📍문제 설명📍
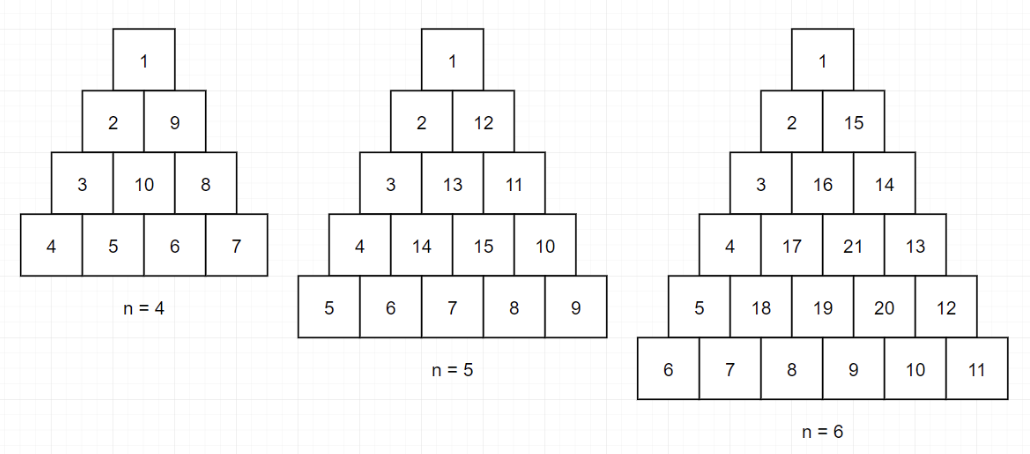
정수 n이 매개변수로 주어집니다. 다음 그림과 같이 밑변의 길이와 높이가 n인 삼각형에서 맨 위 꼭짓점부터 반시계 방향으로 달팽이 채우기를 진행한 후, 첫 행부터 마지막 행까지 모두 순서대로 합친 새로운 배열을 return 하도록 solution 함수를 완성해주세요.
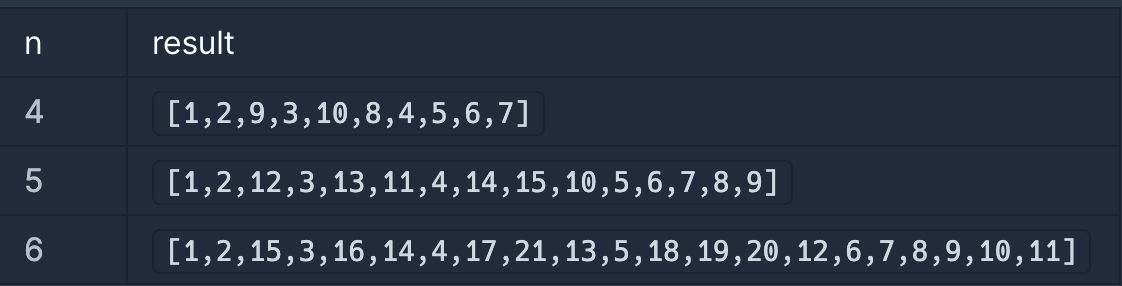
📚입출력 예시📚
💯성공한 풀이💯
const solution = (n) => {
let arr = Array.from({length: n}, (_, index) => Array(index + 1).fill(0));
let x = -1;
let y = 0;
let cnt = 0;
while(n > 0) {
// 위에서 아래
for(let i = 0; i < n; i++) {
x++;
cnt++;
arr[x][y] = cnt;
}
//왼쪽에서 오른쪽
for(let i = 0; i < n - 1; i++) {
y++;
cnt++;
arr[x][y] = cnt;
}
//아래에서 위로
for(let i = 0; i < n - 2; i++) {
x--;
y--;
cnt++;
arr[x][y] = cnt;
}
n -= 3;
}
return arr.flat();
}💡문제 접근 방식💡
처음엔 규칙이 있는줄 알고 인덱스로 접근해 보려다가 절대 규칙이 나오지 않아 다른 방법을 생각했다.
삼각형을 자세히 보면 좌표로 생각하여 직각 삼각형으로 바꿀 수 있다.
1
2 9
3 10 8
4 5 6 7그렇다면 여기서 생각하여 할 과정은 총 3개이다
- 위에서 아래로 이동
- 왼쪽에서 오른쪽으로 이동
- 아래에서 위로 대각선 이동
let arr = Array.from({length: n}, (_, index) => Array(index + 1).fill(0));위 코드로 2차원 배열을 만들어 주었다.
2차원 배열의 요소의 각각 길이는 인덱스의 + 1 만큼이다.
n -= 3 을 한 이유는 한 사이클에 과정이 총 3개이기 때문이다.