이 시리즈는 리액트 공식문서 및 '리액트를 다루는 기술(김민준 저)', '리액트 교과서(아자트 마르단 저)'를 바탕으로 작성되었습니다. 개인 노션에만 정리한 내용을 옮기다 보니 저도 모르게 출처 없는 타 블로그 등의 글이 있을 수 있습니다. 혹 출처를 아시는 분들은 알려주시면 감사하겠습니다.
리액트 탄생 배경
- 자바스크립트의 영역이 커지면서 자바스크립트 만으로 대규모 어플리케이션을 만들 수 있는 시대가 왔다. 대규모 어플리케에션 중 프론트 사이드에서 돌아가는 애플리케이션 구조를 관리하기 위해 많은 프레임 워크들이 나왔다.
- 이 프레임워크들은 주로 MVC, MVVM, MVW 아키택쳐로 애플리케이션을 구조화한다. 이들의 공통점은 모델과 뷰가 있다는 점이다. 프로그램이 사용자에게 어떤 작업을 받으면 컨트롤러는 모델 데이터를 조회하거나 수정하고, 변경된 사항을 뷰에 반영한다. 반영하는 과정에서 보통 뷰를 변형한다.
- 데이터가 변경되어 뷰를 변형할 때, 업데이트 항목에 따라 어떤 부분을 찾아서 변경할 지 규칙을 정하는 작업은 간단하지만 애플리케이션 규모가 크면 복잡하고 제대로 관리하지 않으면 성능도 떨어질 수 있다.
- 페이스북 개발팀은 이를 해결하기 위해 데이터가 변경될 때 마다 기존 뷰를 날려버리고 처음부터 새로 렌더링하는 방식을 고안해냈다. 이렇게하면 애플리케이션 구조가 매우 간단하고, 작성해야할 코드 양도 많이 줄어들기 때문이다.
- 그러나 웹브라우저에서 이런 방식을 적용하면 CPU점유율이 증가하고, DOM 조작은 느리고, 메모리도 많이 사용하기 때문에 렌더링 끊김현상이 발생하게 된다. 페이스북 개발팀은 앞서 설명한 방식으로 최대한 성능을 아끼고 편안한 사용자 경험을 제공하면서 구현하고자한 것이 바로 리액트다.
리액트의 이해
- 리액트는 자바스크립트 라이브러리로 사용자 인터페이스를 만드는데 사용한다. 구조가 MVC, MVVM인 다른 프레임워크와 달리 오직 V만 신경 쓰는 라이브러리다.
- 리액트에서는 특정부분이 어떻게 생길지 정하는 선언체가 있는데 이를 컴포넌트라고 한다. 컴포넌트는 다른 프레임워크에서 사용자 인터페이스를 다룰 때 사용하는 템플릿과는 다른 개념이다.
- 템플릿 : 데이터 셋이 주어지면 HTML 형식을 문자열로 반환
- 컴포넌트 : 재사용이 가능한 API로 수많은 기능을 내장하고 있으며, 컴포넌트 하나에서 해당 컴포넌트의 생김새와 작동을 정의한다.
- 리액트에서 테이터가 변경될 때마다 새롭게 리랜더링 하면서 성능을 아끼고 높은 UX를 제공하는지 알기 위해서는 리액트 컴포넌트가 최초로 실행한 '초기 렌더링'과 컴포넌트의 데이터 변경으로 다시 실행되는 '리랜더링' 개념을 이해해야한다.
초기 렌더링
render() {...}- render 함수는 맨처음 어떻게 보일지를 정하는 초기 렌더링을 담당한다. 이 함수는 컴포넌트가 어떻게 생겼는지 정의하는 역할을 하며, HTML 형식의 문자열이 아닌 뷰가 어떻게 생겼고 어떻게 작동하는지에 대한 정보를 지닌 객체를 반환한다.
- 컴포넌트 내부에는 또 다른 컴포넌트들이 들어갈 수 있으며, 이때 render 함수를 실행하면 그 내부에 있는 컴포넌트들고 재귀적으로 렌더링된다. 최상위 컴포넌트의 렌더링 작업이 끝나면 지니고 있는 정보를 사용하여 HTML 마크업을 만들고, 이를 사용자가 정하는 실제 페이지의 DOM 요소 안에 주입한다.
- 컴포넌트를 실제 페이지에 렌더링 할 때 분리된 두 가지 절차를 따른다.
- 먼저 문자열 형태의 HTML 코드를 생성한 후
- 특정 DOM에 해당 내용을 주입하면 이벤트가 적용된다.
리랜더링 과정
- 리액트에서 뷰를 업데이트할 때는 조화 과정을 거친다는 것이 더 정확한 표현이다. 컴포넌트에서 데이터에 변화가 있을 때 사실은 새로운 요소로 갈아 끼우기 때문이다.
- 조화 작업 또한 render 함수가 한다. 컴포넌트는 데이터를 업데이트했을 때 단순히 업데이트한 값을 수정하는 것이 아니라 새로운 데이터를 가지고 render 함수를 다시 호출한다.
- render 함수 호출 → 데이터를 지닌 뷰 생성
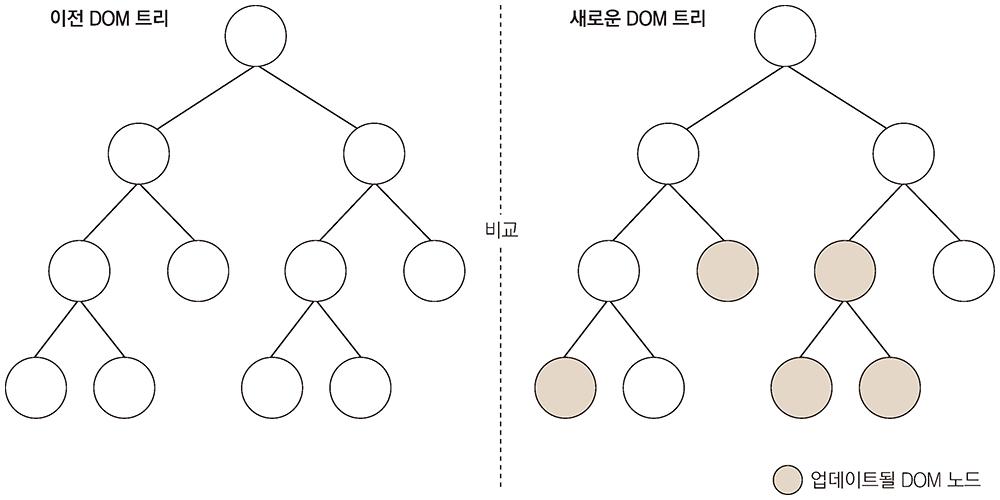
- 이 때 render 함수가 반환하는 결과를 곧바로 DOM에 반영하지 않고, 이전 render 함수가 만들었던 컴포넌트 정보와 현재 render 함수가 만든 컴포넌트 정보를 비교한다. 자바스크립트를 사용하여 두 가지 뷰를 최소한의 연산으로 비교한 후 둘의 차이를 알아내어 최소한의 연산으로 DOM 트리를 업데이트 한다.
- 결국 방식 자체는 루트 노드부터 시작하여 전체 컴포넌트를 처음부터 다시 렌더링하는 것처럼 보이지만, 사실 최적의 자원을 사용하여 이를 수행하는 것이다.
리액트 특징
Virtual DOM 사용
DOM이란?
- Document Object Model의 약자. 객체로 문서 구조를 표현하는 방법으로 XML이나 HTML로 작성한다.
- 브라우저는 DOM을 활용하여 객체에 자바스크립트와 CSS를 적용한다. DOM은 트리형태의 자료구조라 특정 노드를 찾거나 수정, 삭제, 제어, 삽입을 할 수 있다.
DOM의 단점
- DOM은 동적 UI에 최적화 되어있지 않다. DOM 자체는 빠르지만 브라우저단에서 DOM에 변화가 생기게 되면, 브라우저는 CSS를 다시 연산하고, 레이아웃을 구성하고, 페이지를 리페인트한다. 이 과정이 크고 많이 생기게 되면 시간이 오래걸린다.
해결법
- 리액트에서는 DOM의 이러하 단점을 해결하기 위해 Virtual DOM을 사용한다. Virtual DOM을 사용하여 DOM 업데이트를 추상화함으로써 DOM처리 횟수를 최소화하고 효율적으로 진행한다.
Virtual DOM
- Virtual DOM을 사용하면 실제 DOM에 접근하여 조작하는 대신, 이를 추상화한 자바스킯트 객체를 구성하여 사용한다. 이는 마치 실제 DOM의 가벼운 사본과 비슷하다.
- 리액트에서 데이터가 변하여 브라우저에 실제 DOM을 업데이트 할 때 다음 3가지 과정을 거친다.
- 데이터를 업데이트하면 전체 UI를 Virtual DOM에 리렌더링 한다.
- 이전 Virtual DOM에 있던 내용과 현재 내용을 비교한다.
- 바뀐 부분만 실제 DOM에 적용한다.

- Virtual DOM을 사용한다고 해서 사용하지 않을 때와 비교하여 무조건 빠른 것은 아니다. 리액트는 지속적으로 데이터가 변화하는 대규머 어플리케이션을 구축하는데 적합하다. 리액트를 사용하지 않더라고 코드 최적화 작업을 열심히하면 DOM 작업이 느려지는 문제를 개선할 수 있다.
- 리액트와 Virtual DOM이 언제나 제공할 수 있는 것으 바로 업데이트 처리 간결성이다. UI를 업데이트 하는 과정에서 생기는 복잡한 문제를 해소하고 더욱 쉽게 업데이트에 접근할 수 있다.
기타 특징
- 일부 웹 프레임워크가 MVC, MVW를 지향하는 것과 달리 리액트는 오직 뷰만 담당한다. 리액트는 뷰만 신경쓰는 라이브러리이기 때문에 Ajax, 데이터 모델링, 라우팅과 같은 기능은 직접구현해야한다.
- 해당 분야에서 마음에 드는 라이브러리를 사용하여 자신이 원하는 스택을 설정할 수 있다는 장점이있지만, 여러 라이브러리를 접해야한다는 단점이있다. 또한 리액트는 다른 웹프레임워크나 라이브러리와 혼용할 수도 있다.
React로 SPA 개발 시 장점
멀티 페이지 앱 vs 싱글 페이지 앱
- 멀티 페이지 앱
- 바꾸니 내용을 보여줘야 하는 경우 아예 다른 페이지로 이동하는 동기적 방식으로 페이지를 로딩한다. 때문에 부실한 사용자 경험을 안겨준다.
- 그러나 쿠키를 통한 사용자 데이터 저장과 약간의 서버 측 매커니즘일 필요하다는 점을 제외하면 앱의 상태 관리가 매우 편하다는 장점이있다.
- 싱글 페이지 앱(Single Page App)
- 멀티 페이지 앱처럼 페이지를 이동하는 방식의 웹앱 모델은 구식. 현대 앱은 SPA 모델.
- 서로 다른 페이지로 이동하는 일이 없으며, 페이지를 다시 로딩하지 않기 때문에 좋은 사용자 경험을 제공한다.
SPA 제작시 마주하는 3가지 이슈
- 데이터와 UI 동기화에 많은 시간 소요
- DOM 조작 시 느린 속도
- DOM 조작은 브라우저에서 일어나는 가장 느린 작업
- HTML 템플릿을 다루는게 복잡
React로 SPA 개발 시 장점
- UI 상태 자동 관리
- 리액트에서는 UI의 가장 마지막 상태만 신경 쓰면된다.
- 빠른 DOM 조작
- 리액트는 메모리에 가상 DOM을 만들고 이를 조작한다. 가상 DOM 조작은 빠르며, 리액트는 적절한 시점에 가상 DOM과 실제 DOM을 비교해 변경되어야 하는 부분을 파악한 다음, 모든 사항을 최신으로 유지하는데 필요한 최소한의 DOM 변경만 수행한다. 이 과정을 재조정(reconciliation) 이라고 한다.
- 조립하기 쉬운 UI를 지원하는 API
- 리액트는 비주얼 요소를 하나의 큰 덩어리가 아닌 가급적 작은 여러 컴포넌트로 작게 분해해 다루기를 권장한다.
- 자바스크립트로 만드는 템플릿
- 리액트는 완전히 자바스크립트와 호환되면서도 HTML과 닮은 JSX라고 하는 문법을 사용해 비주얼을 지정할 수 있는 옵션을 제공라기 때문에 개발자는 쉽게 템플릿을 작성하고 유지보수를 할 수 있다.
- 예
ReactDOM.render( <div> <h1>Batman</h1> <h1>Superman</h1> <h1>AquaMan</h1> </div>, destination );