Redux(리덕스)란 무엇인가?
리덕스는 상태 관리 라이브러리 중 하나로, 현재까지 가장 많이 쓰이고 있다.
상태 관리란 UI와 UX에 맞게 데이터를 관리하거나, 서버와 주고 받는 데이터를 관리하는 것을 말한다.
Redux를 사용하는 이유?
state 종속성 탈피
useState를 사용할 경우 컴포넌트 내부에 state를 만들고 함수로 state를 바꾼다. 그렇기 때문에 state에 종속될 수 밖에 없다.
redux는 컴포넌트에 종속되지 않고, 상태관리를 컴포넌트 밖에서 한다.
props drilling 탈출
우리가 자식의 자식의 자식에서 state를 사용하려면 props -> props -> props 를 사용하게 되고 또 state를 바꾸기위한 함수를 내리고, 내리고 반복하게 된다.
이런 불필요한 구조를 해결하기 위해 redux를 사용한다.
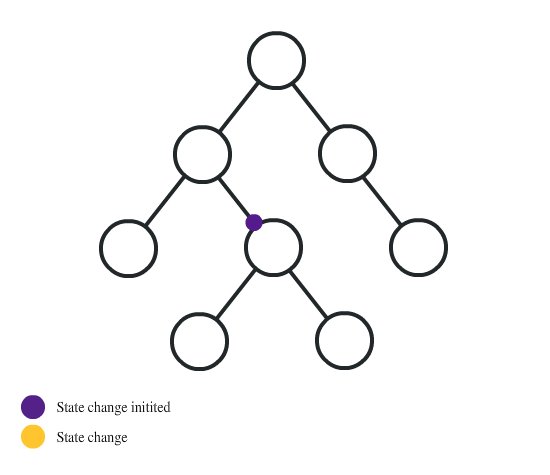
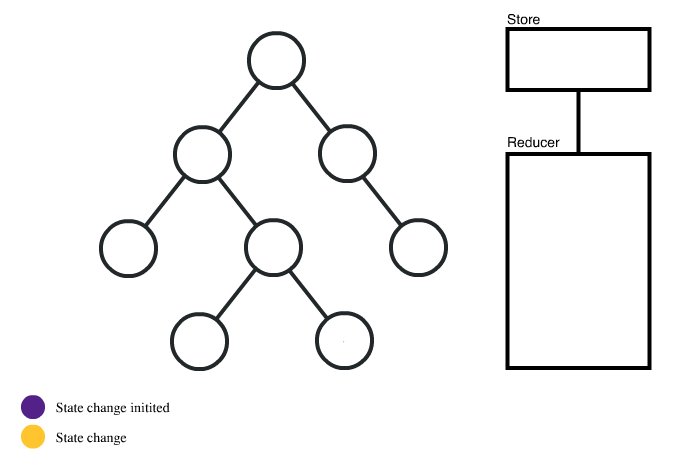
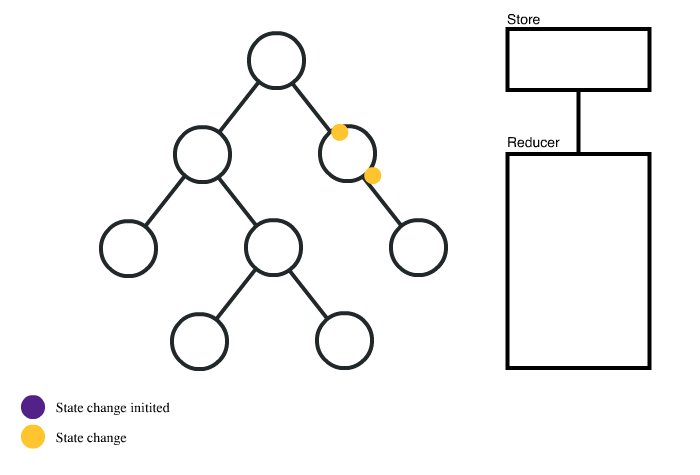
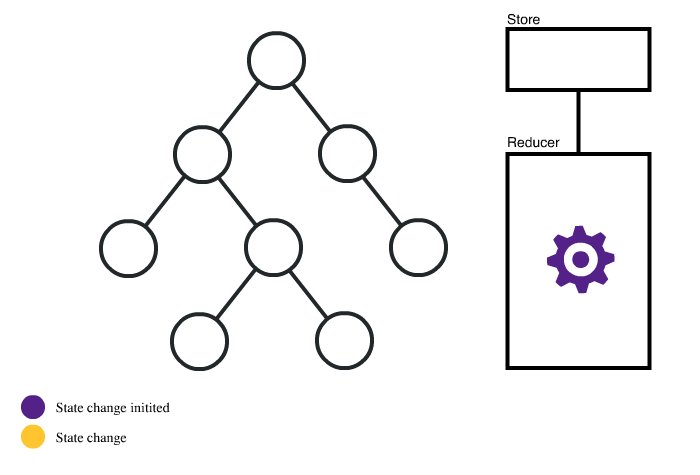
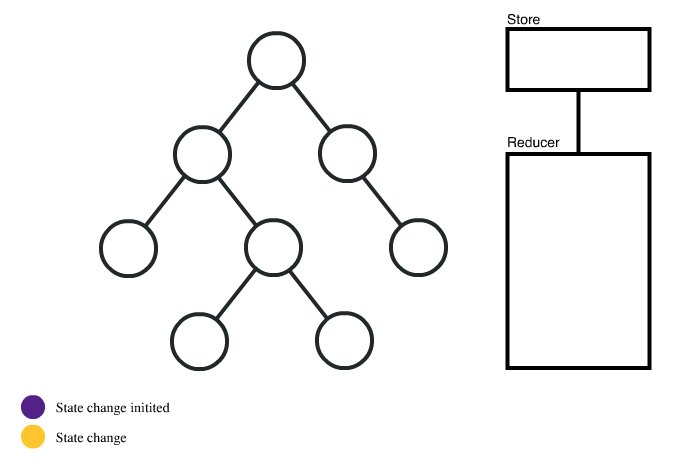
기존의 state 전달 방식

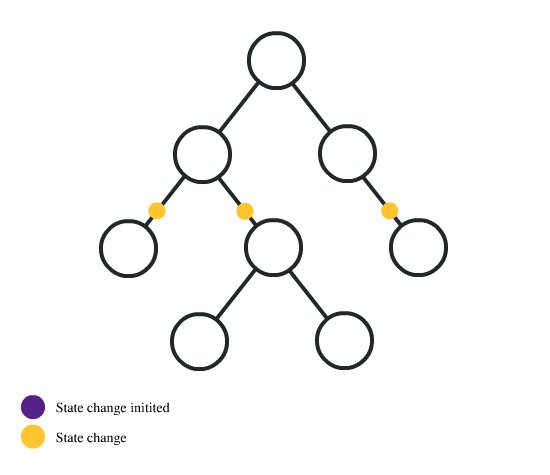
Redux의 전달 방식

Redux(리덕스)의 기본 원리
redux는 기본적으로 flux 패턴을 따른다.
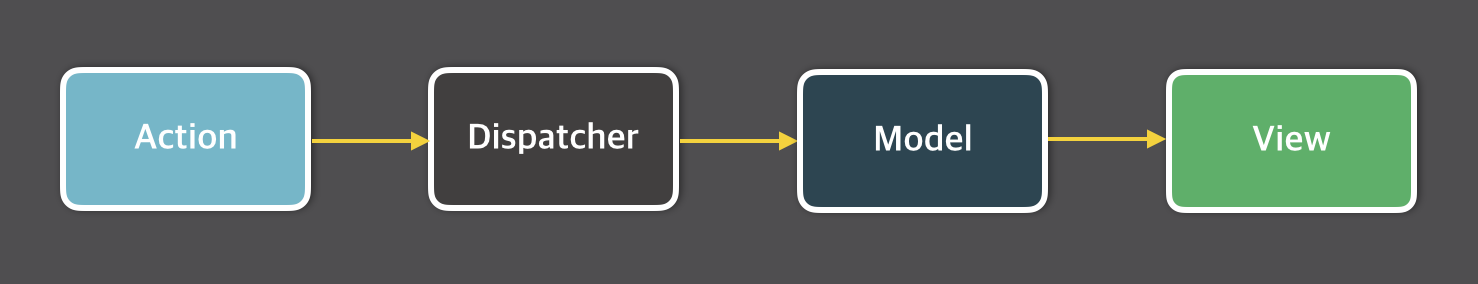
flux 패턴
flux 패턴은 사용자의 입력을 기반으로 Action을 만들고 Action을 Dispatcher에 전달하여 Store의 데이터를 변경한 뒤 View에 반영하는 단방향 아키텍쳐이다.

Redux(리덕스) 그래서 어떻게 쓰는데?
우선 패키지를 설치하여 준다.
우리는 react에서 redux를 사용할것이므로, react-redux도 설치해준다.
npm i redux react-redux
1. store 설정
import { createStore } from "redux";
import { combineReducers } from "redux";
import workoutReducer from "redux/reducers/workout";
const rootReducer = combineReducers({ workoutReducer });
const store = createStore(rootReducer);
export default store;combineReducers로 작성한 reducer들을 하나로 묶어준다.
createStore로 설정한 rootReducer를 넣어주면 store 설정은 끝이다.
2. reducer 정의
import dummy from "../../fakedata.json";
//action values
export const ADD = "WORKOUT/ADD";
export const DELETE = "WORKOUT/DELETE";
export const MODIFY = "WORKOUT/MODIFY";
//action creators
export const add = (data) => {
return {
type: ADD,
payload: data,
};
};
const initialState = dummy;
const workoutReducer = (state = initialState, action) => {
switch (action.type) {
case ADD:
return [...state, action.payload];
default:
return state;
}
};
export default workoutReducer;
default를 넣지 않으면 undefined가 return 됨으로 꼭 넣어준다.
휴먼에러의 발생을 줄이기 위해 action values와 action creators를 작성해준다.
리듀서 함수는 매개변수로 state와 action을 가진다.
3. 컴포넌트에서 redux 사용하기
import { add } from "redux/reducers/workout";
const Form = () => {
const state = useSelector((state) => state);
const dispatch = useDispatch();
console.log(dispatch(add(data)));
setNickname("");
setContent("");
};useSelector()로 reducer의 state를 불러올 수 있다.
store로 dispatch 하기 위해 useDispatch() 훅을 사용한다.
export 했던 action creators를 통해 state를 변경할 수 있다.
References : https://kyounghwan01.github.io/blog/React/redux/redux-basic/#%E1%84%89%E1%85%A1%E1%84%8B%E1%85%AD%E1%86%BC%E1%84%92%E1%85%A1%E1%84%82%E1%85%B3%E1%86%AB-%E1%84%8B%E1%85%B5%E1%84%8B%E1%85%B2
https://velog.io/@sweet_pumpkin/%EB%AC%B4%EC%9E%91%EC%A0%95%EB%94%B0%EB%9D%BC%ED%95%98%EA%B8%B0-%EC%B5%9C%EA%B3%A0-%EB%A6%AC%EB%8D%95%EC%8A%A4%EC%95%BC-%EA%B3%A0%EB%A7%99%EB%8B%A4-Redux-Redux-Toolkit-%EC%95%8C%EC%95%84%EB%B3%B4%EA%B8%B0


역시 갓 홍원님.....🙇🏻♀️