2월 15일 여정 38일차이다.
오늘은 Virtual Dom에 대해 간단하게 알아보려고한다.
오늘의 Today I Learned
기본적으로 브라우저의 작동 원리는 이러하다.
-
HTML를 파싱 후, DOM트리를 구축합니다.
-
CSS를 파싱 후, CSSOM트리를 구축합니다.
-
Javascript를 실행합니다.
-
DOM과 CSSOM을 조합하여 렌더트리를 구축합니다.
-
뷰포트 기반으로 렌더트리의 각 노드가 가지는 정확한 위치와 크기를 계산합니다. (Layout 단계)
-
계산한 위치/크기를 기반으로 화면에 그립니다. (Paint 단계)
그러나 이 과정이 SPA로 넘어오게 되면 여러가지 변화를 위해서 브라우저의 많은 연산과 프로세스의 비효율이 발생한다.

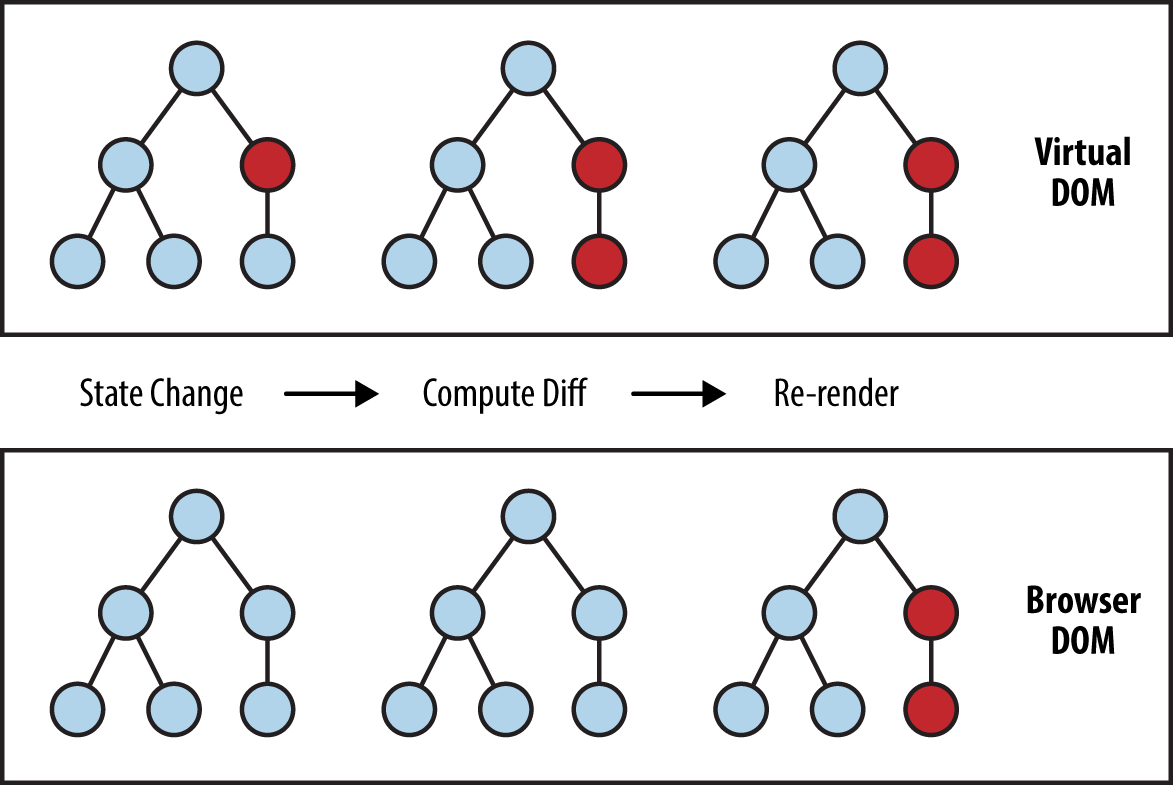
그리하여 Virtual DOM이 SPA에서 생겨나게 되었다.
Virtual DOM은 한마디로 가상의 DOM이다. 가상의 DOM은 실제 DOM이랑 똑같이 복사를 하여 먼저 가상에 DOM에 적용을 시킨다. 그리고 이후에 최종적으로 실제 DOM으로 전달하여 성능개선과 연산의 양을 줄여준다.
참고 자료
https://velopert.com/3236
마지막으로
할 일이 너무도 많아졌다. 잘 해낼 수 있을까?