팀 프로젝트 진행중 Youtube Data API를 이용한 영상 불러오기를 기억하기위해 이 글을 작성한다.
세팅
우선 유튜브 Data API를 이용하기 위해선 API Key를 발급받아야 한다.

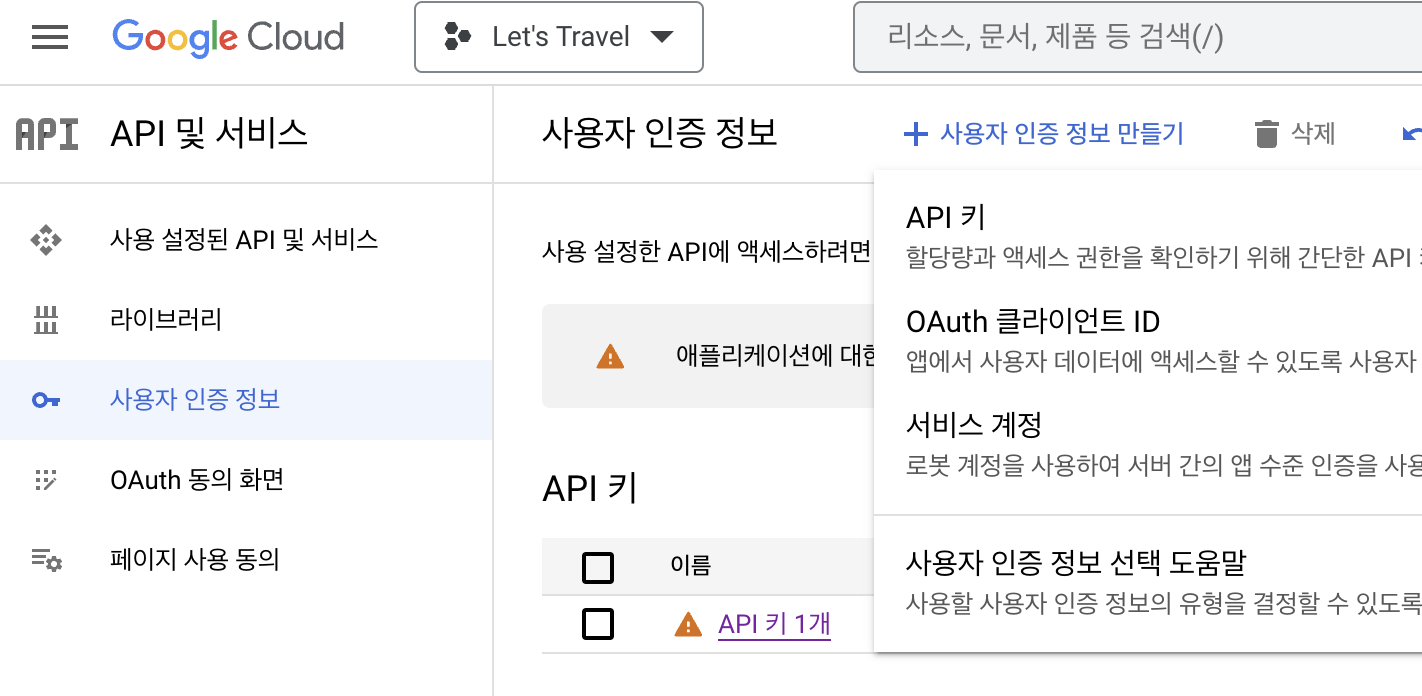
구글 클라우드의 사용자 인증정보 - 사용자 인증 정보 만들기 - API 키를 통해 발급받는다.

라이브러리에 YouTube Data API v3로 들어간다.

Youtube Data API를 들어가면 왼쪽 탭에서 API 사용법을 알 수 있다.
여기서 생각해야 될 것은 할당량이다.
총 10,000이 할당량이 하루마다 주어진다.
검색 API를 사용하여 사용할 경우 한번의 요청마다 100의 할당량이 줄어든다.
그래서 할당량을 최대한 줄일 수 있는 방법은 재생목록을 만들어 불러오면 할당량이 1밖에 사용되지 않는다.
React에서 Youtube Data API 사용하기
import axios from 'axios';
export const youtubeApi = axios.create({
baseURL: 'https://youtube.googleapis.com/youtube/v3',
params: { key: process.env.REACT_APP_API_KEY },
});API를 사용하기위해 axios 를 따로 만들어주었다.
key에는 발급받은 API Key를 넣어준다.
const getYoutubeVideos = async () => {
try {
const res = await youtubeApi.get('playlistItems', {
params: {
part: 'snippet',
playlistId: 'PLEJrijY-Z4cBcAoOfujrtSauwxc9XE89A',
maxResults: 48,
},
});
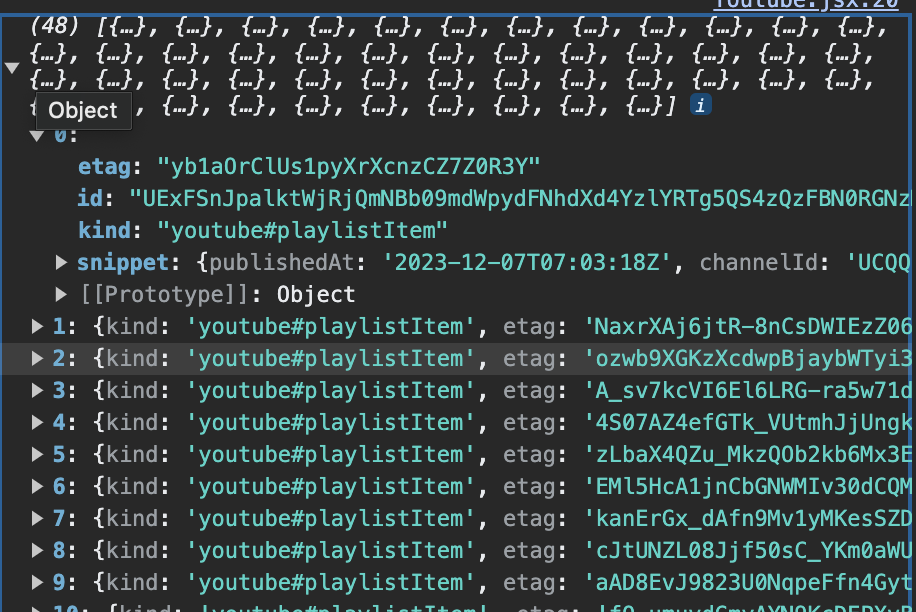
console.log(res.data.items);
setVideoList(res.data.items);
} catch (error) {
console.log(error);
}
};위 함수로 res.data.items를 가져와보면

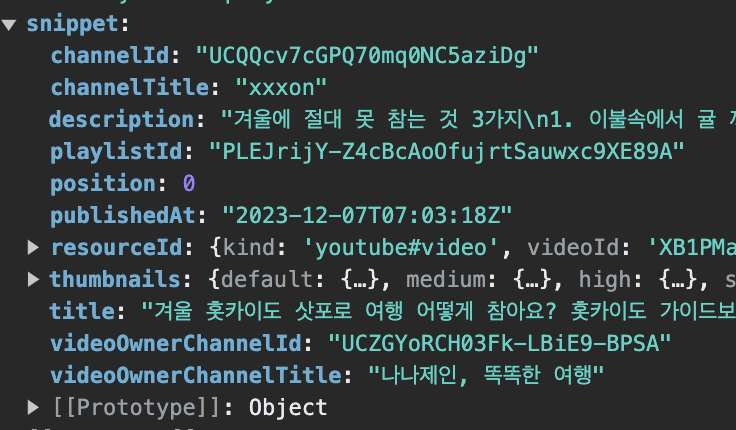
params에 snippet를 넣는 이유로는 snippet에 플레이리스트 id, 비디오 id 등 여러 정보가 담겨있다.

필자는 포함된 도시 이름으로 필터링 하기위해 title을 이용할 것이다.
이제 전체 코드로 살펴보자
import { youtubeApi } from 'apis/youtube';
import { useEffect, useState } from 'react';
const Youtube = ({ cityTitle }) => {
const [videoList, setVideoList] = useState([]);
useEffect(() => {
getYoutubeVideos();
}, []);
const getYoutubeVideos = async () => {
try {
const res = await youtubeApi.get('playlistItems', {
params: {
part: 'snippet',
playlistId: 'PLEJrijY-Z4cBcAoOfujrtSauwxc9XE89A',
maxResults: 48,
},
});
console.log(res.data.items);
setVideoList(res.data.items);
} catch (error) {
console.log(error);
}
};
return (
<div>
{videoList
.filter((v) => v.snippet.title.includes(`${cityTitle}`))
.map((v) => {
return (
<div key={v.id}>
<iframe
id='player'
title={v.id}
type='text/html'
width='1280'
height='720'
src={`http://www.youtube.com/embed/${v.snippet.resourceId.videoId}?enablejsapi=1&origin=http://example.com`}
></iframe>
</div>
);
})}
</div>
);
};
export default Youtube;결과를 담아줄 state 를 선언하였다.
데이터의 결과물을 state 에 담고, title 에 도시 이름이 포함되어 있는 아이템만 필터링을하고 map 을 통해 하나씩 iframe 으로 영상을 출력한다.
const youtubePopupHandler = (title) => {
withReactContent(Swal).fire({
html: <Youtube cityTitle={title} />,
width: 1280,
});
};이미지 클릭시 Youtube 영상을 출력하기 위해 sweetalert2와 sweetalert2-react-content 라이브러리를 사용하였다.