2022-03-03 -03-09 (4,5,6일차)
01 :
02 : 01 : 접
index.jsp 파일에서 (main.css/ 따로 가져온 템플릿) css파일 경로 연결부터 시작하자.😊
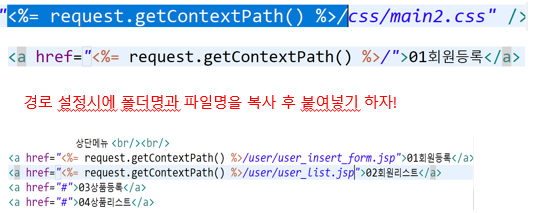
<link rel="stylesheet" type="text/css" href="main2.css" />⬇️ 절대경로로 설정하고,
⬇️ href ="<%= request.getContextPath() %> 입력한다.
<link rel="stylesheet" type="text/css" href="<%= request.getContextPath() %>/css/main.css" />request.getContextPath()
jsp 자바코딩에서 주소를 가져오는 함수.
request.getContextPath() -> 프로젝트 Path만 가져온다.
ex) 요청: http://localhost:8080/project/list.jsp
리턴값:[return] /project 를 가져온다.
String result = request.getContextPath();
패키지 : javax.servlet
클래스 : ServletRequest
리턴데이터타입 : String
메서드 명 : getContextPath
입력값 : 없다.
첫번째 매개변수 데이터타입 : 없다
첫번째 매개변수 명 : 없다
처리과정 :
처리 후 리턴값?
메서드 실행 후
//프로젝트 리턴 된다.
//리턴있고 입력없는 메서드 선언 : 이미 만들어놨다.
request.getContextPath() {}
클래스 request = new 클래스();
request.
request.객체참조변수에 할당된 주소
즉, n클래스를 통해 생성된 객체의 주소를 찾아가서-
String javax.servlet.http.HttpServletRequest.getContextPath()
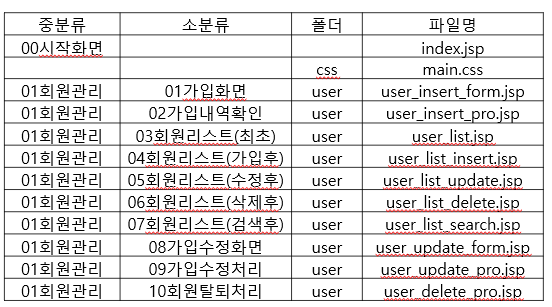
📌 회원관리 예제 작성순서
- layout 템플릿 가져오기
- 상단메뉴 구성
- 전체회원 리스트 (검색)
- 회원가입 화면
- 회원가입 후 리스트
- 리스트에서 수정화면
- 수정처리 후 리스트
- 삭제 후 리스트
2 .상단메뉴 구성 (index.jsp)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css" href="<%= request.getContextPath() %>/css/main.css" />
<title>관리자입장 - 회원관리</title>
</head>
<body>
<!-- Begin Wrapper -->
<div id="wrapper">
<!-- Begin Header -->
<div id="header">
상단메뉴 <br/>
<a href="#">01 회원등록</a>
<a href="#">02 회원리스트</a>
<a href="#">03 상품등록</a>
<a href="#">04 상품리스트</a>
</div>
<!-- End Header -->
<!-- Begin Left Column -->
<div id="leftcolumn">
왼쪽메뉴
</div>
<!-- End Left Column -->
<!-- Begin Right Column -->
<div id="rightcolumn">
<a href="#">Download this CSS Layout</a>
</div>
<!-- End Right Column -->
<!-- Begin Footer -->
<div id="footer">
하단메뉴
</div>
<!-- End Footer -->
</div>
<!-- End Wrapper -->
</body>
</html>레이아웃 html 템플릿을 가져와서 상단메뉴 영역에 메뉴정보 입력
a href ="#"
a태그 -> '다른문서, 혹은 같은문서내 이동' 시 사용!
href ="#" -> id명 대신 "#"을 입력하여 클릭시 최상단 이동하기


3. 전체회원 리스트 (검색) (user_list.jsp)
(index.jsp)시작화면 파일을
(user_list.jsp)리스트 파일에 복사하고 상단메뉴 - 회원등록,리스트 경로를 설정한다.
시작화면에서 이동할
01 회원등록 -> (user_insert_form.jsp) 파일 경로,
02 회원리스트 -> (user_list.jsp) 파일 경로 설정을 한다.

상단메뉴 <br/>
<a href="<%= request.getContextPath()%>/user/user_insert_form.jsp">01 회원등록</a>
<a href="<%= request.getContextPath()%>/user/user_list.jsp">02 회원리스트</a>
<a href="#">03 상품등록</a>
<a href="#">04 상품리스트</a> 3-1 회원리스트 1명 보이도록 입력하기. (table.jsp -> user_list.jsp)
표 템플릿을 위한 새 폴더 생성,
(table.jsp)파일에 회원리스트 표를 만든다.
-회원정보: no,아이디,비번,이름,전화번호,이메일-
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<style>
table {
font-family: arial, sans-serif;
border-collapse: collapse;
width: 100%;
}
td, th {
border: 1px solid #dddddd;
text-align: left;
padding: 8px;
}
tr:nth-child(even) {
background-color: #dddddd;
}
</style>
</head>
<body>
<h2>회원리스트 (1명)</h2>
<table>
<tr>
<th>번호</th>
<th>아이디</th>
<th>비번</th>
<th>이름</th>
<th>전화번호</th>
<th>이메일</th>
</tr>
<tr>
<td>01</td>
<td>idabc</td>
<td>pwdef</td>
<td>호옹이</td>
<td>010-000-0000</td>
<td>e@email.com</td>
</tr>
</table>
</body>
</html>실행하면 입력한 정보의 표가 보이는 것을 확인.

👉그리고 table.jsp 파일 중 style 태그코드와
table 코드를 (user_list.jsp) 회원리스트 파일에 입력한다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css" href="<%= request.getContextPath() %>/css/main.css" />
<title>관리자입장 - 회원관리</title>
</head>
<style>
table {
font-family: arial, sans-serif;
border-collapse: collapse;
width: 100%;
}
td, th {
border: 1px solid #dddddd;
text-align: left;
padding: 8px;
}
tr:nth-child(even) {
background-color: #dddddd;
}
</style>
<body>
<!-- Begin Wrapper -->
<div id="wrapper">
<!-- Begin Header -->
<div id="header">
상단메뉴 <br/>
<a href="<%= request.getContextPath()%>/user/user_insert_form.jsp">01 회원등록</a>
<a href="<%= request.getContextPath()%>/user/user_list.jsp">02 회원리스트</a>
<a href="#">03 상품등록</a>
<a href="#">04 상품리스트</a>
</div>
<!-- End Header -->
<!-- Begin Left Column -->
<div id="leftcolumn">
왼쪽메뉴
</div>
<!-- End Left Column -->
<!-- Begin Right Column -->
<div id="rightcolumn">
<h2> 회원리스트 (1명)</h2>
<table>
<tr>
<th>번호</th>
<th>아이디</th>
<th>비번</th>
<th>이름</th>
<th>전화번호</th>
<th>이메일</th>
</tr>
<tr>
<td>1</td>
<td>id001</td>
<td>pw001</td>
<td>일길동</td>
<td>010-0000-0001</td>
<td>ddss01@email.com</td>
</tr>
</table>
</div>
<!-- End Right Column -->
<!-- Begin Footer -->
<div id="footer">
하단메뉴
</div>
<!-- End Footer -->
</div>
<!-- End Wrapper -->
</body>
</html>👉스타일태그는 /헤드 바로 밑에 입력하는 것 기억!
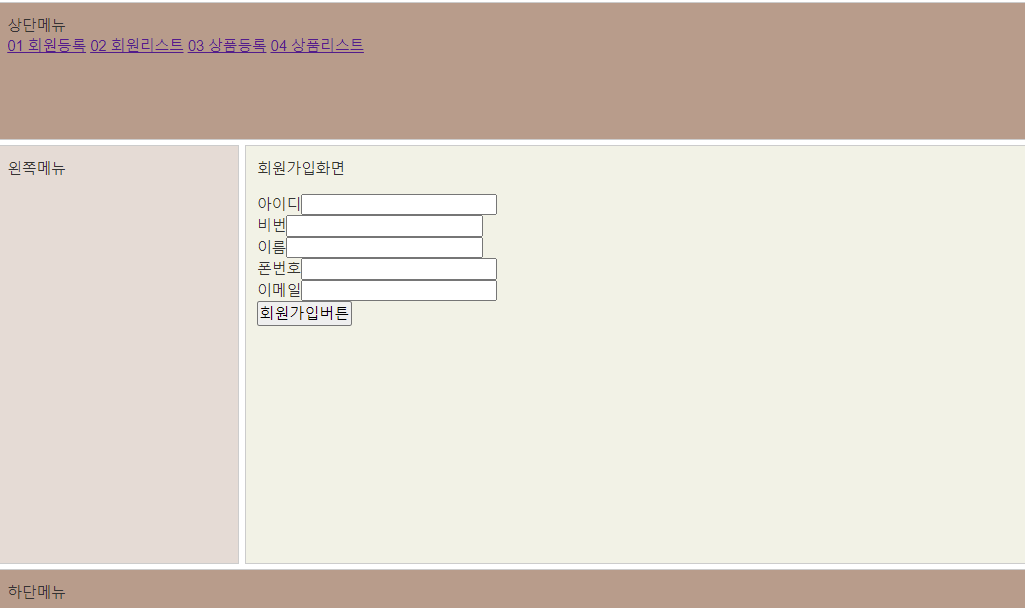
4 회원가입 화면 만들기 (user_insert_form.jsp) POST방식
(user_list.jsp)상단 style태그코드만 지우고
(user_insert_form.jsp)파일에 복사하기.
오른쪽메뉴에 post방식(보이는)으로
(user_list_insert.jsp)가입후 넘어갈 파일경로를 입력한다. (파일생성)
회원가입 폼을 만들어 입력할 수 있는 화면을 만드는 단계이다!
'입력처리 후 회원리스트'
-가입정보: 아이디,비번,이름,폰번호,이메일-
<!-- Begin Right Column -->
<div id="rightcolumn">
회원가입화면 <br/>
<form action="<%= request.getContextPath() %>/user/user_list_insert.jsp" method="post"> <br/>
아이디<input type ="text" name="uid"> <br/>
비번<input type ="text" name="upw"> <br/>
이름<input type ="text" name="uname"> <br/>
폰번호<input type ="text" name="uphone"> <br/>
이메일<input type ="text" name="uemail"> <br/>
<input type="submit" value="회원가입버튼"> <br/>
</form> 
5 회원가입 후 리스트 (user_list_insert.jsp)
(user_list.jsp)를
(user_list_insert.jsp)파일에 복사하기.
1명을 더 추가하여 2명리스트를 작성할 수 있다!
'입력처리 후 회원리스트'
<h2>입력처리 후 회원리스트 (2명)</h2>
<table>
<tr>
<th>번호</th>
<th>아이디</th>
<th>비번</th>
<th>이름</th>
<th>전화번호</th>
<th>이메일</th>
</tr>
<tr>
<td>01</td>
<td>idabc</td>
<td>pwdef</td>
<td>호옹이</td>
<td>010-000-0000</td>
<td>e@email.com</td>
</tr>
<tr>
<td>02</td>
<td>idcba</td>
<td>pwfed</td>
<td>홍홍이</td>
<td>010-000-0002</td>
<td>h@email.com</td>
</tr>
</table>
6 리스트에서 수정화면 만들기 (user_list_insert.jsp) get방식
(user_list_insert.jsp) get방식으로 수정버튼을 만들고,
(user_update_form.jsp) 다음 수정화면 경로를 입력한다. (파일생성)
<h2>입력처리 후 회원리스트 (2명)</h2>
<table>
<tr>
<th>번호</th>
<th>아이디</th>
<th>비번</th>
<th>이름</th>
<th>전화번호</th>
<th>이메일</th>
<th>수정</th>
</tr>
<tr>
<td>01</td>
<td>idabc</td>
<td>pwdef</td>
<td>호옹이</td>
<td>010-000-0000</td>
<td>e@email.com</td>
<td>수정버튼</td>
</tr>
<tr>
<td>02</td>
<td>idcba</td>
<td>pwfed</td>
<td>홍홍이</td>
<td>010-000-0002</td>
<td>h@email.com</td>
<td><a href="<%= request.getContextPath()%>/user/user_update_form.jsp">수정버튼</a></td>
</tr>
</table>
👉(get방식)수정버튼을 누르면 업데이트 폼(새로 수정 입력할 수 있는)으로 이동.
6-1 리스트에서 수정화면 만들기 (user_update.form.jsp)
(user_insert_form.jsp)을
(user_update_form.jsp)에 복사하고 수정버튼을 만든다.
(user_list_update.jsp) 경로 설정
<div id="rightcolumn">
회원수정화면 <br/>
<form action="<%= request.getContextPath() %>/user/user_list_update.jsp" method="post"> <br/>
아이디<input type ="text" name="uid" value="idcba" readonly> <br/>
비번<input type ="text" name="upw" value="pwfed"> <br/>
이름<input type ="text" name="uname" value="홍홍이"> <br/>
폰번호<input type ="text" name="uphone" value="010-000-0002"> <br/>
이메일<input type ="text" name="uemail" value="h@email.com"> <br/>
<input type="submit" value="회원수정버튼"> <br/>
</form> 👉id는 변경할 수 없게하는 방법 'readonly'

7 수정처리 후 리스트 (user_list_update.jsp)
(user_list_insert.jsp)를
(user_list_update.jsp)에 복사하고
기존 파일과 비교하여 '수정처리 후 리스트' 로 수정한다.
user_list_delete 경로 연결 (파일 생성)
<h2>수정처리 후 회원리스트 (2명)</h2>
<table>
<tr>
<th>번호</th>
<th>아이디</th>
<th>비번</th>
<th>이름</th>
<th>전화번호</th>
<th>이메일</th>
<th>수정</th>
<th>삭제</th>
</tr>
<tr>
<td>01</td>
<td>idabc</td>
<td>pwdef</td>
<td>호옹이</td>
<td>010-000-0000</td>
<td>e@email.com</td>
<td>수정버튼</td>
<td>삭제버튼</td>
</tr>
<tr>
<td>02</td>
<td>idcba</td>
<td>up-pwfed</td>
<td>up-홍홍이</td>
<td>up-010-000-0002</td>
<td>up-h@email.com</td>
<td><a href="<%= request.getContextPath()%>/user/user_update_form.jsp">수정버튼</a></td>
<td><a href="<%= request.getContextPath()%>/user/user_list_delete.jsp">삭제버튼</a></td>
</tr>
</table>
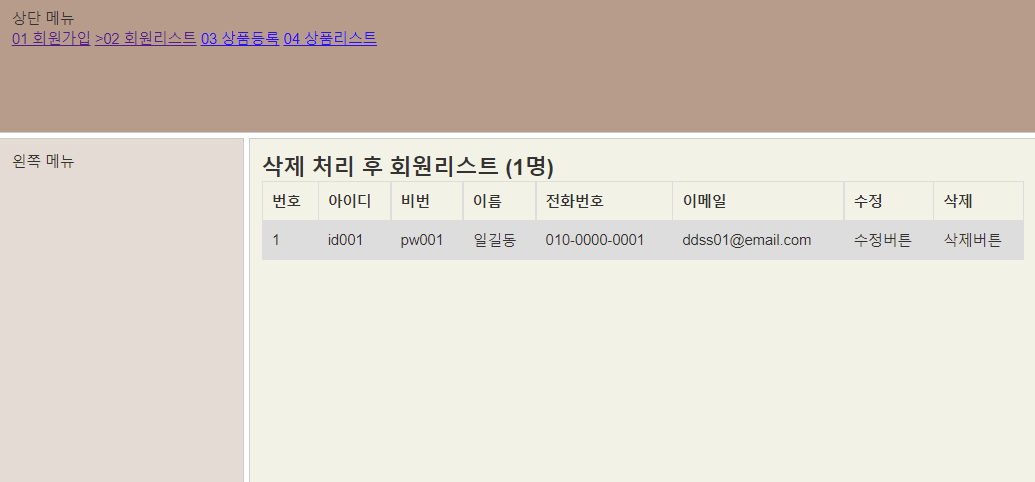
8 삭제 후 리스트 (user_list_delete.jsp)
_list, _list_insert, _list_update
-->삭제, 삭제버튼 만들기
(user_list_insert.jsp) 복사
(user_list_delete.jsp) 붙이고 1명 삭제하기. (1명)
👉_list_insert(2명), _list_update(2명)


1. 00 index (+css 경로 연결) 상단메뉴 구성
2. -> 01 user list (+table 템플릿/스타일, 회원표) 상단 회원등록/회원리스트 경로 연결
3. -> 02 user insert form (스타일 지움) 회원가입 화면, user list insert 경로 연결 '회원가입화면'
4. 03 user list insert <-user list 붙이기, 회원 추가, '입력처리 후 회원리스트'
5. 04 user update form 수정화면(버튼)(insert form 복사), list update 경로 연결 '회원수정화면'
6. 05 list_update(list insert 복사) '수정처리 후 리스트' list delete 경로 연결
7. list delete(list insert 복사) 1명 삭제 (list 페이지: 삭제,삭제버튼 다 추가)