계산기를 만들어 보려고 합니다.
절차
프로그래밍 사고
시작
-> 첫 번째 숫자 입력 / 결과창에 보이기
-> 연산자 입력 / 결과창에 보이기
-> 두 번째 숫자 입력 / 결과창에 보이기
-> = 버튼으로 계산하기 / 결과창에 보이기
-> 클리어 입력 / 초기화 하기
코드
- 첫 번째 숫자 입력
document.querySelector('#num-0').addEventListener('click', numClick('0'));
const numClick = (num) => () => {
if(!numOne){
numOne = num;
$result.value = numOne;
}
}- 연산자 입력
const clickOperator = (op)=>()=>{
if(numOne){
operator = op;
$operaotr.value = operator;
}else{
alert('숫자를 입력해주세요')
}
}- 두 번째 숫자 입력
const numClick = (num) => () => {
if (numOne) {
numTwo = num;
$result.value = numTwo;
} else {
numOne = num;
$result.value = numOne;
}
}- =버튼으로 계산하기
if (operator === '+') {
(numOne) + parseInt(numTwo);
$result.value=(numOne) + parseInt(numTwo);
}- 초기화 하기
document.querySelector('#clear').addEventListener('click', () => {
numOne = '';
operator = '';
numTwo = '';
$operaotr = '';
$result = '';
})더 나아가기
#1 연속된 자릿수 사용하기
const numClick = (num) => () => {
if (operator) {
if (!numTwo) {
$result.value = '';
}
numTwo += num;
} else {
numOne += num
}
$result.value += num;
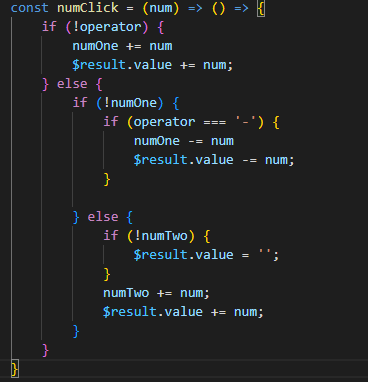
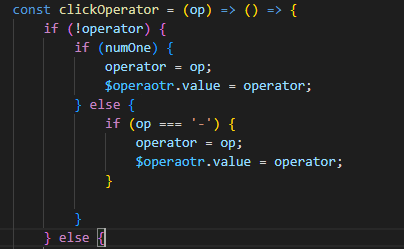
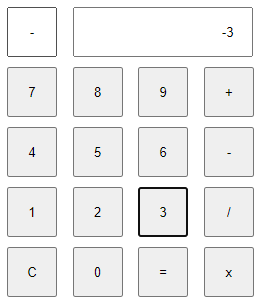
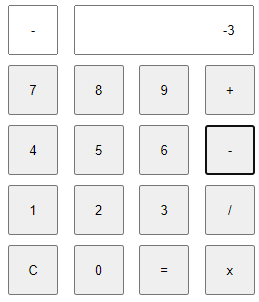
}#2 첫 번째 숫자에 마이너스 붙여서 연산하기


html 화면




소스코드(github)
링크텍스트
출처 "ZeroCho TV"
링크텍스트