axios 사용중 Unauthorization 에러가 발생해 해결사항을 기록한 글이다.
문제
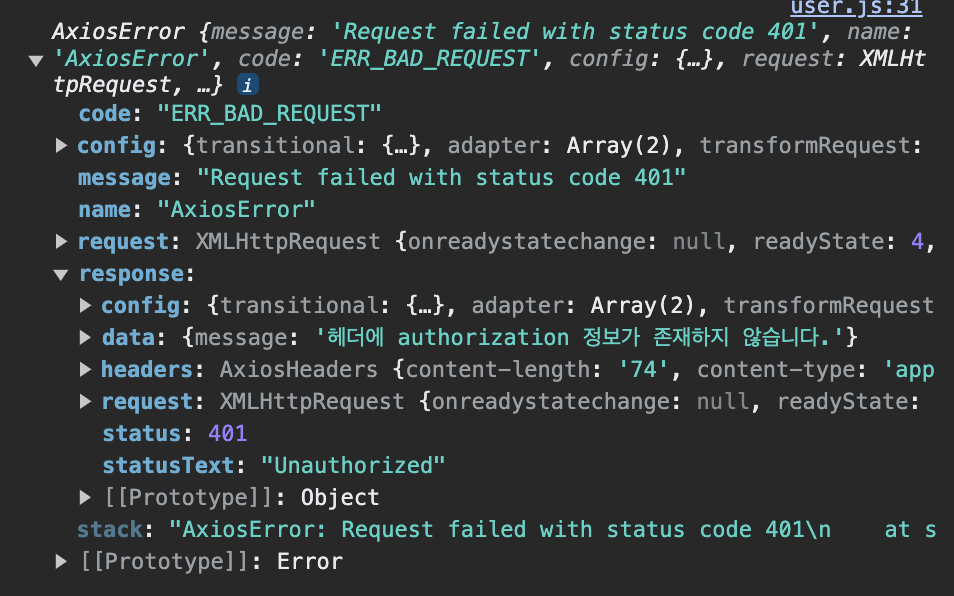
axios 사용중 headers에 분명히 Authorization을 넘겨주었지만 헤더에 authorization 정보가 존재하지 않는다고 에러가 떴다.

try {
const res = await axios.patch(
'https://moneyfulpublicpolicy.co.kr/profile',
{
headers: {
Authorization: `Bearer ${repository.getItem(
'accessToken'
)}`,
'Content-Type': 'multipart/form-data',
},
payload,
}
);
console.log(res);
} catch (error) {
console.log(error);
}코드에서도 분명 headers에 Authorization을 넘겨주고 있다.
해결방법
매개변수 순서가 잘못됐다.
option을 맨 마지막에 넣었더니 동작하였다.
두번째 매개변수로 data를 넣어야하지만 건너뛰고 option부터 넣어주니 에러가 났었던 것이다.
