검색엔진 최적화
-
내부 요소 최적화
html태그 컨텐츠 사이트 정보를 안려주는 메타 태그 -
외부 요소 최적화
내 사이트를 다른 사이트에서 언급하는것을 백링크라고 한다
백링크가 많으면
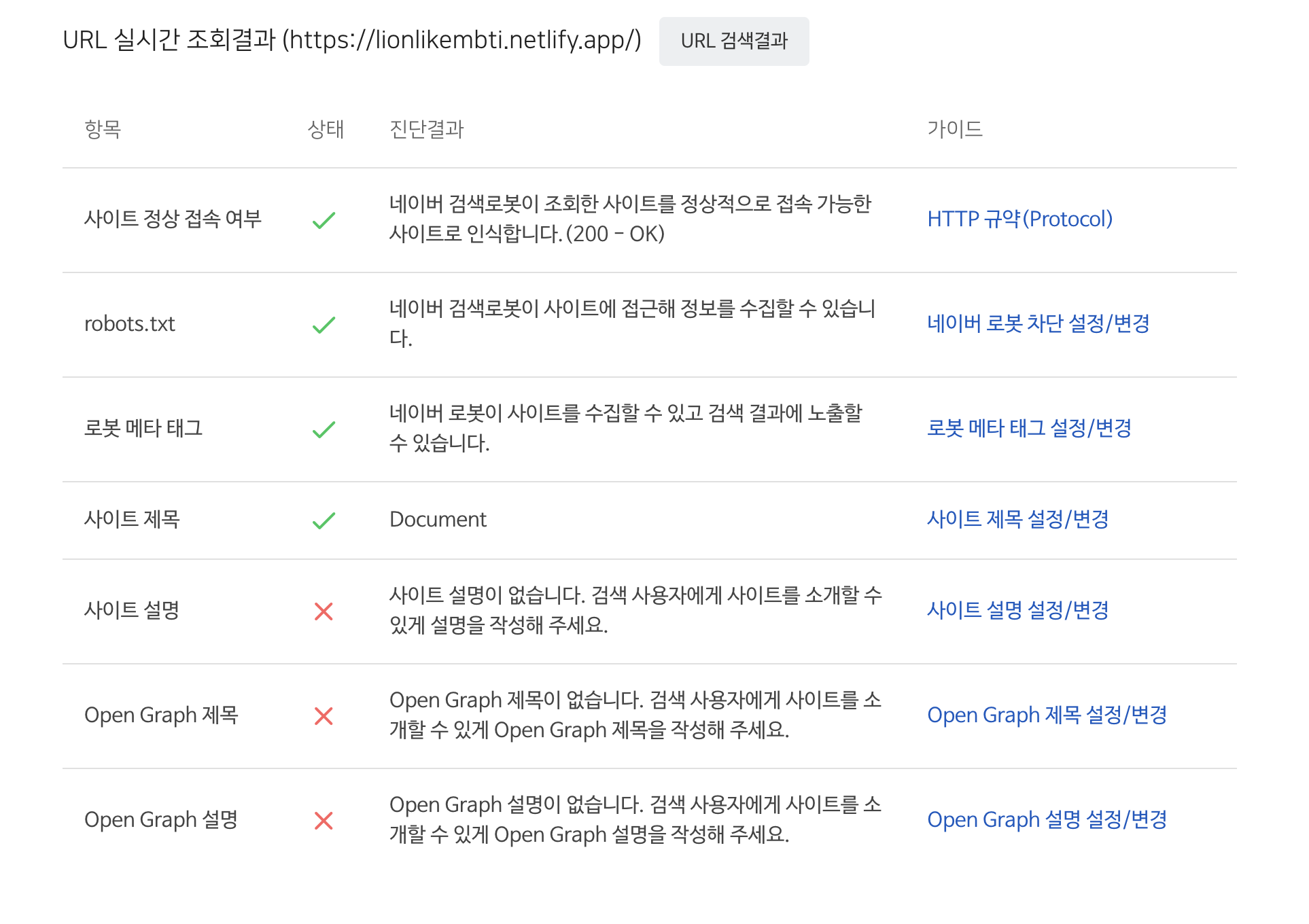
네이버 웹마스터 도구의 간단 체크게어 사이트가 얼마나 검색 친화적인지 진단 받을수 있다.

결과가 이렇게 나왔다
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>사이트 제목이 Document로 되있으니 검색이 잘 될리가 없다.
바꿔준다.
<head>
<meta charset="UTF-8">
<title>mbti 테스트</title>
</head><head>
<meta name="description" content="페이지 설명">
</head>페이지 설명도 없으니 추가
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="naver-site-verification" content="311b2878f63f63d3f0bc3a3eb8ceb513845d023e" />
<title>like lion mbti 테스트</title>
<meta name="description" content="나와 꼭 닮은 동물을 MBTI기반으로 추천해주는 테스트입니다.">
<meta property="og:type" content="website">
<meta property="og:title" content="like lion mbti 테스트">
<meta property="og:description" content="나와 꼭 닮은 동물을 MBTI기반으로 추천해주는 테스트입니다.">
<meta property="og:image" content="https://lionlikembti.netlify.app/lion.jpg">
<meta property="og:url" content="https://lionlikembti.netlify.app/">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
<link rel="stylesheet" href="style.css">
</head>오픈 그래프 등등 추가 한 최종본
그리고 웹 마스터 가이드를 참조하면 SEO최적화에 큰도움이 됨
