
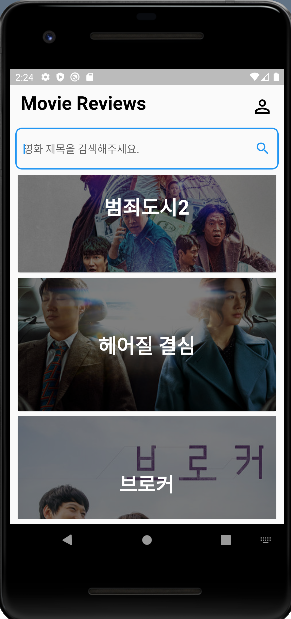
--숙제: 위에 보이는 화면과 똑같이 만들기
--가장 어려웠던 부분:
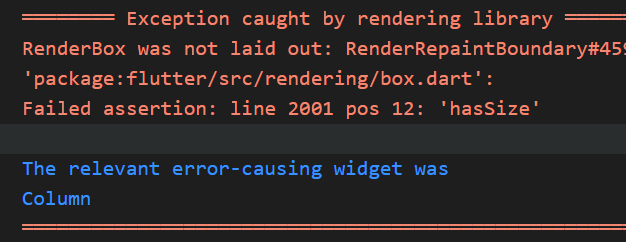
- RenderBox was not laid out 해결하기

일어난 이유: row, column 안에 listView.builder 사용(
해결방법: expanded 로 wrap 해줌
Expanded(
child: ListView.builder(- overlay over the image
해결방법:
child: Container(
width: double.infinity,
decoration: BoxDecoration(
image: DecorationImage(
image: NetworkImage(
'image by using list map'),
fit: BoxFit.cover,
colorFilter: ColorFilter.mode(
Colors.black.withOpacity(0.5),
BlendMode.darken),--답안과 다른점
1) stack- card로 묶어줬는데 답안에서는 card- stack 으로 묶어줌
stack에서 가장위에 올라오는 부분은 가장 마지막에 써주기( ex) text)
2) listmap 에서 value 가져올때 그냥 NetworkImage에서 사용했는데 답안에서 var에 넣어서 사용함
-var에 넣어 사용하는게 더 깔끔해보임
+listView.Builder 를 column, row 에 넣어줄때는 expanded 로 묶어줘야 함
->listView.Builder가 얼마만큼의 공간을 차지하는 지 알 수 없기 때문에 expanded를 써서 차지할 수 있는 최대한의 공간을 차지하게 만들어야함(size를 잡아주기)