2월 7일 여정 30일차이다.
단방향 데이터 바인딩의 대표적 프레임워크 중에는 React가 존재한다.
데이터 바인딩은 들어보았지만, 양방향 데이터 바인딩, 단방향 데이터 바인딩은 처음 들어보았다.
오늘의 Today I Learned
problem
내가 알아야 될 문제는 양방향 데이터 바인딩이 무엇인지, 그리고 단방향 데이터 바인딩이 무엇인지이다.
try
일단 데이터 바인딩은 데이터와 브라우저 메모리에 있는 데이터를 일치시키는 것이다.
그럼 검색과 항해99 문서를 이용해서 더 깊게 알아보겠다.
solve
밑의 내용은 항해99 자료와 블로그 자료를 참고하여 작성되었습니다.
일단 데이터 바인딩에 대해서 알아보자.
데이터 바인딩이란, 위에서 말했듯이 두 데이터 혹은 정보의 소스를 일치시키는 기법이다. 화면에 보이는 데이터와 브라우저 메모리에 있는 데이터(여러개의 자바스크립트 객체)를 일치시키는 것을 말한다.
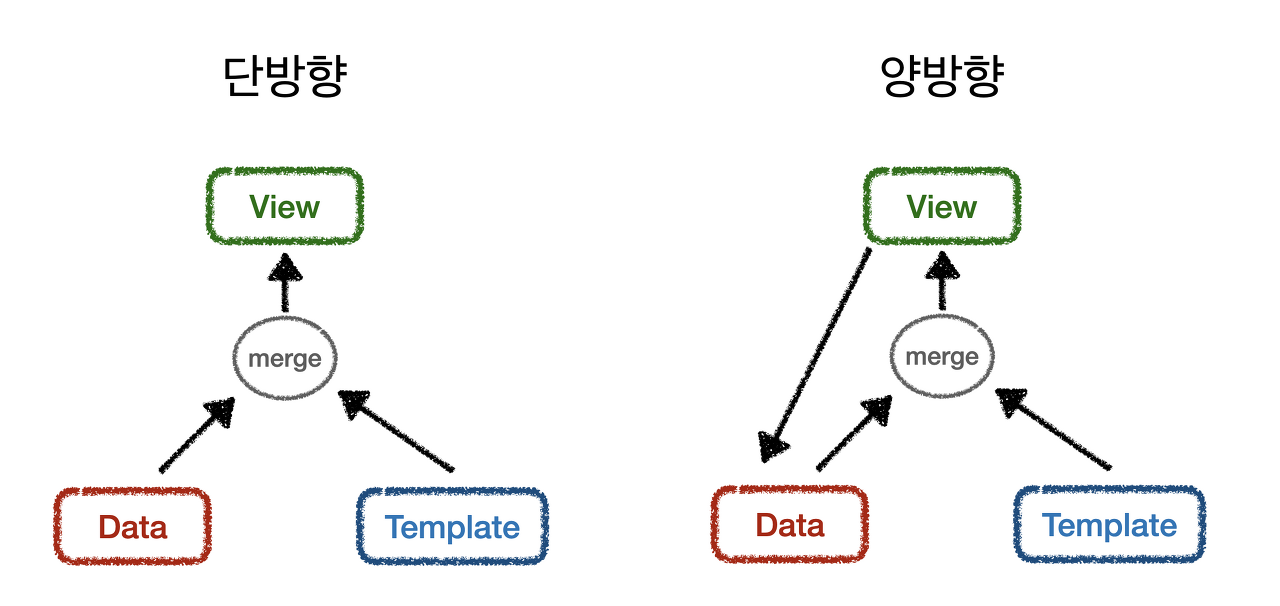
그렇다면 단방향 데이터 바인딩은 무엇일까?
단방향 데이터 바인딩의 대표적인 예는 React이다. 단방향 데이터 바인딩은 자바스크립트에서 HTML로 한 방향으로만 데이터를 동기화 시키는 것을 의미한다.
즉 컴포넌트 간에서 단방향 데이터 바인딩은 부모 컴포넌트에서 자식 컴포넌트로만 데이터가 전달 되는 구조를 말하는 것이다.
이럴 경우 단점은 사용자의 입력에 따라 데이터를 갱신하고 화면을 업데이트 해야 한다. 그래서 단방향일 경우, 데이터의 변화를 감지하고 화면을 업데이트 하는 코드를 매번 작성해야 한다.
물론 장점도 존재한다. 바로 데이터의 흐름이 한 방향으로만 흐르기 때문에 데이터 추적과 디버깅이 쉽다.
반면에 양방향 데이터 바인딩은 무엇일까?
양방향 데이터 바인딩은 자바스크립트와 HTML 사이에 ViewModel이 존재하여 하나로 바인딩되어 둘 중 하나만 변경되어도 함께 변경되는 것을 의미한다.
즉 컴포넌트 간에서는 부모 컴포넌트에서 자식 컴포넌트로는 Props를 통해서 데이터를 전달하고 자식 컴포넌트에서 부모 컴포넌트로는 Emit Event를 통해서 전달되는 구조이다.
장점은 코드양이 급격히 줄어든다.
물론 단점도 있다. 변화에 따라 DOM 객체 전체를 렌더링해주거나 데이터를 바꿔주므로, 성능이 감소되는 경우가 있다.
대표적으로 Vue.js와 Angular가 존재한다.

knew
데이터 바인딩과 양방향, 단방향 데이터 바인딩이 무엇인지 깊게는 아니지만 얕게라도 알아보게 되었다. 앵귤러 같은 경우 웹 어플리케이션의 복잡도가 증가하면 증가할수록 그 빛을 발한다고 한다. 코드 양 뿐만 아니라 유지보수나 코드를 관리하기 매우 쉽게 해준다고 하니까 한번 나중에 사용해보고 싶다.
참고자료
https://velog.io/@sunaaank/data-binding
마지막으로
어제는 공부하느라 새벽 4시 넘어서 잤다. 오늘은 조금 일찍자야 겠다.


좋은 정보 감사합니다
감사의 의미로 꽃 한송이 놓고갑니다...^^
@->-----