

파트 1-1 실습 환경 만들기
- 웹페이지는 HTML CSS javascript이 3개로 보통 구성되어있다!!!
- 이중 javascript를 배울것인다
- 따라서 기본적인 html을 만들고 거기에 기본적인 javascript 코드를 작성해볼 것이다!!!
1. 폴더 만들기
바탕화면에 javascript폴더를 만들고 이곳에 html과 js파일을 저장할 것이다!!!
2. html파일 만들어주기
<!--간단한 문장만 출력해져있는 html파일이다!! -->
<html>
<head>
<meta charset="utf-8">
<script src="lecture01.js"></script>
<!-- script태그를 통해서 JS코드 파일과 연결해 줄 수 있다 -->
</head>
<body>
This is a basic HTML page!
</body>
</html>3. javaScript파일 만들어주기
alert("Hello JavaScript");
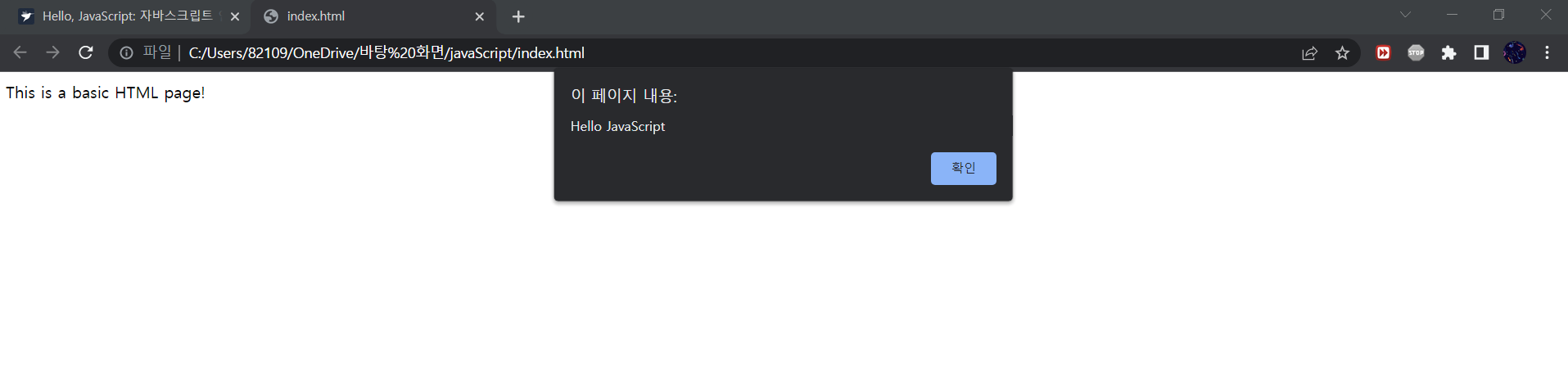
// 위의 문장으로 경고문을 출력해준다!!4. 결과물 웹페이지!!!
경고문도 잘 생성되고 test문장도 잘 출력됨을 확인할 수 있다!!!!

파트 1-2 Developer Console 사용하기
- Developer Console어떻게 사용되는지 확인한다!!
- javascript코드가 어떤 순서로 실행되는지 알아본다!!
1. 새로운 JS파일 만들어주기
console.log("Hello developer console");
console.log("2");
console.log("3");
//콘솔에다가 문장을 출력해주는 코드들이다!!!2. 새로운 JS파일 html에 연결해주기
<html>
<head>
<meta charset="utf-8">
<script src="lecture02.js"></script>
<!-- script태그를 통해서 새로운 JS코드 파일과 연결해 준다 -->
</head>
<body>
This is a basic HTML page!
</body>
</html>
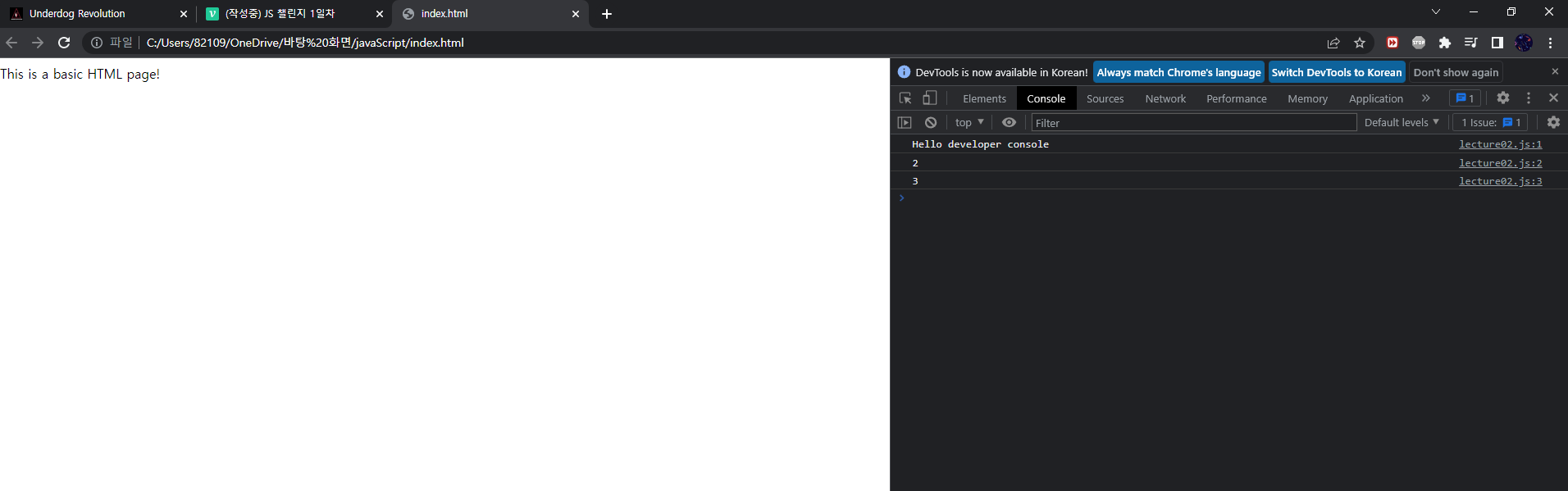
<!-- -->3. 웹페이지에서 Developer Console 확인해주기

정상적으로 console에서 출력됨을 확인할 수 있다!!!
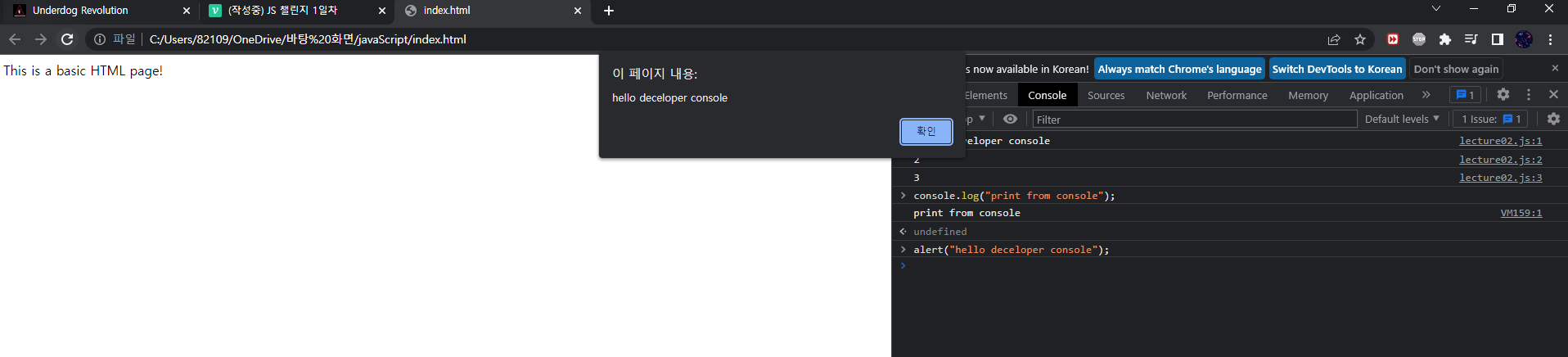
4. Developer Console 코드 짜기
Developer Console내에서도 js코드를 짤 수 있다.

파트 1-3 console.log-실습
문제
console.log를 이용하여 'HelloWorld'를 출력해 보세요
해결방법
배운 JS명령어를 이용하여 문제에서 요구하는 문장을 출력해주면 된다
해답 코드
console.log("HelloWorld");파트 2-1 변수 선언과 초기화
변수의 선언과 초기화에 대해 배운다!!!
1. 변수의 선언
var a; // 임의의 변수를 a라는 이름으로 선언한다!!!
var a, b, c; // 여러개의 변수를 한번에 선언할 수 있다!!!2. 변수의 초기화
변수를 최초 선언 하고 그 변수에 값을 넣어주는 것을 초기화라고 한다!!!
var a; // 임의의 변수를 a라는 이름으로 선언한다!!!
a = 10; // 변수 a에 10이라는 값을 초기화한다!!!
var a = 10; //한번에도 가능하다!!!
var a=10, b=20, c=30; // 여러개의 변수를 한번에 초기화할 수 있다!!!파트 2-2 변수 선언 실습
문제
변수 a를 선언하고 변수 a의 값을 2로 만들어 봐라
해결방법
배운 JS명령어를 이용하여 문제에서 요구하는 변수의 선언과 초기화를 해준다!!!
해답 코드
var a = 2;파트 2-3 변수의 활용
- 선언과 초기화가된 변수를 활용해본다!!!
- 변수를 입력받아서 출력해본다!!!
1. 변수 활용해보기
var msg;
msg="Hello World";
alert(msg);
console.log(msg);위코드를 html파일에 연결후 해당 웹페이지에서 확인해보면!!!

정상적으로 작동됨을 알 수 있다!!!
2. 변수 입력받고 출력해보기
var name=prompt("이름을 입력해 주세요.");
//prompt 명령어를 사용하여
conole.log(name, "님 환영합니다.");
파트 2-4 변수의 활용-실습
문제
message를 console.log();를 이용해서 출력해 봐라
해결방법
강의에서 배운 명령어를 활용하여 조건에 맞는 변수를 출력한다!!!
해답코드
var message="출력될 문자열입니다.";
console.log(message);파트 3-1 기본자료형
jaavScript에서 사용하는 기본자료형에 대해 알아본다
코드
var a=100, b=3.14;
// 숫자 자료형들이다!!!
var c="안녕하세요", d="a"
// 문자자료형들 이다!!!
var e= true, f=false;
// boolean 자료형이다!! 참(true), 거짓(false)을 나타내는 자료형
console.log(a,typeof(a));
console.log(c,typeof(c));
console.log(e,typeof(e));
// typeof명령어는 괄호안에 있는 변수가 어떤 자료형인지 출력해주는 변수이다!!
웹페이지에서 출력

정상적으로 변수값과 자료형이 순서대로 출력됨을 확인할 수 있다!!!
파트 3-1 기본자료형-실습(1)
문제
console.log안의 빈칸에 알맞는 값을 넣어서 변수 n의 자료형을 출력해 봐라
해결방법
강의에서 배운 명령어를 활용하여 조건에 맞는 변수의 자료형를 출력한다!!!
해답코드
var n = 1;
console.log(typeof(n)
);파트 3-1 기본자료형-실습(2)
문제
console.log안의 빈칸에 알맞는 값을 넣어서 변수 b의 자료형을 출력해 봐라
해결방법
강의에서 배운 명령어를 활용하여 조건에 맞는 변수의 자료형를 출력한다!!!
해답코드
var b = true;
console.log(typeof(b)
);파트 3-1 기본자료형-실습(3)
문제
console.log안의 빈칸에 알맞는 값을 넣어서 변수 s의 자료형을 출력해 봐라
해결방법
강의에서 배운 명령어를 활용하여 조건에 맞는 변수의 자료형를 출력한다!!!
해답코드
var s = "문자열입니다."
console.log(typeof(s));
);