1월 25일 여정 17일차이다.
function sum(x) {
return function (y) {
return x + y;
};
}
const add = sum(2);
console.log(add(7));오늘 클로저에 대해 배웠지만, 전혀 이 코드 내부에서 클로저가 작동되는 것을 모르겠다.
오늘의 Today I Learned
problem
오늘 클로저에 대해 배웠다. 이론적 설명을 읽다가 막상 이론을 코드에 대입하려 했으나, 전혀 대입이 안되었다.
try
함수를 브라우저 디버깅을 활용해 이해하려 했지만 더 아무 소용이 없었다. 단순 코드의 작동 방식만 이해가 될 뿐이었다.
solve
내가 해결한 것은 우화한 테크톡의 영상을 보고 이해를 하였다. 같이 하나하나 보겠다.
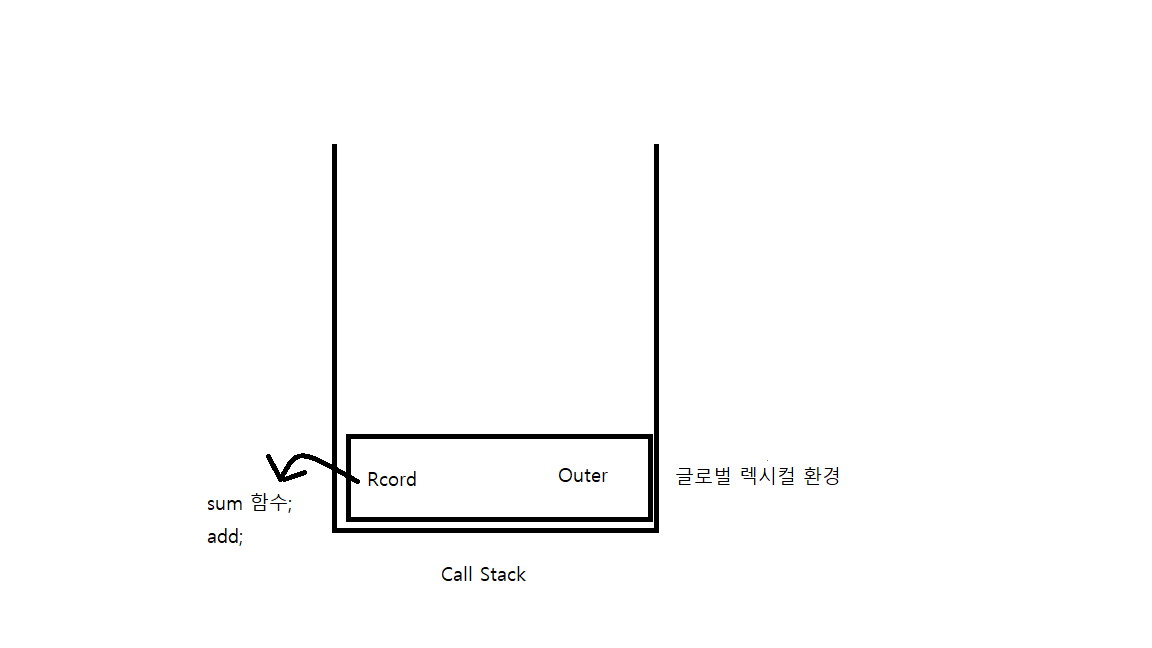
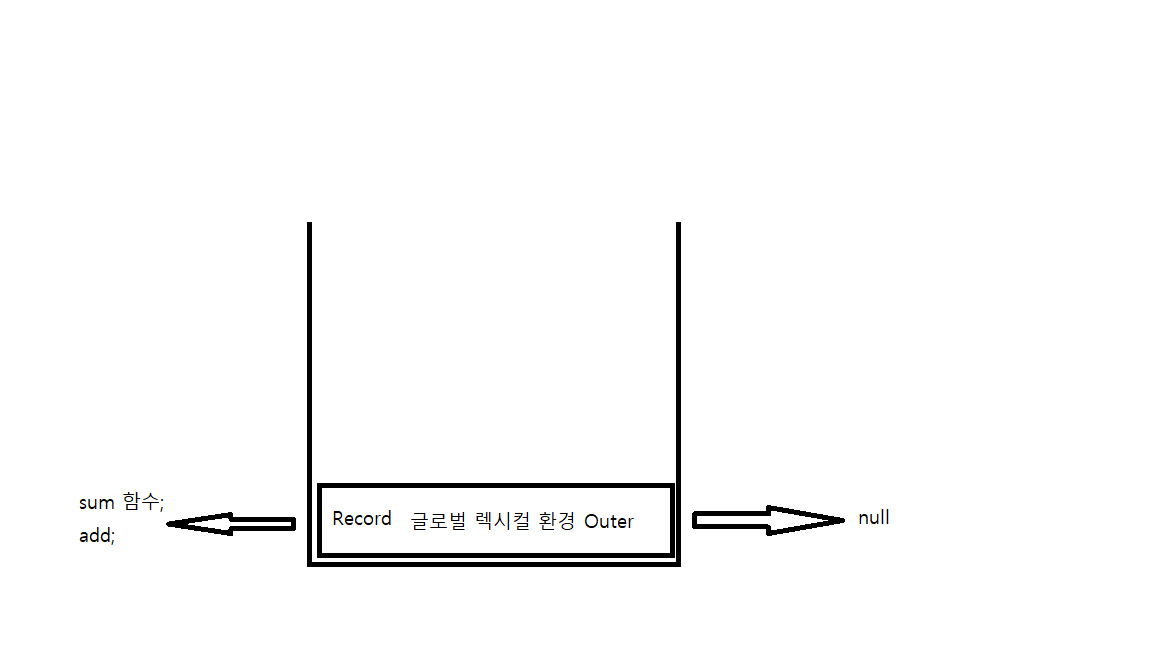
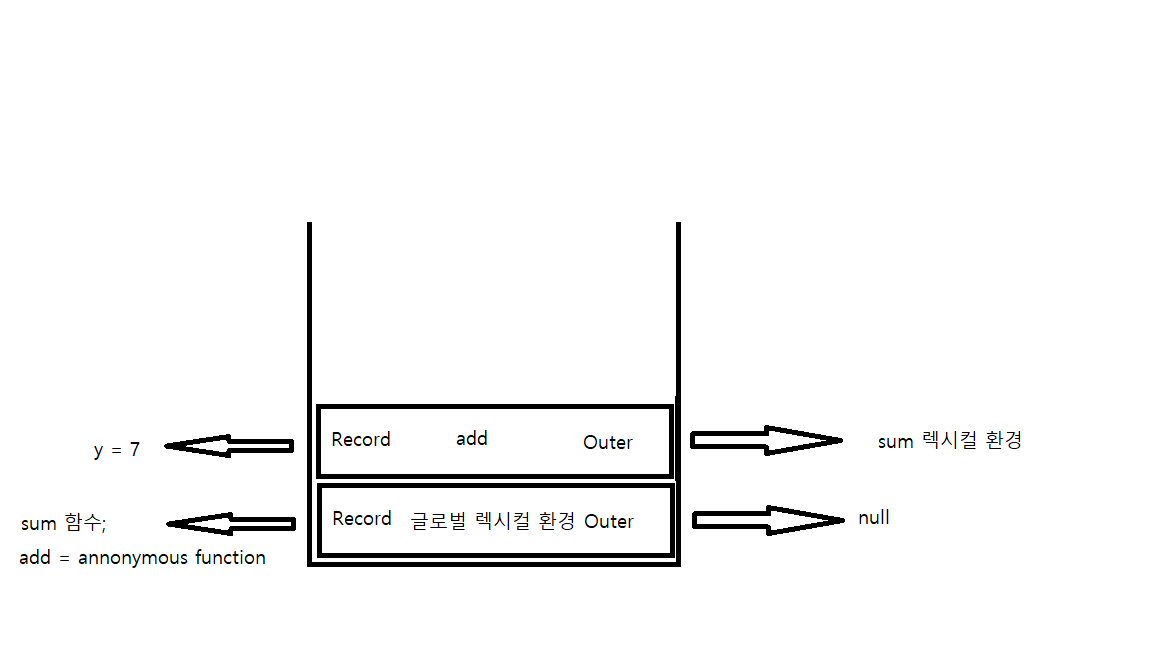
- 글로벌 Record에 add와 sum 함수가 입력된다. 이후 Outer에는 null이 입력 된 상태로 call stak에 쌓이게 된다.

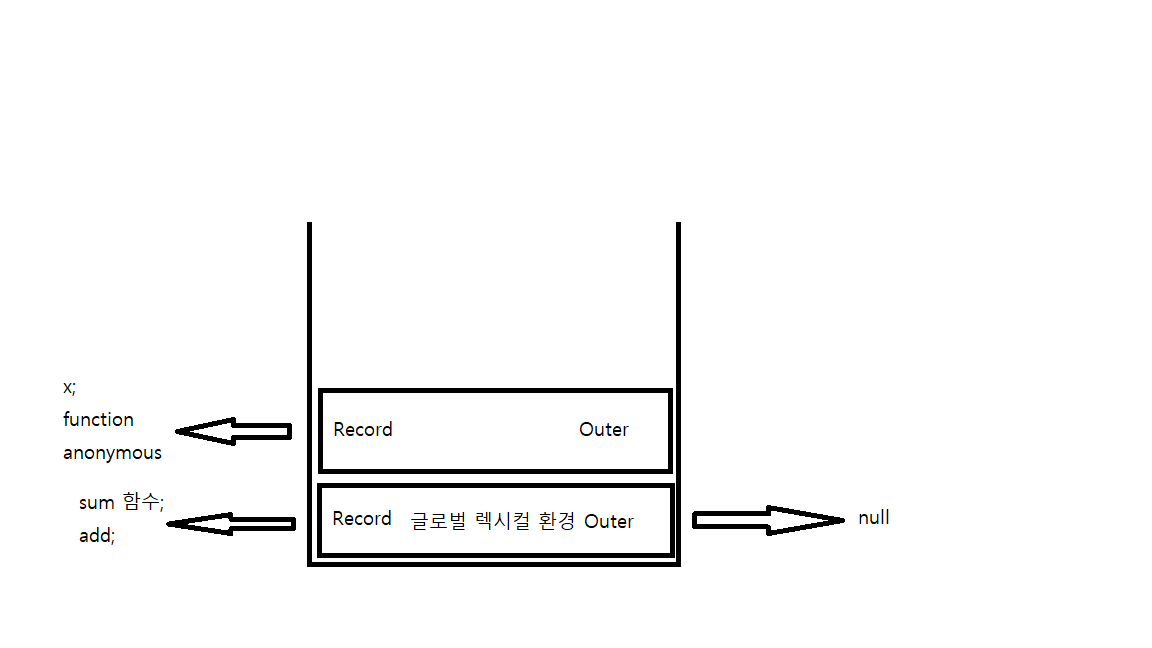
- sum을 호출, sum에 렉시컬을 만들고, record에 x와 function anonymous가 입력된다.

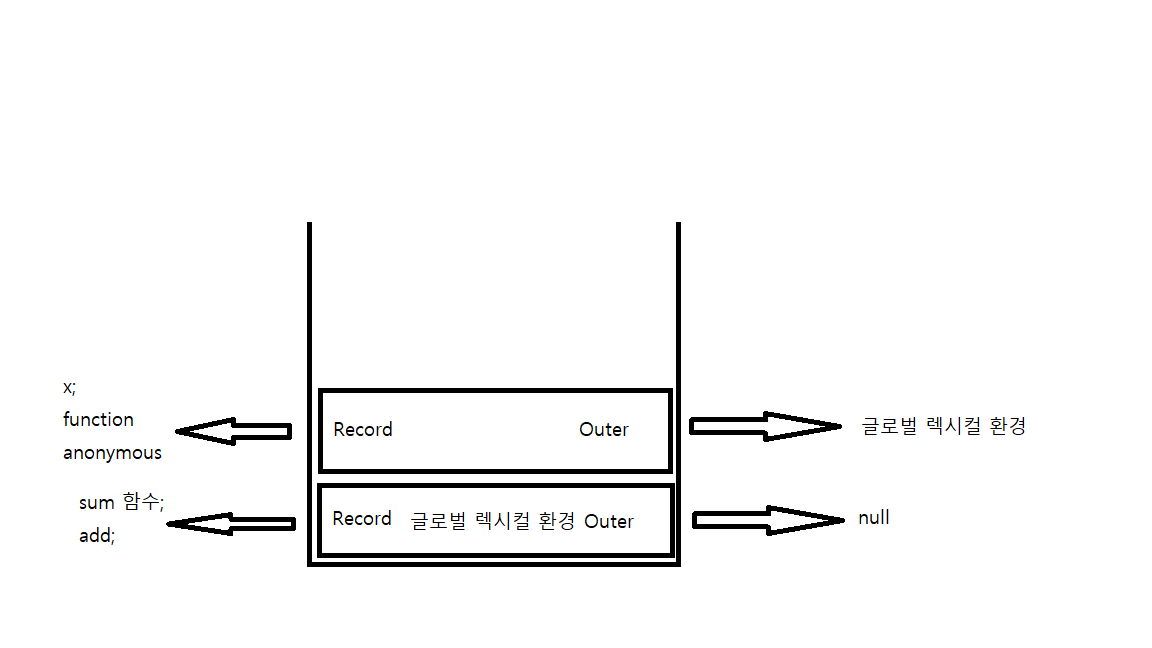
- sum의 outer에는 글로벌 렉시컬 환경이 저장, 콜스택에 쌓인다. (참고로 위에 그림에서 빠졌지만 스택의 맨 위의 렉시컬환경은 sum이다. 모르고 빠트렸다. ㅠㅠ)

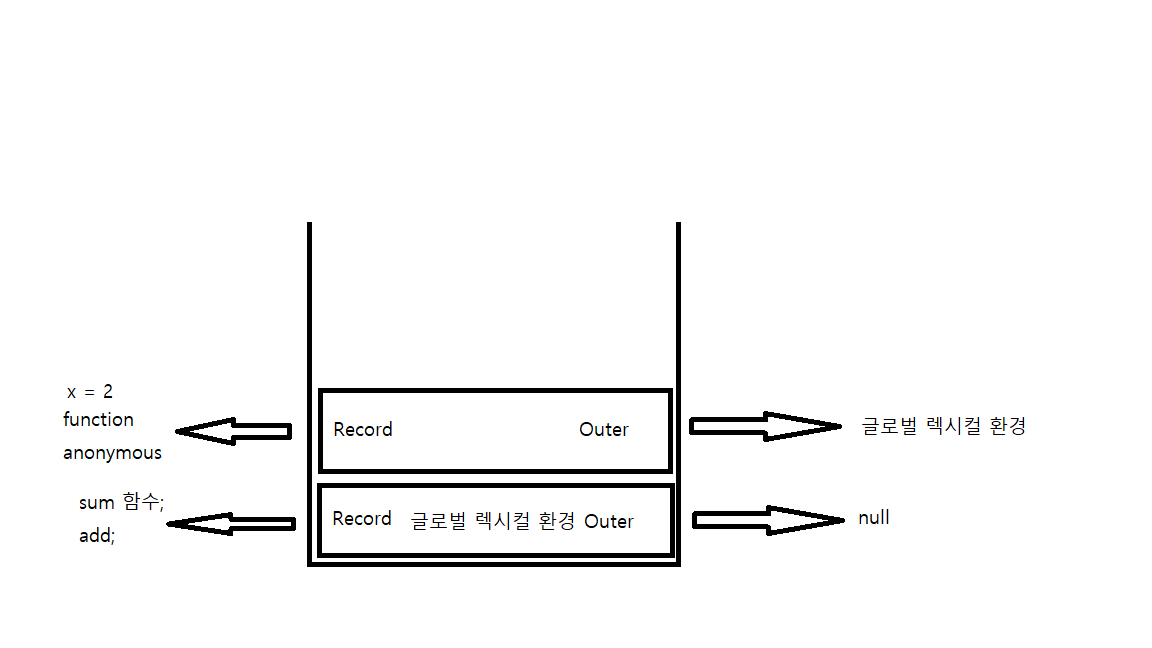
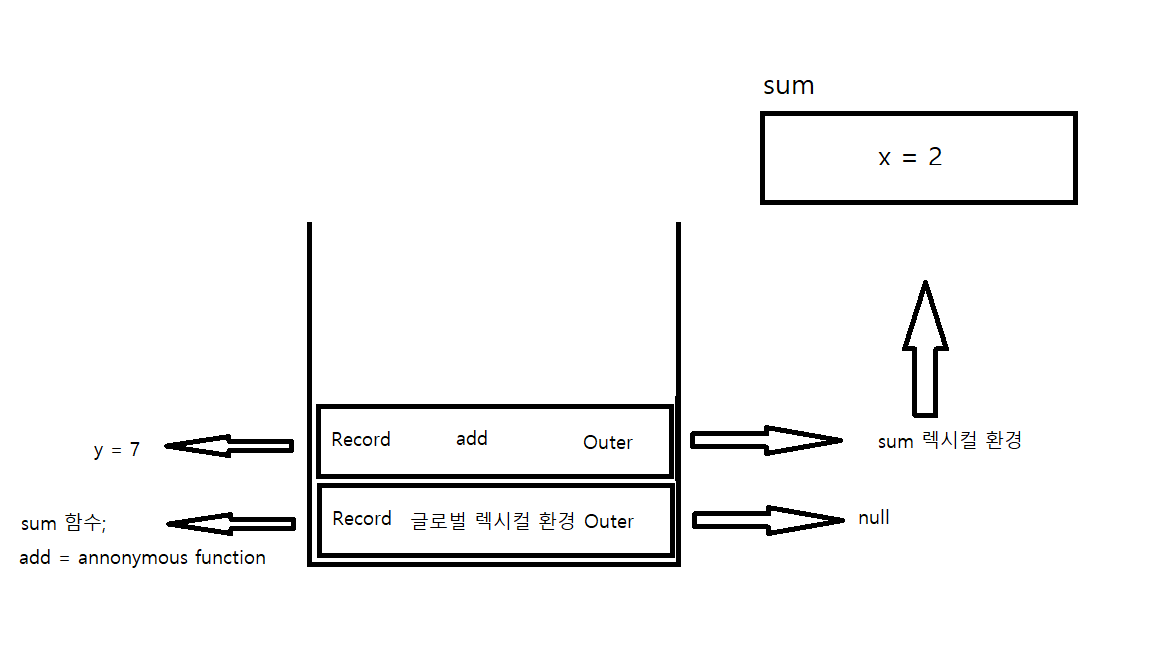
- 코드 실행, sum에 인자로 넘긴 2가 x에 할당되며, sum 렉시컬 Record에 x=2 기록된다.

- 그리고 실행할 함수가 없으니, sum의 렉시컬은 팝으로 사라진다.

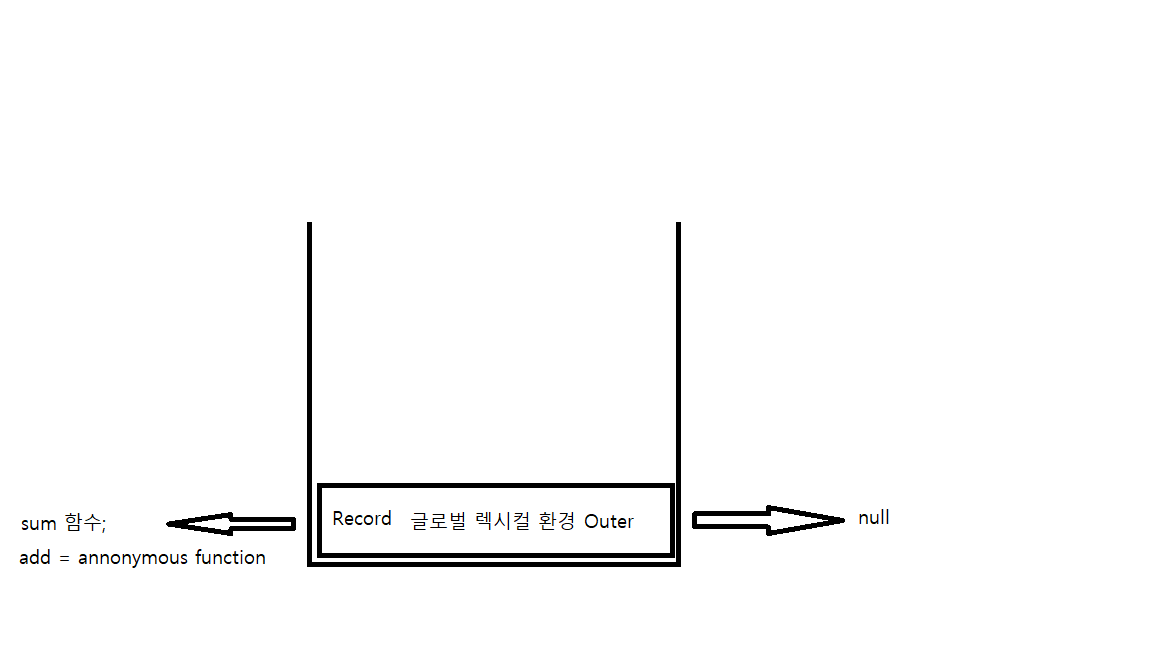
- 다시 글로벌에 렉시컬로 돌아와, add 변수에 sum 함수의 리턴값인 익명함수를 글로벌 렉시컬 레코드에 할당 된다.

-
마지막 콘솔 로그를 실행하기 위해 add 변수를 실행하게 된다.
-
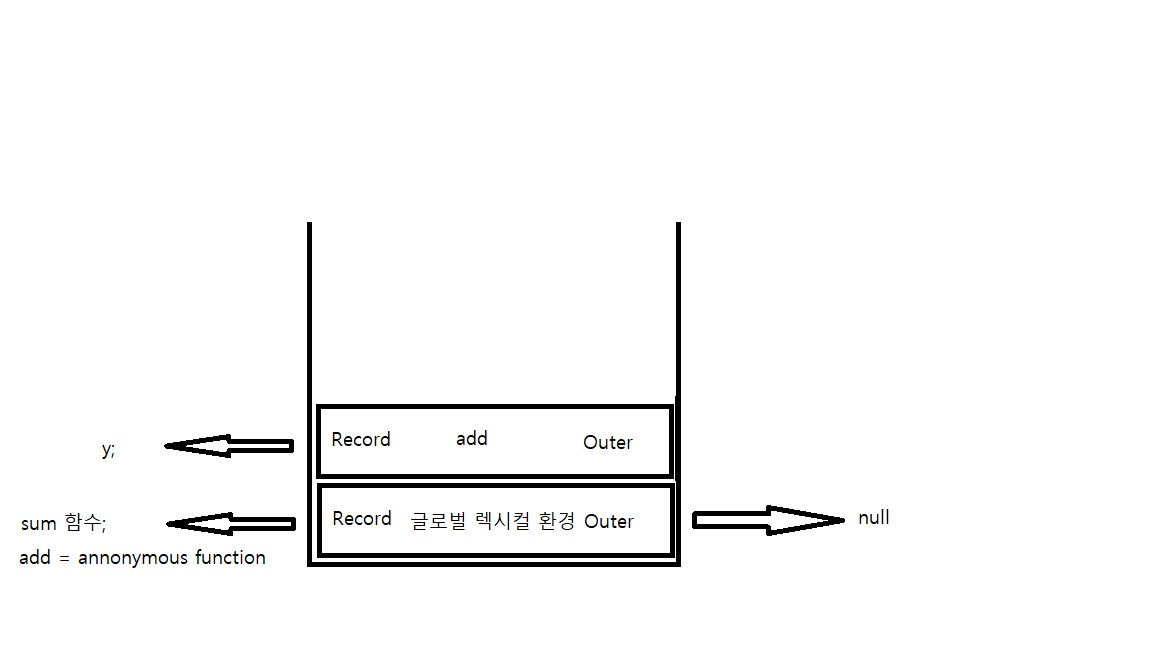
여기서 add의 렉시컬 환경이 만들어진다. 그리고 add 함수의 매개변수 y를 호이스팅하여 add의 레코드에 기록된다.

- outer에는 sum의 렉시컬 환경을 가르키게 한다. 그리고 콜스택에 쌓인다.

- 매개변수로 전달된 7이 y에 할당되고, 렉시컬에 y =7이라고 기록된다.

-
다음으로 x를 실행하게 되는데 이때 add 렉시컬 환경 Record에는 존재하지 않는 x를 만난다. 바로 위의 그림을 보면 현재 add의 렉시컬 환경에는 x가 없다.
-
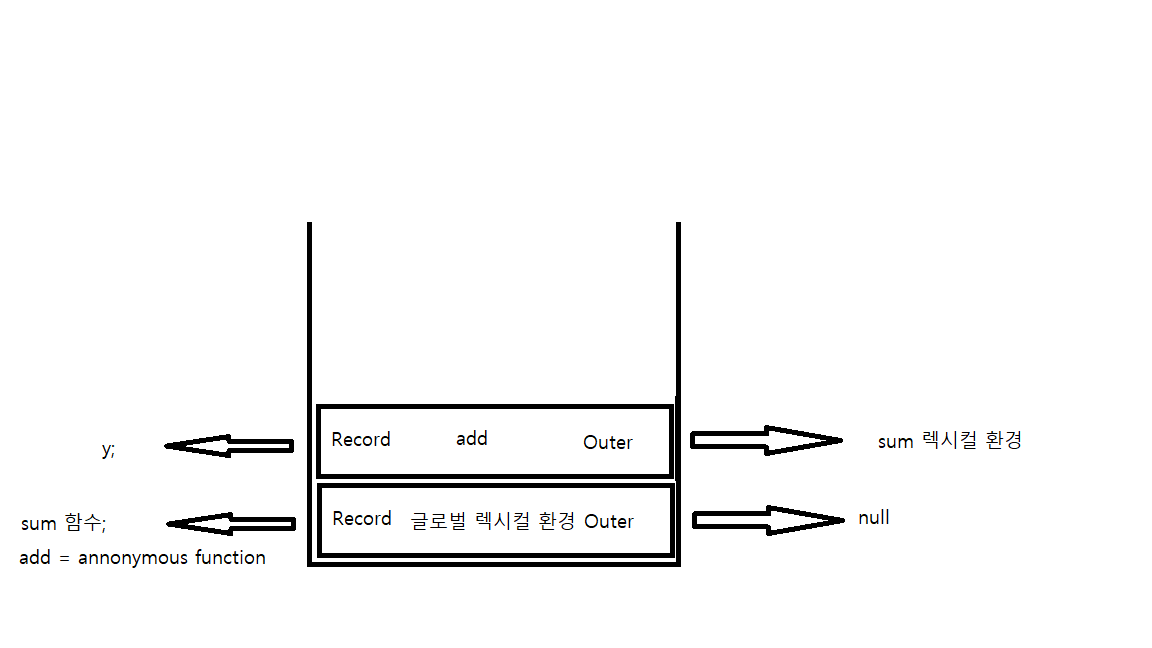
그럼 outer가 가르키고 있는 sum의 렉시컬로 향하게 된다.
-
그곳에서 x=2라는 것을 확인한다.

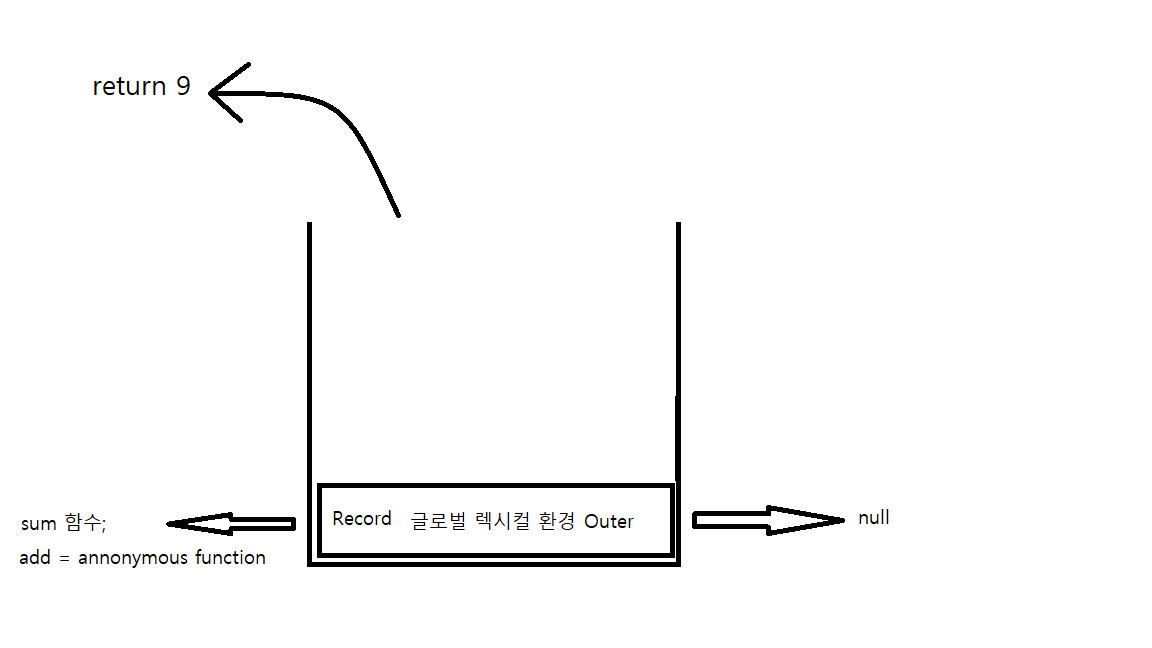
- x=2, y=7이어서, 9가 리턴되고 add 렉시컬 환경은 사라진다.

15 마지막으로 콘솔로그가 실행되어 9가 출력되고 글로벌도 사라짐.

knew
그래서 클로저란 무엇인데?
딱딱한 사전적 의미 말고 밑에 내용이 너무 좋은 것 같아서 가져왔다.
클로저란 A라는 함수에서 선언된 변수 a를 참조하는 내부 함수 B를 외부로 전달할 경우 A의 실행 컨텍스트가 종료된 이후에도 변수 a가 사라지지 않는 현상이다.
마지막으로
완벽하지는 않지만, 나름의 방법으로 정리하면서 다시한번 복습한 것 같아 뿌듯하다.

