div와 form
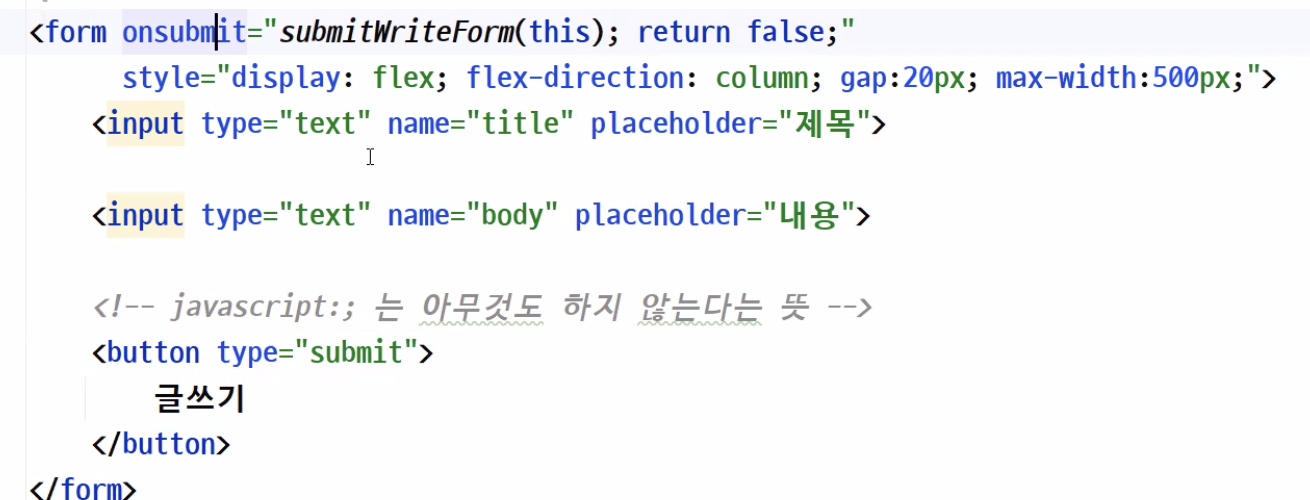
<form method="POST" onsubmit="submitWriteForm(this); return false;"
style="display: flex; flex-direction: column; gap:20px; max-width:500px;">
<input type="text" name="title" placeholder="제목">
<input type="text" name="body" placeholder="내용">
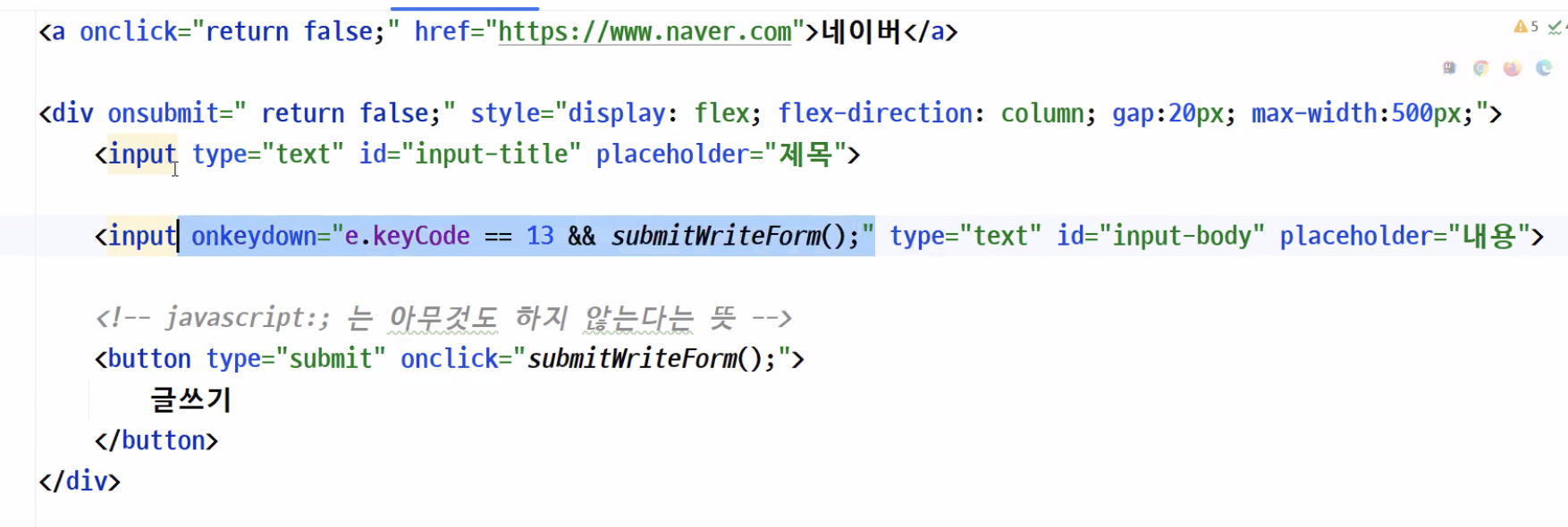
<!-- javascript:; 는 아무것도 하지 않는다는 뜻 -->
<button type="submit">
글쓰기
</button>
</form>
<script>
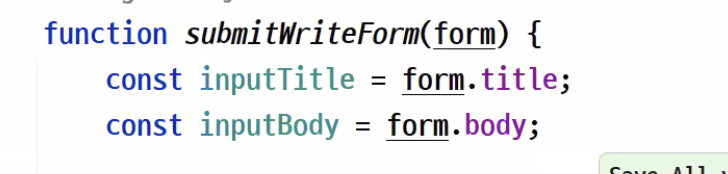
function submitWriteForm(form) {
const inputTitle = form.title;
const inputBody = form.body;
inputTitle.value = inputTitle.value.trim();
inputBody.value = inputBody.value.trim();
const title = inputTitle.value;
const body = inputBody.value;
if (title.length == 0) {
alert('제목을 입력해주세요.');
inputTitle.focus();
return;
}
if (body.length == 0) {
alert('내용을 입력해주세요.');
inputBody.focus();
return;
}
form.submit();
}
</script>폼을 편지지 버튼은 편지의 발송버튼
주소 따로 지정하지 않으면 현재 url에 ?만 바뀐다.
<button type="submit">
<input type="submit">둘다 동일하게 작동함
onsubmit="submitWriteForm(this); return false; 여기는 폼발송시 실행되는 함수 + 현재는 실행안되게 폼에서 막아둠

디폴트로 하는 행동을 막게된다
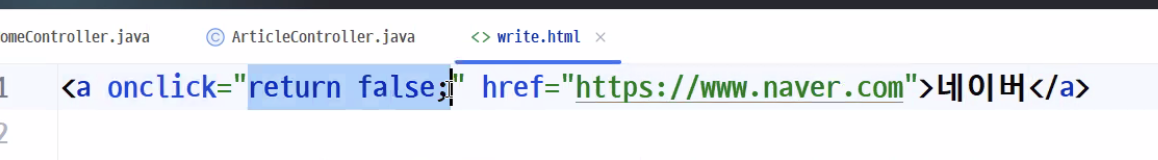
사진으로는 네이버로 이동해야하지만 안간다
div form와 폼의 큰 차이는
div는 엔터가 안먹는다

div로 하면 onkeydown을 써야함
폼안에 인풋요소는 name을 통해서 쉽게 접근할수 있다.
this사용해서 
submit
폼액션에 주소넣어줘야한다
온서브밋이 없으면 무지성 발송
면밀히 체크하고 form.submit()
To : article/doWrite
title=제목
body=내용
localhost:8020/article/doWrite?title=제목&body내용 이 url이 발생한다
폼은 안쓰면 get방식이다
method="POST"로 하면
유알엘 안바뀌면 폼 액션 굳이 안써줘도 된다
폼에대해서 다배웠다.!
