CSS
CSS는 Cascading Style Sheets의 약자입니다.
CSS는 HTML 요소들이 각종 미디어에서 어떻게 보이는가를 정의하는 데 사용되는 스타일 시트 언어입니다.
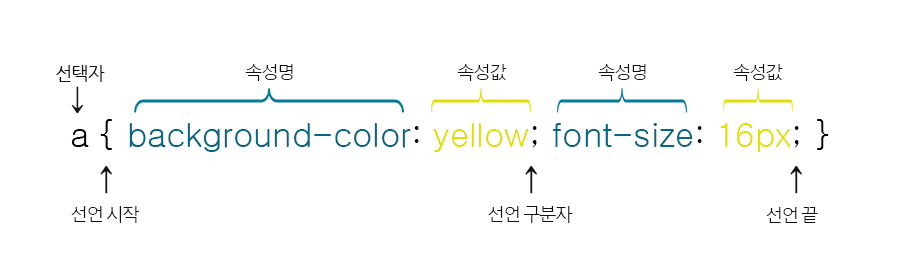
CSS 문법

CSS 선택자 (selecter)
HTML 요소 선택자
- HTML
<h2>CSS를 적용할 대상으로 HTML 요소의 이름을 직접 사용 할 수 잇습니다.</h2>- CSS
h2 { color: teal; text-decoration: underline; }ID 선택자
- HTML
<h2 id="heading">ID 선택자는 CSS를 적용할 대상으로 특정 요소를 선택할 때 사용합니다.</h2>- CSS
#heading { color: teal; text-decoration: underline; }Class 선택자
- HTML
<h2 class="headings">Class 선택자는 특정 집단의 여러 요소를 한 번에 선택할 때 사용합니다.</h2>- CSS
.heading { color: teal; text-decoration: underline; }Group 선택자
그룹 선택자는 위에서 언급한 여러 선택자를 같이 사용하고자 할 때 사용합니다.
즉, 한번에 여러개의 선택자의 속성을 결정할 수 있습니다.
- CSS
h1 { color: navy; }
h1, h2 { text-align: center; }
h1, h2, p { background-color: lightgray; }주석
- CSS
/* 주석은 소스내부에 부가 설명을 남길때 사용합니다 */오늘은 가장 기본적인 CSS의 선택자에 대해서 정리해보았습니다.
CSS를 공부하면서 CSS는 화면에 큰 레이아웃을 만들고, 큰 레이아웃에 작은 레이아웃을 만들거나 콘텐츠를 넣는 것 반복이라는 생각이 들었습니다.
다음에는 CSS 레이아웃 관련하여 포스팅을 작성해봐야 겠습니다.
참조