이 전 편에 이어서 네이버 로그인을 구현하겠다.
우선 NaverProvier를 추가해준다.
Provider
import NaverProvider from 'next-auth/providers/naver';
NaverProvider({
clientId: process.env.NAVER_CLIENT_ID!,
clientSecret: process.env.NAVER_CLIENT_SECRET!,
}),네이버 디벨로퍼
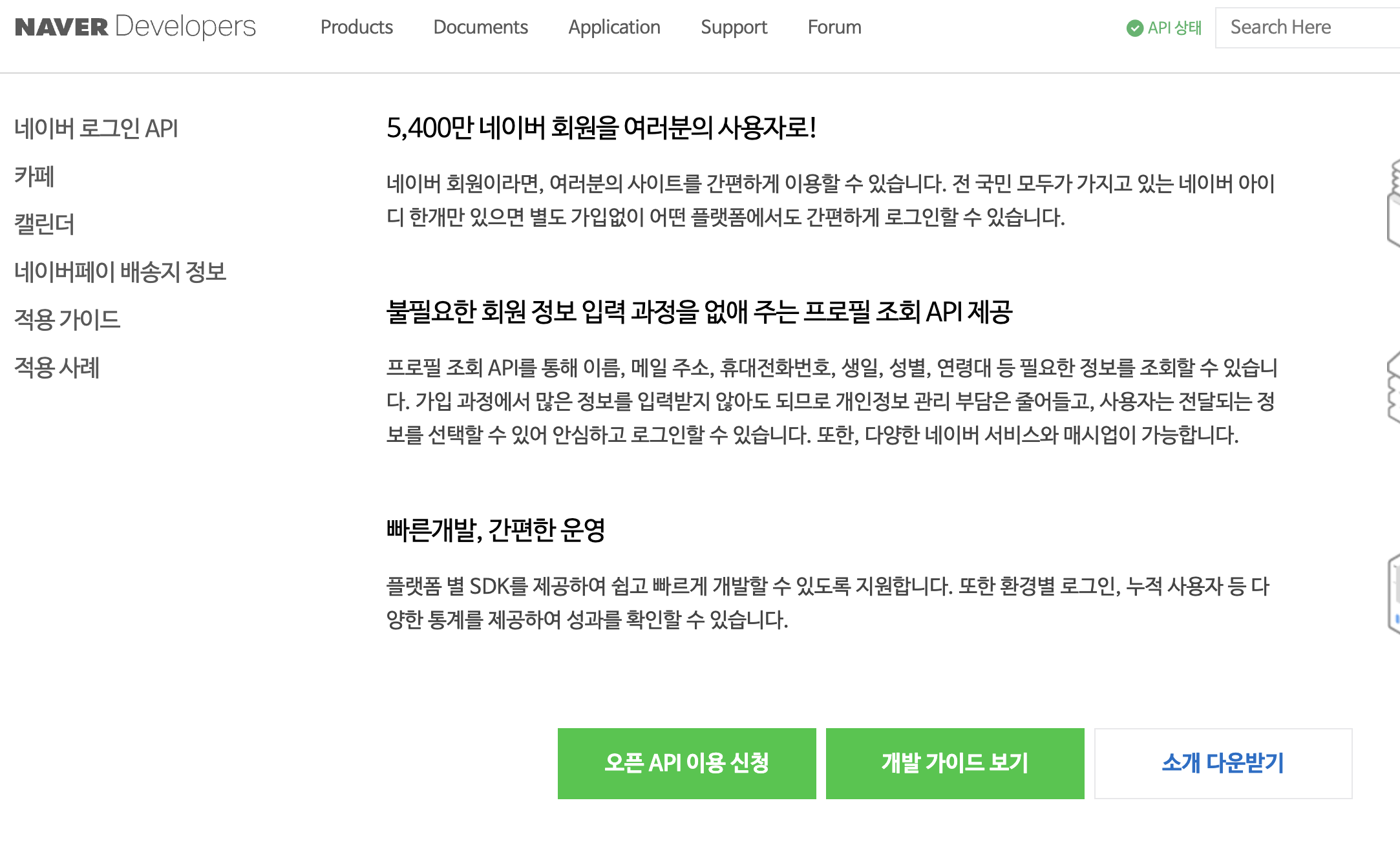
네이버 디벨로퍼에 들어가 오픈 API 신청을 한다.

간단하게 필요한 정보를 추가한다.
그러면 위와 같이 서비스 URL을 넣는 칸이 보이고 또 Callback URL을 넣는 곳이 나온다.
NextAuth의 콜백 URL은 일정한 규칙이 있다.
http://localhost:3000/api/auth/callback/naver
// .env
NAVER_CLIENT_ID=tEy-----------
NAVER_CLIENT_SECRET=Nb------------위 정보를 env 파일안에 넣어준다.
코드
// auth/signin/page.tsx
'use client';
import React, { useEffect, useState } from 'react';
import { getProviders, signIn, useSession } from 'next-auth/react';
type Props = {};
const page = (props: Props) => {
const { data: session } = useSession();
console.log(session);
const [providers, setProviders] = useState(null);
useEffect(() => {
(async () => {
const res: any = await getProviders();
setProviders(res);
})();
}, []);
return (
<div className='space-y-4'>
<button
className='w-full transform rounded-md bg-gray-700 px-4 py-2 tracking-wide text-white transition-colors duration-200 hover:bg-gray-600 focus:bg-gray-600 focus:outline-none'
onClick={() => signIn('kakao', { redirect: true, callbackUrl: '/' })}
>
kakao login
</button>
<button
className='w-full transform rounded-md bg-gray-700 px-4 py-2 tracking-wide text-white transition-colors duration-200 hover:bg-gray-600 focus:bg-gray-600 focus:outline-none'
onClick={() => signIn('naver', { redirect: true, callbackUrl: '/' })}
>
naver login
</button>
</div>
);
};
export default page;
간단하게 버튼으로 구성된 페이지이다.
// app/layout.tsx
import type { Metadata } from 'next';
import { Inter } from 'next/font/google';
import '../styles/reset.css';
import '../styles/globals.css';
import Header from '@/components/Header';
import { SessionProvider } from 'next-auth/react';
import AuthSession from './api/auth/signin/_components/AuthSession';
export default function RootLayout({
children,
}: {
children: React.ReactNode;
}) {
return (
<html lang='kr'>
<body className={inter.className}>
<AuthSession>
<Header />
{children}
</AuthSession>
</body>
</html>
);
}
원래는 NextAuth에서 제공하는 SessionProvider 를 사용해야 하지만, 서버컴포넌트에서는 클라이언트 컴포넌트를 사용할 수 없으므로 Authsession이라는 컴포넌트를 만들어 감싸준다.

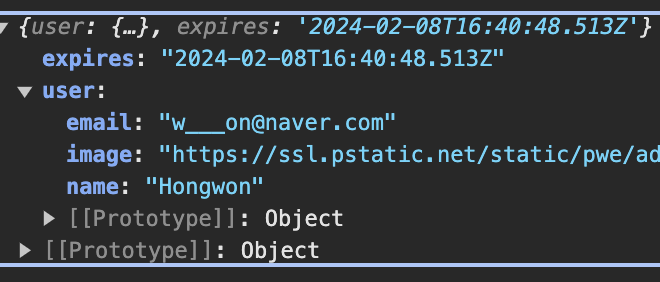
네이버 로그인 버튼을 클릭시 세션정보가 잘 나오는 모습이다.