1주차- flutter(framework) 를 이용해 앱개발 과정 이해하기
-> framework?
규칙으로 코드를 작성할때 앱이나 웹서비스를 만들수있게 도와주는 코드들
- flutter- dart라는 언어를 사용하는 프레임워크
i) hierarchical structure
ii)위젯들로 구성되어 있으며 이런 위젯들을 조합해서 화면을 그림
iii)위젯의 종류들(사용성만 해치지 않는다면 원하는 것을 골라도 됨)
-Material Widget: android에서 사용되는 요소를 이용한 위젯
-Cupertino Widget: ios에서 사용되는 요소를 이용한 위젯
-Custom Widget: 플랫폼에 상관없이 나만의 위젯을 만들고 싶을 때
--flutter 사용이유
-앱개발방법 2가지
1) Native app -기존에 존재하는 앱개발 방법
-각각 apple, google에서 제공하는 환경에서 개발가능
(-)개별(ios, android)로 두번만들어야함
(+) 성능이 빠르고 구글, 애플에서 제공하는 최신기능 적용가능
2) Cross Platform app
-하나의 프로그래밍 언어와 소스코드로 ios, android 모두 개발가능
ex) react native(js), flutter(dart)
(-) 네이티브 앱의 성능보다 나을 수 없음
(+) 하나의 언어로 두 플랫폼에 가능한 앱을 만들 수 있음(생산성면에서 뛰어남)
++react native 보다 flutter를 사용하는 이유
관련자료 많고,공식문서들이 잘 되어있고 성능이 뛰어남
To set up
flutter-bin-dart,dart.bat, flutter, flutter.bat(실행파일들)
-현재 폴더에서만 실행가능
(모든 경로에서 접근가능하게 만들어야함-how?->환경변수에 폴더경로 추가가 필요)
emulator를 통해 앱개발
emulator란? 실제기기를 연결하지 않고도 개발할 수 있도록 만든 컴퓨터상의 가상의 휴대폰( 테스트도 가능-카메라나 애플로그인 빼고)
To create login page
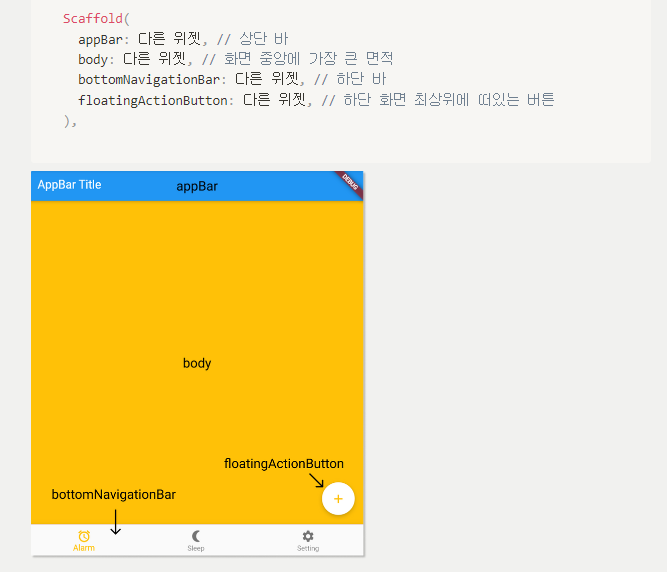
Scaffold-화면에 보여줄 위젯들의 틀을 잡아주는 역할
Scaffold(parent widget)-appBar , body...(child widget)

+performing hot reload : 소스코드에 저장시 바로 반영되는 기능
refactor
++
새로 배운 기능(https://docs.flutter.dev/development/ui/widgets)
https://www.youtube.com/playlist?list=PLjxrf2q8roU23XGwz3Km7sQZFTdB996iG
1)textfield
-obscureText( boolean) : input을 보이지않게 해줌(주로 비밀번호에 사용)
2) 위젯들을 세로로 나열- Column[]->array로 받음
가로로 나열 - row
3)버튼의 종류
i) ElevatedButton(onPressed: (){}, child: child)(함수, 위젯)
이 버튼을 눌렀을때 onPressed에 담겨있는 함수를 실행하도록 만들어줌
->button 크기 바꾸기
:width 값을 바꾸는 속성이 없고 parent widget이 가지는 width을 똑같이 가 져서 parent widget(container-box 형태의 기본 위젯) 로 감싸고 container 에서 width, height, color를 바꾸기
width: double.infinity- 폭 최대로 키우기
ii) textButton
iii) iconButton
4)edgeInsets.only/all- padding값을 특정방위에만 적용/전 방위에 적용
5) 유저의 입력을 받는 화면에서 overflow를 막기위해 SinglescrollView로 잡아준다