1월 21일 여정 13일차이다.
이전에 포스팅 해놓은 불변 객체와 깊은 복사 얕은 복사의 기본이 되는 불변성과 가변성을 자세히 보려고 한다. 이걸 잘 이해해야 그 다음을 잘 넘어갈 수 있다.
a !==b;
obj1 === obj2
위의 내용이 뜻하는 것이 무엇일까?
오늘의 Today I Learned
problem
불변성이라는 것은 말 그대로 절대 변하지 않는다는 것이다. 대표적으로 원시 타입들은 불변한다. 그렇다면 왜 불변하는 걸까?
try
'코어 자바스크립트' 책의 설명은 너무 어려웠다. 그래서 항해99에서 제공한 영상을 바탕으로 해보았다.
solve
먼저 코드를 보자.
var a = 'abc'
var b = a
b =15
변수 a에 'abc'를 할당하였다.
그리고 b에 a를 복사했다.
마지막으로 b에 15를 할당했다.

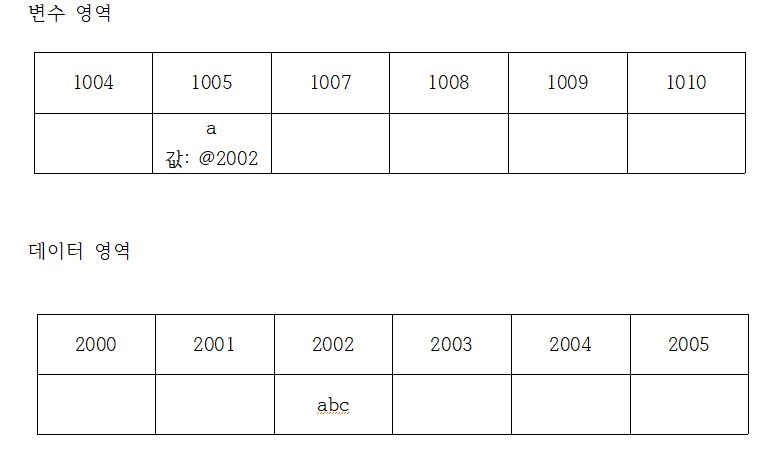
메모리의 변수 영역에 변수 이름인 a가 들어간 것이 보인다. 동시에 값이라는 것도 들어갔다.
밑에 데이터 영역에는 a에 할당된 값인 abc 문자열이 들어가 있다. 그리고 변수영역에는 값의 주소값이 들어가있다.
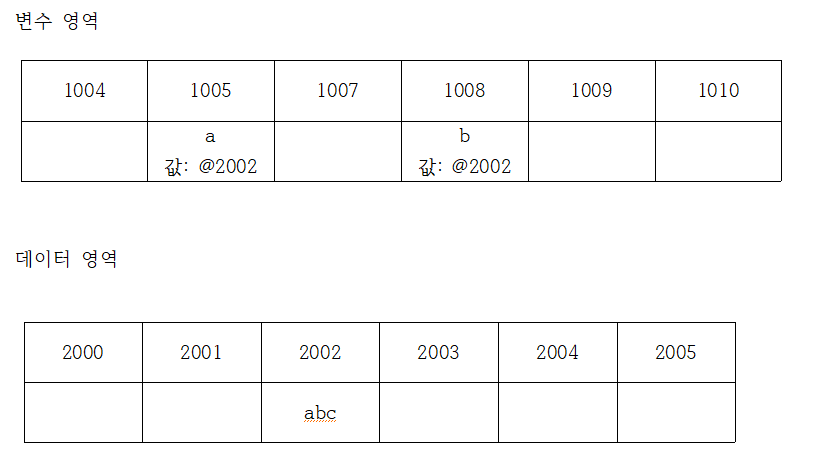
이 상태에서 b에 a를 복사해보겠다.

변수영역에 b가 새로 할당되었다. 그리고 값은 a가 참조하고 있는 값의 주소가 할당되었다.
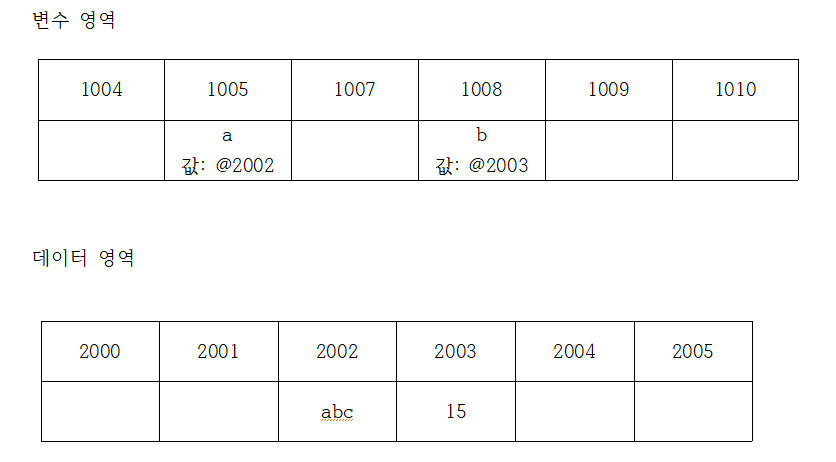
이제 마지막으로 b에 15를 할당해보겠다.

b에 15를 할당하자 abc가 사라진것이 아니고 15라는 것이 데이터 영역에 새롭게 생긴것을 볼 수 있다.
즉 데이터 영역에 2002에 있던 'abc'가 '15로 바뀌지 않고 새롭게 만들어졌기 때문에 이것을 불변성이라고 한다. 즉 불변하다의 기준은 데이터가 된다.
이제는 객체로 한번 보자.
var obj1 = {
a: 1,
b: 'bbb'
};
var obj2 = obj1;
obj2.b = 'ccc'obj1이라는 객체에 a:1과 b: 'bbb'라는 정보를 입력하였다. 그리고 obj2에 obj1을 복사했다.

위의 변수와는 많이 다르다. 객체일 경우 하나의 데이터 영역이 더 생긴다. 그럼 하나하나 차근차근 보자.
일단 변수 영역에는 변수 이름 obj1이 할당되었다.
그리고 맨 밑에 obj1의 데이터 영역에는 객체 안에 내부 프로퍼티 이름이 들어있다. 그리고 값을 보면 어떤 주소가 작성 되어 있다.
그 주소를 따라가보면 데이터 영역을 볼 수 있다. 데이터 영역에는 각각의 데이터가 저장되어 있다.
즉 obj의 데이터 영역에 값에는 데이터의 주소값이 들어있는 것이다. 그리고 마지막 변수영역에 주소는 obj의 데이터 영역의 주소 시작값이 넣어져 있다.
그럼 obj2에 obj1을 복사해 보겠다.

값을 복사하자 obj1과 obj2의 변수 영역의 값이 가리키고 있는 곳이 같다는 것을 알 수 있다.
자, 이제 눈치가 빠르면 알 수 있을 것이다. 이제 obj2.b 에 'ccc'를 할당해 보겠다.

데이터 영역에 ccc가 새로 생겼다. 그리고 obj2의 데이터 영역에 값의 주소가 바뀐것을 볼 수 있다. 위에서 데이터를 기준으로 불변성을 정한다고 하였다. 즉 여기서는 obj2의 데이터 영역이 변했기 때문에 이것을 가변성이라고 한다.
그러면 맨 처음으로 가보자
a !== b 이 뜻은 무엇일까? 바로 b는 복사 후에 15로 변경 하였기 때문에 다르다는 뜻이다.
그러면 obj1 === obj2 이것은 무엇일까? obj2의 프로퍼티가 바뀌었다고 다르다라고 하면 큰 오산이다. 변수 영역의 두 값이 가리키는 곳은 똑같다. 그러므로 2개는 같은 것이다.
knew
정말로 메모리란 너무 복잡한 세계다. 그러나 개발자가 되기위한 기본적인 내용이기에 잘 알고 있어야 한다.
마지막으로
이렇게 정리하고 보니 너무 뿌듯하다. 앞으로도 힘내야겠다.