[원하는 기능]
App.tsx 에서 axios.interceptor 로 error가 발생했을 때 모달을 띄워서 전역적인 에러 관리
[문제]
error 가 발생했을 때 action이 한번 실행되어야 하는데 redux devTools에서 같은 action이 최소 2번 이상 실행되는 것을 발견
-
redux devTools
diff : state is equal
trace: 반복된 action trace 는 모두 같음

-
console을 찍어보니 App.tsx 가 aciont이 실행되는 횟수만큼 재호출되고 있었다

-
api는 요청한 만큼 호출되고 있었다
[시도]
[시도1]
redux devTools를 제대로 활용하고 사용하지 못한다는 느낌을 받아서 redux devTools 레퍼런스들도 참고하고, devTools 설정도 변경해보았으나.. 이리저리 건드려본 결과 devTools 문제가 아닌 것 같았음
[시도2]
axios.interceptor 를 제거하지 않아서 발생한 문제일거라 생각하고 interceptor를 제거
const handleCloseErrorModal = () => {
axios.interceptors.response.eject(errorInterceptor);
};[시도3]
- axios.interceptor 설정 문제라 생각하고 docs를 찾아봤지만, 마땅한 프로퍼티, 메소드가 없었음 (참고: [react] 리렌더링이 되는 조건들 살펴보기)
[시도4]
에러바운더리를 axios.interceptor 로 다루지 않고, 다른 수단으로 만드는 시도를 함
- React Query의 QueryClient > queryCache, mutationCache를 활용해서 다루기로 결정![]
→ index.tsx에서 useDispatch로 global state를 다룰수가 없었음
- class로 에러바운더리 만들기
→ 위와 같은 이유로 class를 활용해서 global modal state를 어떻게 다뤄야 할지 감이 잡히지 않음
—> useDispatch는 React component 안에서만 사용할 수 있음… (아주기초적인걸… 까묵다니..미쳣…)

[해결]
1. axios.interceptor error 분기처리에 Return 값을 줘서 해결

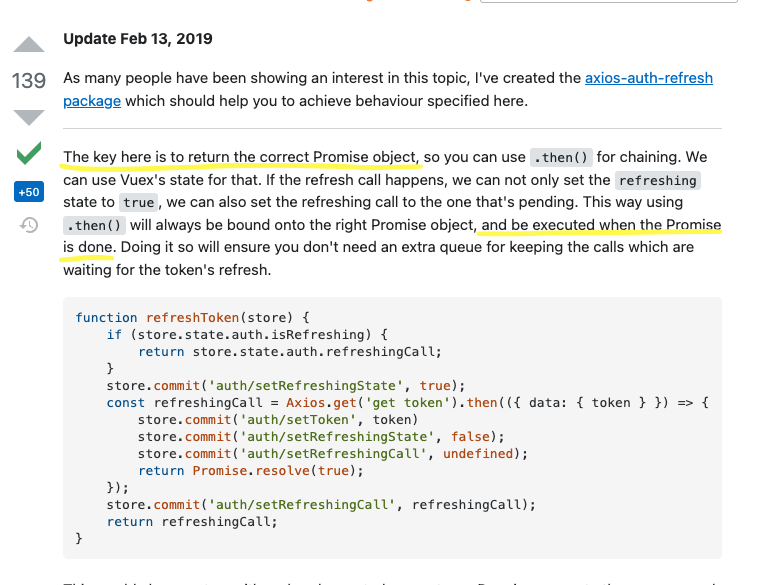
같은 상황은 아니지만, 스택오버플로우 내용으로 미뤄봤을때, api 요청은 promise이고 interceptor은 Promise.then()의 상황이다. 내가 원하는 기능은 then() 안에서 해당 조건이 만족하면 함수는 종료되어야 하는데, 조건문 안에 return 값을 주지 않았다.
switch case 문으로 분기처리를 해서 break를 걸었더니 redux action이 원하는대로 한번만 요청되었다. → switch 문으로 코드가 axios.interceptor 탈출하지 못하고 있다는걸 확신했다. → if 문에 return 값을 주니 원하는대로 redux action이 한번만 실행됐고, 모달도 잘 띄워짐
→ interceptor은 axios의 메소드로 return 이 될때까지 함수를 빠져나가지 못한 것과 같기 때문에 return 해줘야한다.
💡 반환문(Return) 역할
1. 반환문은 함수의 실행을 중단하고 함수 몸체를 빠져나감. 따라서 반환문 이후에 다른 문이 존재하면 그 문은 실행되지 않고 무시됨
2. return 키워드 뒤에 반환값으로 사용할 표현식을 명시적으로 지정하지 않으면 undefined가 반환됨
참고
Axios Interceptors retry original request and access original promise
Unable to dispatch redux actions in axios success response interceptor
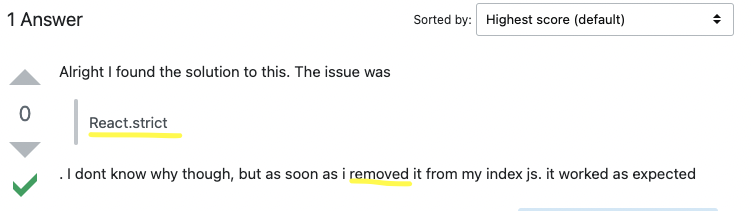
2. React.strict 제거
모달은 띄웠지만, 모달 안 내용이.. 즉 interceptor 분기처리에서 setState가 적용되지 않았다.

💡 React.stricMode를 적용하면 생기는 변화
1. 함수를 일반 함수로서 호출하면 this에 undefined가 바인딩된다. 생성자 함수가 아닌 일반 함수 내부에서는this를 사용할 필요가 없기 때문이다. 이때 에러는 발생하지 않는다.
2. 매개변수에 전달된 인수를 재할당하여 변경해도 arguments 객체에 반영되지 않는다.
(ref. 모던자바스크립트 p319)
