EventStorming
설계를 단단하게 하기 위해서 협업한다고 생각하며 Event Storming을 진행해보며, 비즈니스가 어떻게 돌아가는지 한눈에볼 수 있었습니다.
도구는 Marimba를 사용해서 온라인에서 작업하였으며 실제로 전 프로젝트에서 팀원들과 했던 경험을 다시 짚어보며 했습니다.
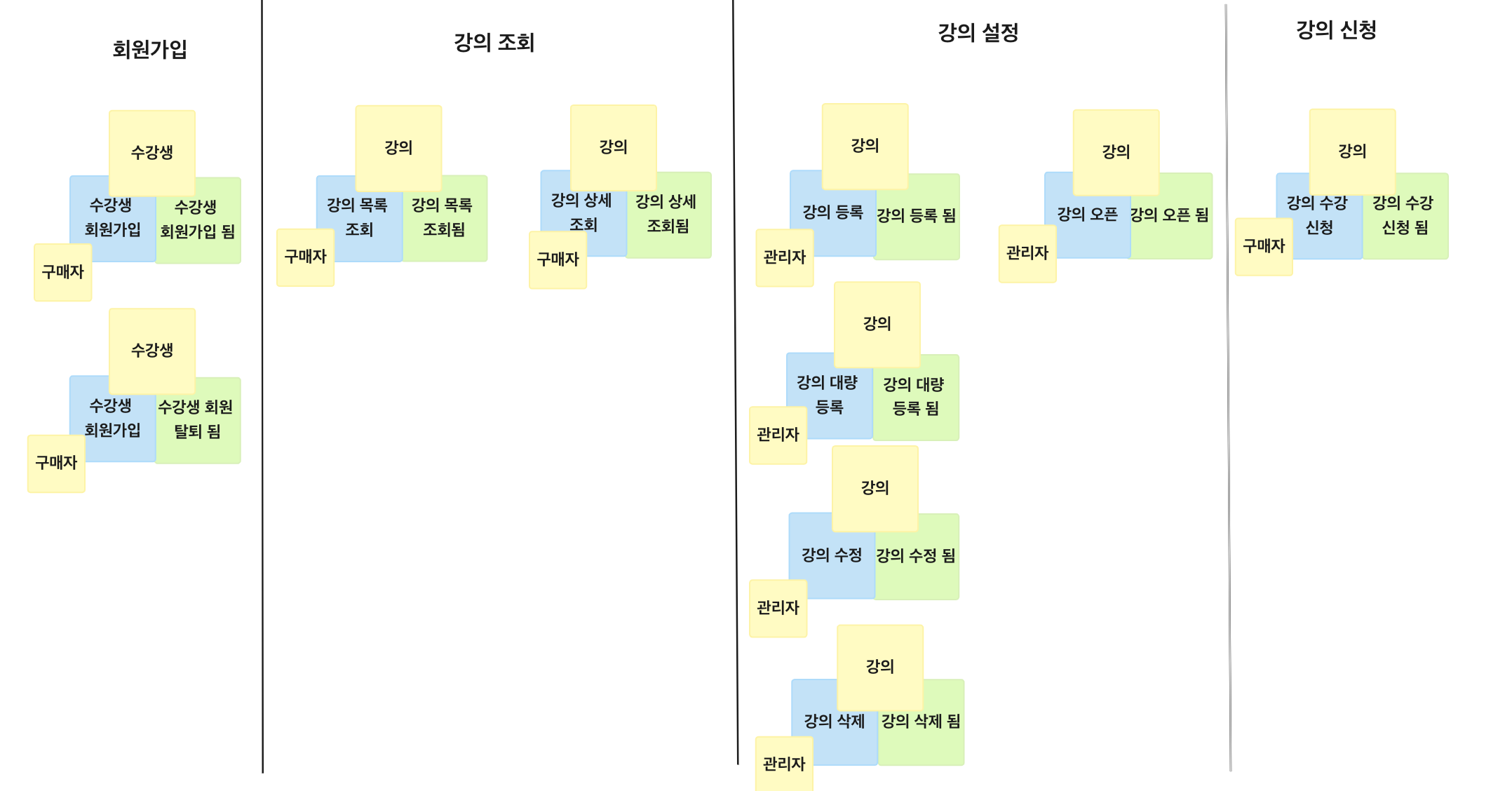
도메인 이벤트 도출
- 시간의 흐름에 따라서 비즈니스의 상태 변경을 의미하는 이벤트를 도출합니다.
- 오렌지색 포스트잇에 이벤트명을 과거형으로 작성합니다.
- 이벤트의 공간을 두고 연쇄적으로 발생하는 경우는 바로 옆에 붙이고 대체적으로 발생하는 이벤트는 아래에 같은 라인선상으로 붙입니다.
- 도메인 이벤트는 비즈니스의 상태를 생성,변경,삭제하는 요소이며 화면을 연상하지 않고 비즈니스가 흘러감에 따라 비즈니스를 구성하는 요소의 상태가 어떻게 변경되는지 생각합니다.
- 수강생이 회원 가입하고 강의가 조회되고 등록되는 과정을 이벤트로 파악하였습니다.

커맨드 도출
- 이벤트를 트리거 하는 커맨드을 도출합니다.
- 커맨드는 동사 형태이며 파란색 포스트잇으로 작성합니다.

외부 시스템 도출
- 커맨드 & 이벤트 발생시에 호출되거나 관련되는 시스템이나 외부 시스템을 핑크색 포스트잇에 작성합니다.
- 예를 들어, 회원가입시 인증을 해야한다면 이메일 SYSTEM을 넣어줄 수 있습니다.
- 해당 프로젝트에서는 사용하지 않기에 생략합니다.
엑터 도출
- 엑터는 사람이나 조직이 될 수 있는데 역할 관점으로 도출하여 노란색 포스트잇에 작성합니다.
- 비즈니스를 수행하는 구체적인 역할로 고려하여 도출합니다.
- 여기서는 구매자, 관리자로 구분하여 작성합니다.

어그리게잇 도출
- 어그리게잇은 커맨드와 이벤트가 영향을 주는 요소입니다. 구체적으로 도출합니다.
- 명사형이며 노란색 포스트잇에 작성하여 커맨드와 이벤트 사이의 상단에 겹쳐서 붙입니다.
- 어그리게잇을 구체적으로 식별할 수록 도메인의 경계를 식별하는 것이 유용합니다.
- 현재는 강의, 수강생 아이템이 식별 되었습니다.

컨텍스트 경계 그리기
- 마이크로서비스 후보가 되는 컨텍스트 경계를 선으로 구분하여 그립니다.
- 어그리게잇이 많이 식별된 중심으로 모듈화 하여 컨텍스트 경계에 이름을 부여합니다.
- 많이 고민 되었는데 강의 조회 부분과 강의 설정 부분이 엑터가 다르기 때문에 컨텍스트를 나눠주었습니다.

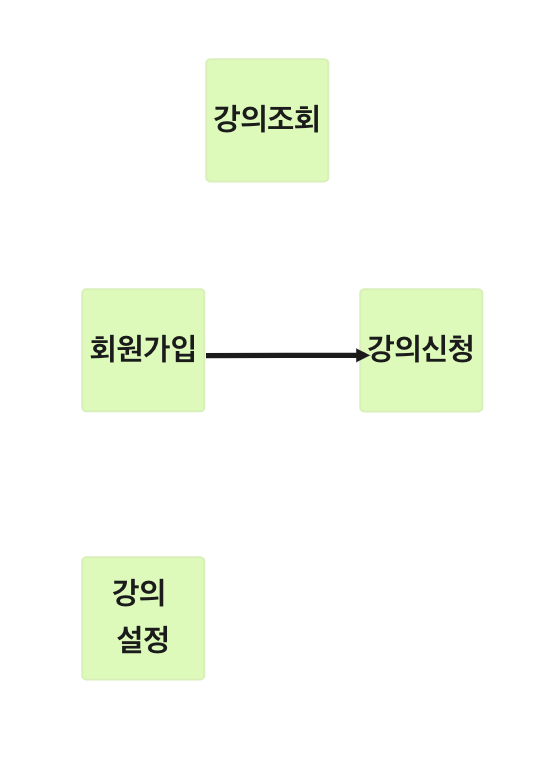
컨텍스트 매핑
- 컨텍스트 경계가 식별 되었으면 관계를 컨텍스트 맵으로 표현해준다.
- 각 호출 관계의 방향을 화살표로 명시해준다.
- 인증을 구현하지 않지만, 유저 ID를 받아서 DB와 비교하여 가입 해야해아만 강의신청은 처리 됩니다.