Next.js 로 프로젝트를 진행하던 중 마주친 에러 해결법에 대해서 기록하기위해 이 글을 작성한다.
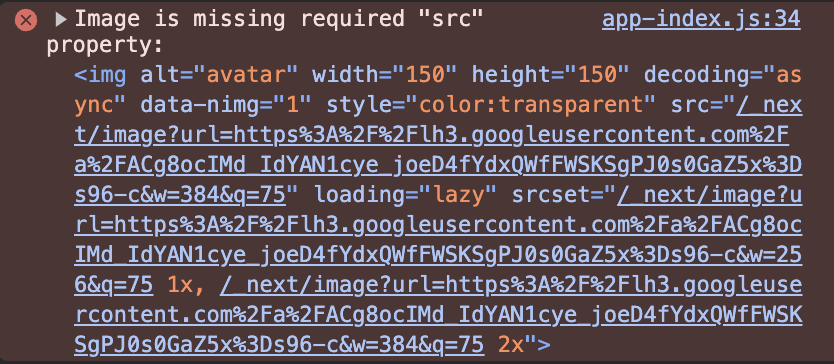
Image is missing required "src" property

src가 없을수도 있는 상황에 대비하여 뜨는 에러이다.
기존 코드
// Profile.tsx
'use client';
import { AuthType, userState } from '@/recoil/authAtom';
import Image from 'next/image';
import { useRecoilState } from 'recoil';
const Profile = () => {
const [userInfo, setUserInfo] = useRecoilState<AuthType>(userState);
if (!userInfo === undefined) {
return null;
}
return (
<div className='flex flex-col justify-center items-center'>
<Image
priority={true}
src={`${userInfo.avatar_url}`}
width={150}
height={150}
alt='avatar'
/>
<h1 className='m-8 font-bold text-[48px]'>{userInfo.full_name}</h1>
</div>
);
};
export default Profile;수정 코드
'use client';
import { AuthType, userState } from '@/recoil/authAtom';
import Image from 'next/image';
import { useRecoilState } from 'recoil';
const Profile = () => {
const [userInfo, setUserInfo] = useRecoilState<AuthType>(userState);
if (!userInfo === undefined) {
return null;
}
return (
<div className='flex flex-col justify-center items-center'>
{userInfo.avatar_url && (
<Image
priority={true}
src={`${userInfo.avatar_url}`}
width={150}
height={150}
alt='avatar'
/>
)}
<h1 className='m-8 font-bold text-[48px]'>{userInfo.full_name}</h1>
</div>
);
};
export default Profile;
조건부 렌더링을 적용하여 에러를 해결하였다.