맛집지도를 위해 필요한 개념
웹스크래핑(web scraping)-웹페이지에서 원하는 부분의 데이터를 가져오는 것
크롤링(crawling)-자동화해서 주기적으로 웹상에서 페이지들을 돌아다니면 분류하고 업데이트된 부분 찾기
셀레니움으로 스크래핑
->동적웹페이지를 스크래핑할때 브라우저에 띄운 후 소스코드를 가져와야함
driver.get(url) # 드라이버에 해당 url의 웹페이지를 띄우기.
sleep(5) # 페이지가 로딩되는 동안(데이터를 받아오는 동안) 5초 간 기다리기.
req = driver.page_source # html 정보를 가져오기.
driver.quit() # 정보를 가져왔으므로 드라이버는 이제 안녕
span.decompose ->span 태그없애기
브라우저제어
버튼클릭, 스크롤 가능
driver.execute_script("window.scrollTo(0, 1000)")
->드라이버는 ""안 명령어를 실행해줘
"명령어"->윈도우 창에서 0, 1000(x,y)픽셀만큼 스크롤을 해줘
"window.scrollTo(0, document.body.scrollHeight);"
-> 내가 보고있는 문서의 높이만큼 스크롤을 내려줘
-지도에 확대축소 넣기
zoomControl: true
zoomControlOptions 으로 추가옵션 넣어주기
맵안에 옵션을 줌으로써 만들수 있음
-마커띄우기
maps.Marker
position:위도,경도
map-어디에 띄울건지
-인포윈도우 열고 닫기
열기
만들고나서 보이게 하기 위해서는 열겠다는 명령이 필요
infowindow.open(map,marker);
기존에 만든 맵에 마커를 기준으로 보여줘
닫기
infowindow.close();
*열고닫기
addListener로 click했을 때 function 열리는 이벤트로 마커위 인포윈도우 열고 닫기 가능
scrollTop: ("#matjip-box").get(0).scrollTop + $(`#card-{i}`).position().top
-i번째 카드의 위쪽까지 내려가줘
-a태그-다른창으로 넘어가게 만들어주는 태그
다른 창이 아닌 자바스크립트 함수를 실행하고 싶다면?
<a href="javascript:실행함수명{}")>
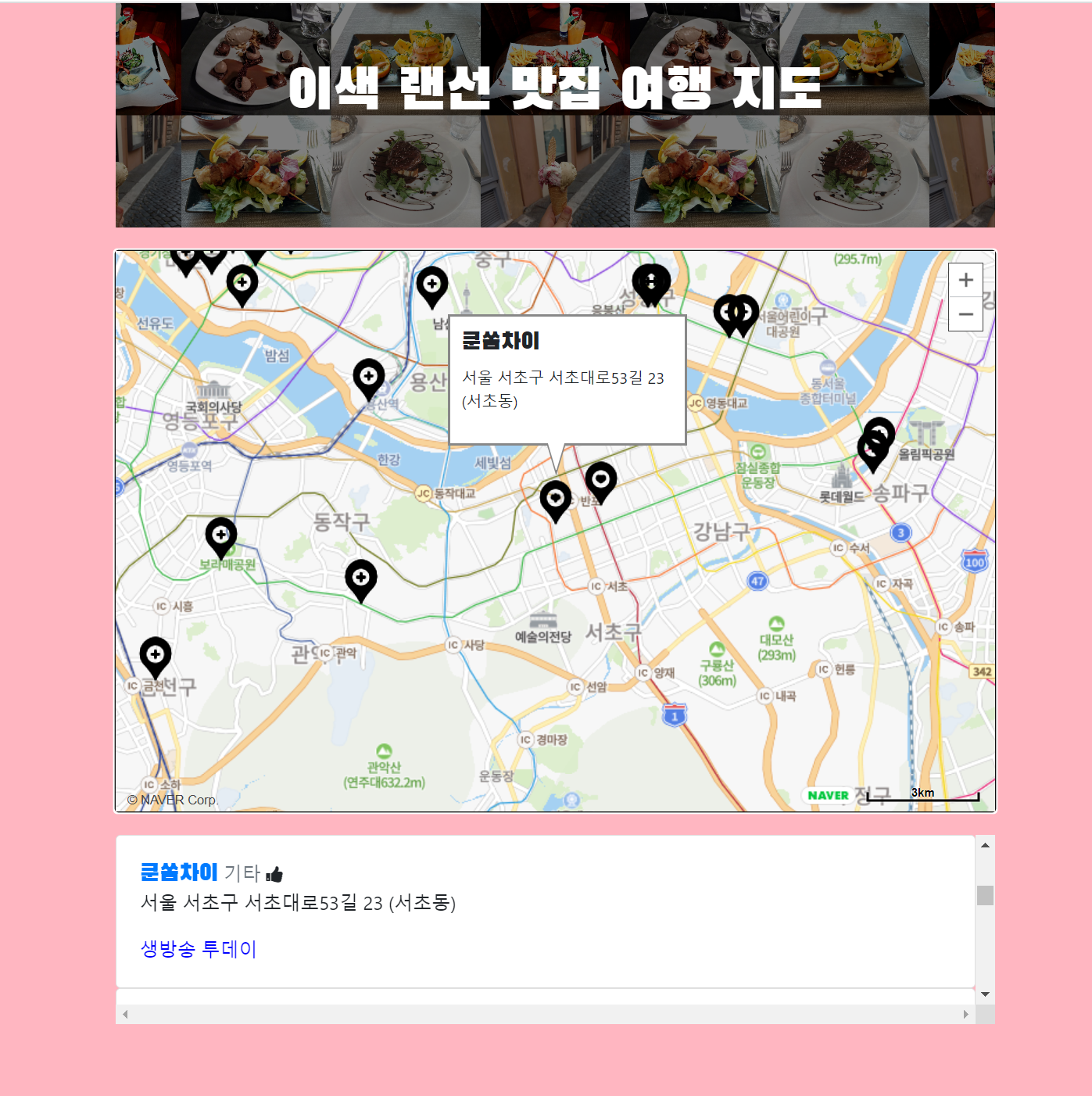
완성본