2월 5일 여정 28일차이다.
SEO가 필요할 때는 SSR을 사용하면 된다. 반면에 데이터 양이 많으면 CSR을 사용하면 된다.
리액트를 하면서 한번쯤은 들어봤을 용어 클라이언트 사이드 렌더링과 서버 사이드 렌더링, 오늘 이것들에 대해 알아볼까 한다.
오늘의 Today I Learned
problem
이전에 MPA는 기본적으로 SSR을 사용한다고 하였다. 서버측에서 완성된 HTML파일을 클라이언트에게 전달하는 것이다. 그럴경우 SEO에 최적화가 된다. 그럼 CSR과 SSR은 자세하게 무엇일까?
try
나는 CSR과 SSR의 자세한 정보를 위해서 구글의 도움을 받게 되었다
solve
아래의 내용은 블로그를 참고한 것을 바탕으로 작성되었습니다.
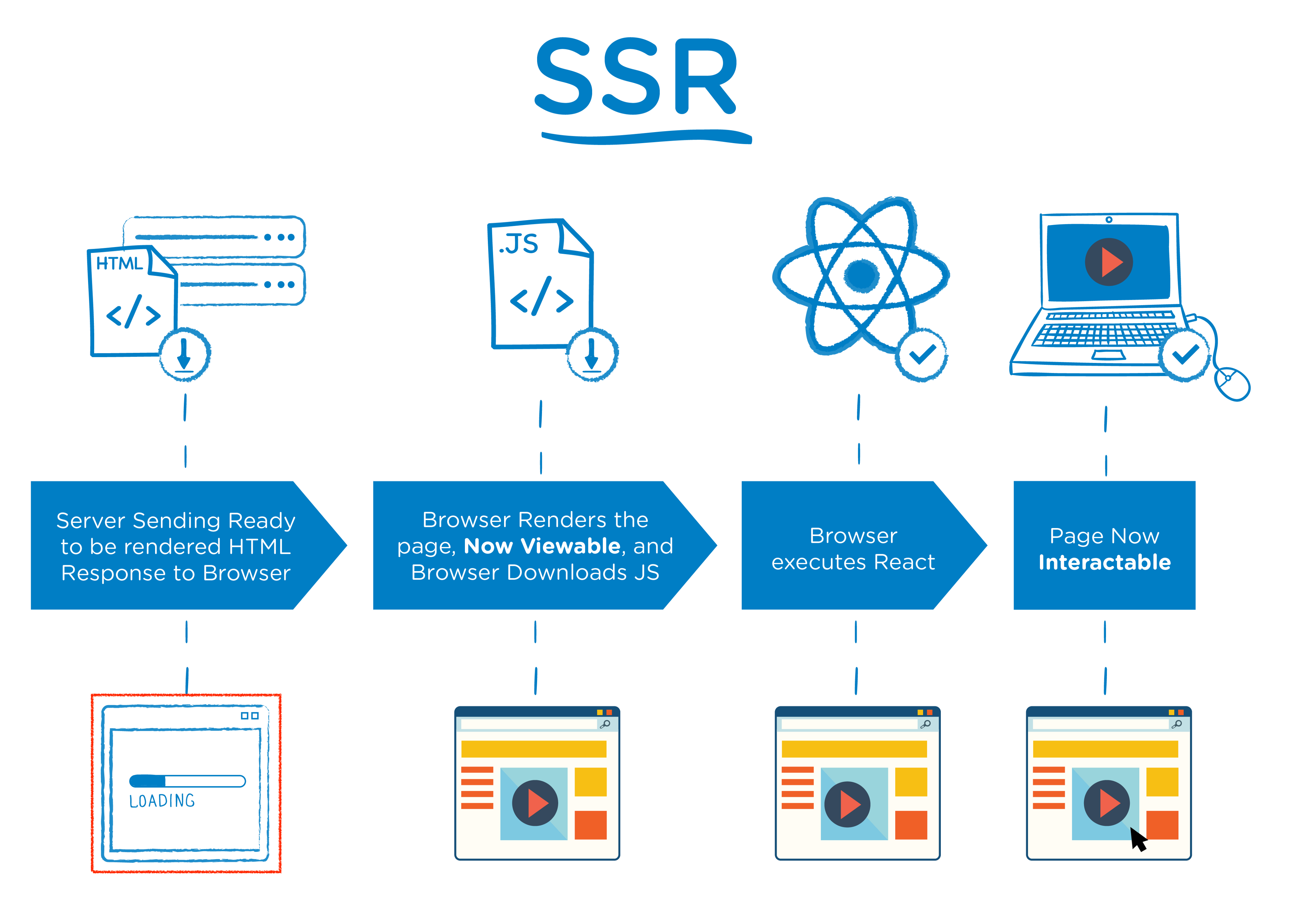
SSR은 Server Side Rendering의 약자이다.
번역하면 서버쪽에서 렌더링 준비를 끝마친 상태로 클라이언트에 전달하는 방식이다.

SSR은 만약 User가 웹사이트 요청을 보내게 되면 서버에서는 즉시 렌더링이 가능한 html 파일을 만들게 된다.
파일이 완성되면 클라이언트에 전달이 되는데, 이미 렌더링 준비가 되어있기 때문에 HTML은 즉시 렌더링이 된다.
(이때는 아직 자바스크립트가 읽히기 전이다.)
그리고 자바스크립트 다운로드 후 유저는 컨텐츠를 볼수 있게 된다. 하지만 조작은 불가능하다. 또한 사용자 조작을 기억하게 된다.
마지막으로 브라우저가 자바스크립트를 실행하고 이제는 웹 페이지와 상호작용이 가능하게 된다.
그럼 CSR을 보자.

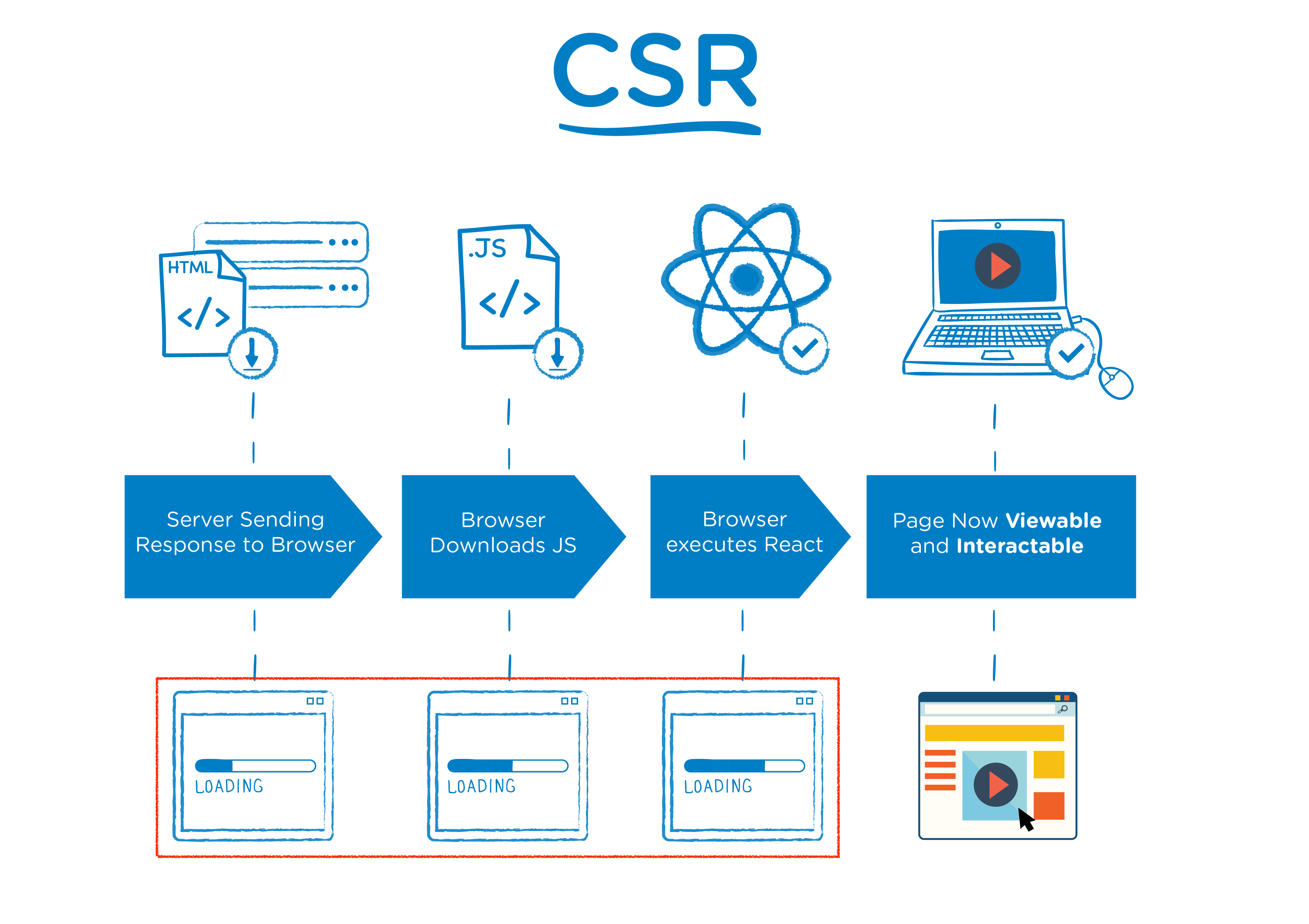
CSR은 Client Side Rendering의 약자이다.
번역하면 렌더링이 클라이언트 쪽에서 일어난다. 즉 서버는 요청을 받으면 클라이언트에서 HTML과 JS를 보내준다.
CSR의 경우 User가 웹사이트 요청을 보내면 CDN이 HTML과 JS로 접근할 수 있는 링크를 클라이언트에게 보낸다.
(CDN : 콘텐츠 전송 네트워크, 콘텐츠 전송 네트워크는 콘텐츠를 효율적으로 전달하기 위해 여러 노드를 가진 네트워크에 데이터를 저장하여 제공하는 시스템을 말한다.)
그러면 서버에서는 SSR과 똑같은 일이 벌어지고 이후에 다운이 완료된 JS가 실행된다. 그러면 데이터를 위한 API가 호출된다. 그리고 서버는 API로부터 요청에 응답하고 data를 자리에 넣어줌으로써 상호작용이 가능해진다.
일단 둘의 차이점이라고 한다면 첫페이지 로딩 시간에 있어서 SSR이 더 빠르다. 그 이유는 CSR은 HTML과 CSS 그리고 모든 스크립트를 한번에 불러오게 된다.
나머지를 로딩하는데에는 CSR이 더 빠르다. 위에서도 말했듯이 CSR은 이미 다 받아왔기 때문에 첫 페이지 로딩할 때 빼고는 SSR보다 빠르다.
그리고 전에 말했던 SEO 역시 차이가 있다. SSR은 SEO에 최적화가 되어있다. 그렇지만 CSR은 SEO에 불리하다.
마지막으로 데이터 양이 많을경우, SSR을 사용하면 서버에 과부화가 걸린다. 그래서 그럴땐 CSR을 사용해야 한다.
knew
CSR과 SSR의 과정과 그리고 차이점을 알아보았다. 참고로 SSR로 만들어진 홈페이지를 CSR로 바꾸는 것은 매우 어렵다고 한다.
마지막으로
정리를 하다보면 내가 아는 것도 있지만 모르는 것을 발견하는 경우가 많다.

