2월17일 여정 40일차이다.
오늘의 Today I Learned
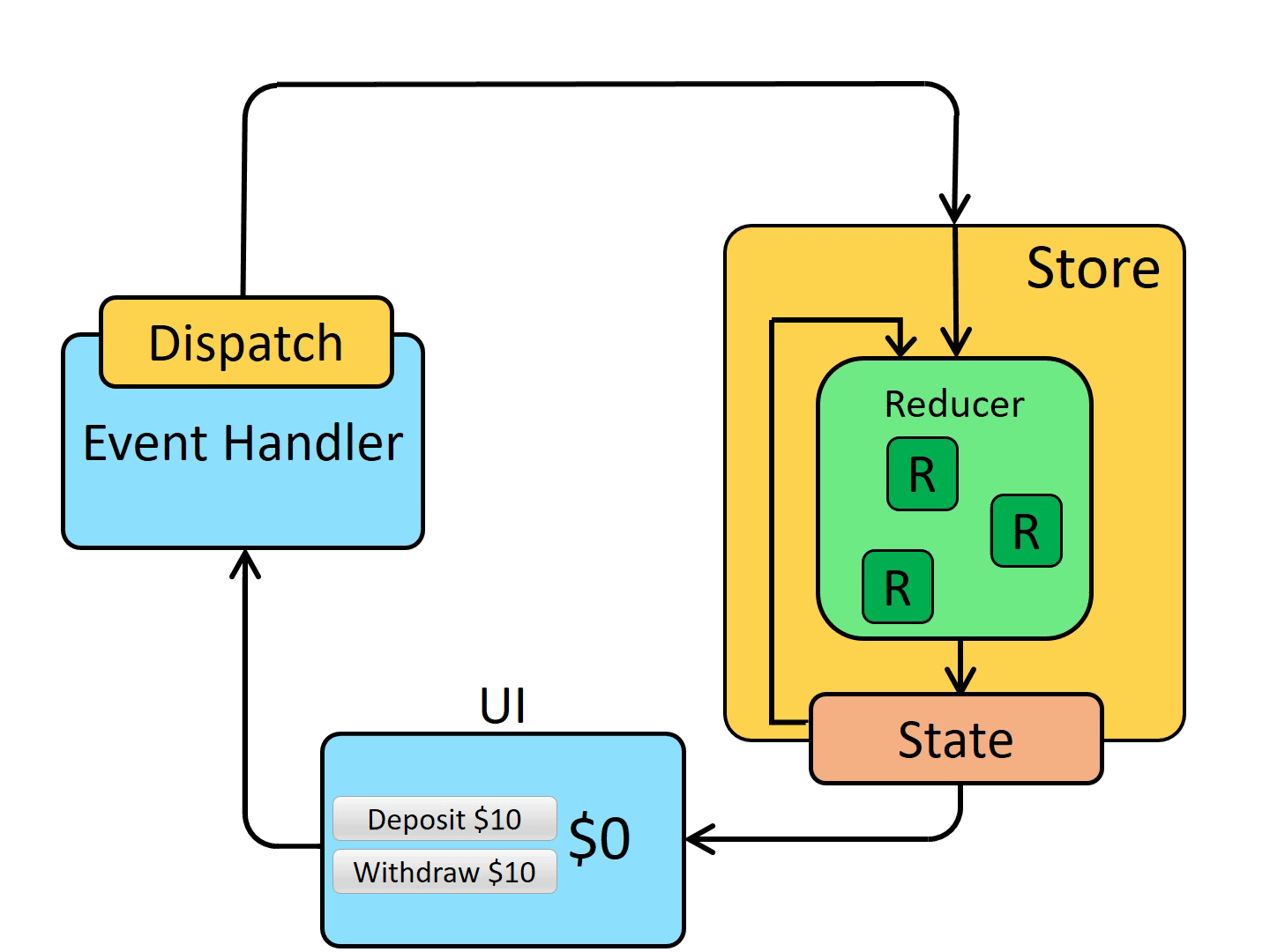
Redux의 기본 구조는 일단 상태 내에 무엇인가를 변경하기 위해 액션을 디스패치 하게된다. 액션이란 어떤 작업을 할지 설명해주는 자바스크립트 순수 객체이다.
이 액션은 리듀서로 모이게 된다. 리듀서라는 함수는 액션을 인자로 하여 어플리케이션의 다음 단계를 리턴해주는 역할을 하게 된다. 이러한 단계의 마지막으로 리듀서들은 한곳으로 모여 store를 생성하게 된다.
이것이 Redux의 기본 컨셉이다.

그럼 리덕스 툴킷은 무엇일까?
위의 리덕스와 구조나 패러다임이 모두 같다. 새로운 것이 아닌 리덕스의 코드 양 그리고 더 편하게 쓰기위해 기능들을 흡수해서 만든 것이 리덕스 툴킷이다.
// src/redux/modules/counterSlice.js
import { createSlice } from "@reduxjs/toolkit";
const initialState = {
number: 0,
};
const counterSlice = createSlice({
name: "counter",
initialState,
reducers: {
addNumber: (state, action) => {
state.number = state.number + action.payload;
},
minusNumber: (state, action) => {
state.number = state.number - action.payload;
},
},
});
// 액션크리에이터는 컴포넌트에서 사용하기 위해 export 하고
export const { addNumber, minusNumber } = counterSlice.actions;
// reducer 는 configStore에 등록하기 위해 export default 합니다.
export default counterSlice.reducer;리덕스 툴킷의 코드이다. 리덕스의 코드랑 비교를 하고 싶었으나 너무 코드가 길기 때문에...
가장 큰 차이점은 리듀서의 불변성부분이다. 리액트 리덕스같은 경우 불변성을 지켜야 리액트에서 리랜더링이 일어난다. 하지만 리덕스 툴킷은 불변성을 지키지 않아도 된다.
또한 큰 차이점은 Action Value와 Action Creator를 이제 직접 생성해주지 않고, Action Value, Action Creator, Reducer가 하나로 합쳐졌다는 점이다.
마지막으로
리덕스 툴킷만 사용하면 얼마나 좋을까...

