break
반복문 안에서 사용된다.
break 을 만났을 경우 반복이 중단된다.
<h1>break</h1>
<script type="text/javascript">
for(var i=0; i<10; i++){
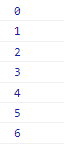
console.log(i /*6까지출력됩니다.*/);
if(i > 5){
break; //반복중단, 중단후 아래코드는 실행안됨
}
console.log(i /*5까지출력됩니다.*/);
}
</script>
반복문 for를 실행하면서 a값이 0부터 하나씩 증가된다.
그러다 a가 5보다 크면, break 문법을 만나고
더이상 for 내부블록을 실행하지 않는다.
값은 6까지 나오고 중단된다.
continue
continue 만났을 경우 continue 아래코드를 실행하지 않고 이어서 다음반복을 실행한다.
<h2>continue</h2>
<script type="text/javascript">
for(var i=0; i<10; i++){
if(i % 2 == 0){
continue; // 아래코드 실행안함 -> 홀수 출력
}
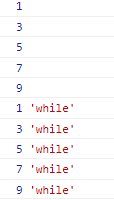
console.log(i);
}
var n =0;
while(n < 10){
if(n%2==0){
continue; //아래코드 실행안함 -> roop
}
console.log(n,'');
n++;
}
</script>
for문 : 짝수만 빼고 콘솔창 출력.
while문 : 짝수만 빼고 콘솔창 출력. 다만 증감식 위치 주의!
for문에서 0부터 9까지 출력되는데,
a를 2로 나누고 남은 값이 0과 같음을 비교하고
continue 문법을 만나면 아래코드를 실행하지 않고 다음으로 넘어간다. 즉, 짝수만 빼고 홀수만 진행하고 출력된다.