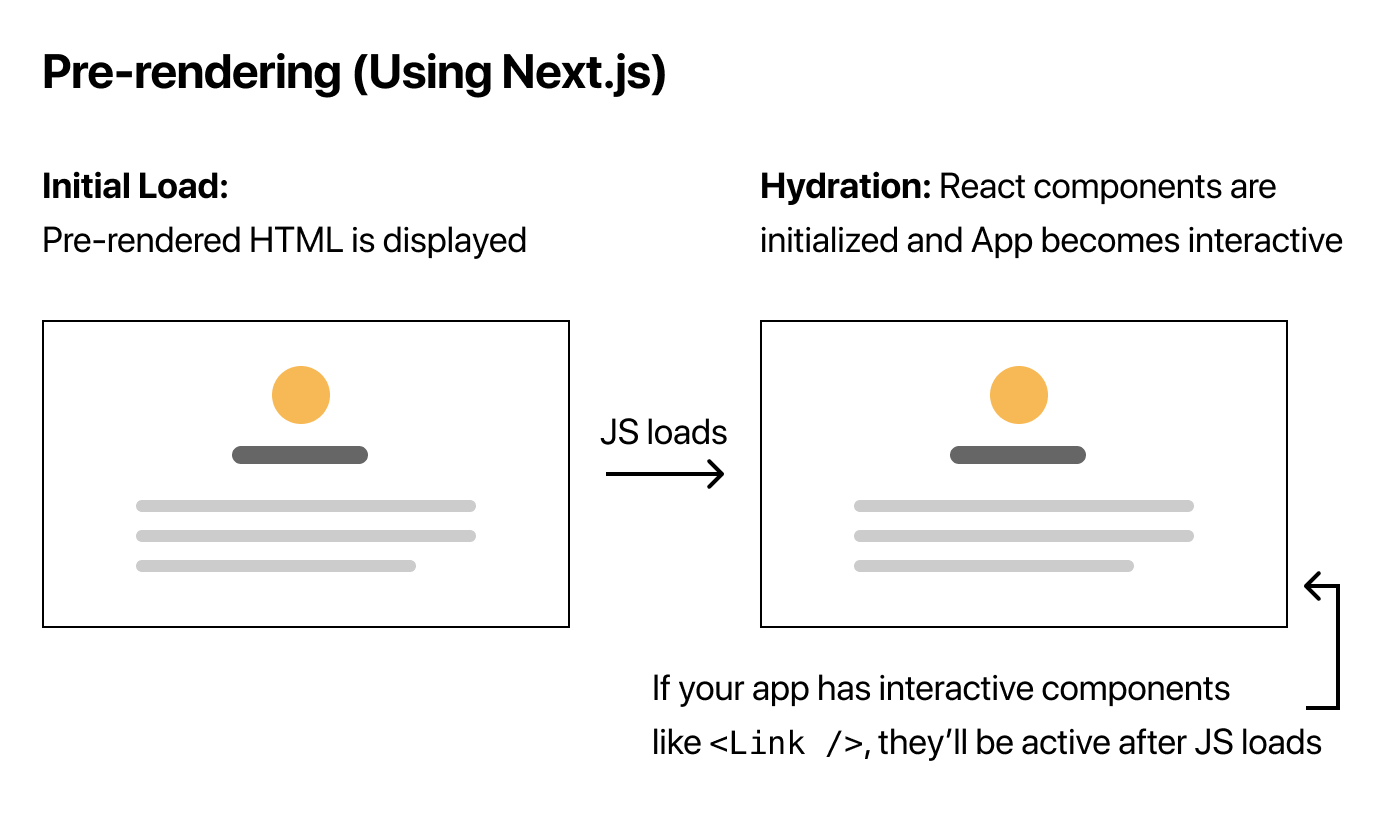
- pre-rendering
- initial load : pre-rendering 된 HTML을 화면에 표시
- JS 로드
- hydration : 리액트 컴포넌트가 초기화되고, 앱이 인터렉티브 됨
- Link 컴포넌트 같은 인터랙티브 컴포넌트가 있다면, js가 로드된 후 활성화 됨
- no pre-rendering
- initial load : 앱이 화면에 렌더링 되지 않음
- JS 로드
- hydration : 리액트 컴포넌트가 초기화되고, 앱이 인터렉티브 됨
Pre-rendering 종류
- next.js는 두 가지 유형의 pre-rendering이 있다.
- Static Generation
- 빌드타임에 html이 생성되며 모든 요청 마다 재사용된다.
- next.js 에서 퍼포먼스를 위해 권장하는 방식
- 정적으로 생성된 페이지들은 CDN에 캐시 가능
- 마케팅 페이지, 블로그 포스트, 이커머스 상품 리스트, 도움말 문서 등에 적합
- 유저의 요청 전에 pre-render 해야한다면 Static Generation 방식 추천
- Server-side Rendering
- 요청 마다 html이 생성된다.
- 사용자의 요청 전에 pre-render 하면 안되는 경우에 적합. 가령 대시보드처럼 데이터가 자주 업데이트 되거나 페이지가 매 요청마다 달라지는 경우에 적합
- Static Generation 방식보다 느리지만 항상 최신 정보를 보여준다.
💡 개발 모드에서 모든 페이지는 Static Generation 방식의 pre-rendering을 사용하지만 개발 편의성을 위해 모든 요청마다 pre-rendering된다.
- next.js에서는 개발자가 두 유형의 pre-rendering 중 원하는 걸 선택해서 페이지 별로 개발할 수 있습니다. 개발자는 대부분의 페이지는 Static Generation으로 나머지 페이지는 Server-side Rendering을 사용하여 하이브리드 Next.js 앱을 만들 수 있습니다. = 대략 페이지별로 둘 다 혼용해서 쓸 수 있다는 이야기
Fetching Data at Build Time
- Static Generation 방식은 서버의 데이터가 필요할 수도 있고 필요하지 않을 수도 있습니다. 그러나 대부분의 페이지는 서버의 데이터를 필요로합니다. Static Generation 방식에서 서버의 데이터를 가져와 정적 페이지를 만들고자 할 경우에는 getStaticProps 메소드를 사용합니다.
- 빌드타임에 파일 시스템에 접근하거나, 외부 API를 호출하거나, DB에 접근하고자 할 경우에
getStaticProps를 사용합니다. 여기서 가장 중요한 것은 페이지를 요청할 때가 아니라 앱 빌드 타임에 위 내용이 필요할 경우입니다. getStaticProps기본 사용 법-
페이지 컴포넌트를 export 할 때 아래와 같이 async 키워드를 붙인
getStaticProps를 같이 export 한다export default function Home(props) { return <>...</> } export async function getStaticProps() { // Get external data from the file system, API, DB, etc. const data = ... // The value of the `props` key will be // passed to the `Home` component return { props: ... } }
-
getStaticProps함수는 빌드 타임에 실행되며 함수 내부에서 외부 데이터를 가져와 페이지에 props로 전달할 수있다.getStaticProps함수는 next.js에 해당 페이지에 데이터 디펜던시가 있으니 빌드 타임 때 해당 페이지를 pre-render할 때 데이터 의존성을 먼저 해결하라고 말해준다.getStaticProps함수는 오직 page에서만 export 할 수 있다. 즉 pages 하위 파일에서만 사용 가능하다. 이는 리액트는 페이지가 리렌더 되기 전에 모든 필수적인 데이터를 갖고있어야 하기 때문이다.- 개발모드에서
getStaticProps함수는 요청마다 실행되며, production에서는 빌드 타임에서만 실행된다. 그러나getStaticProps함수가 fallback key를 반환하면 확장될 수 있다.
Fetching Data at Request Time
- 빌드 타임이 아니라 요청 시 데이터를 가져오고 싶을 때는 Server-side Rendering을 사용해야한다.
- Server-side Rendering 방식에서 데이터를 가져올 때는
getStaticProps대신getServerSideProps를 사용해야한다. - 예시
export async function getServerSideProps(context) { return { props: { // props for your component }, }; } getServerSideProps은getStaticProps과 마찬가지로 브라우저가 아닌 서버에서 실행됩니다. 때문에getServerSideProps의 파라미터은 context는 request에 대한 정보를 포함합니다.getServerSideProps은 pre-render해야하는 페이지의 데이터가 요청 시 가져와야 하는 경우에만 사용해야합니다.getServerSideProps은getStaticProps보다 느리고 추가 설정을 하지 않는 한 CDN에 의해 캐시되지 않습니다.- 데이터를 pre-render하고 싶지 않을 경우에는 CSR방식을 사용하는 것이 좋다.
Client-side Rendering
- 대쉬보드처럼 데이터를 pre-render 하고 싶지 않을 경우 사용하는 방식
- next build 명령어 실행 → 앱이 배포로 빌드 됨 → 외부 데이터를 필요로 하지 않는 부분을 정적으로 생성함 → js가 로드 되면 data를 fetch → 불러온 데이터로 나머지 부분을 렌더링