2월 3일 여정 26일차이다.
Search Engine Optimization
SEO가 무엇일까? 그리고 왜 리액트에서 단점이 SEO라고 하는 걸까?
오늘의 Today I Learned
problem
SEO에 대해서 오늘 처음 배우게 되었다. 리액트를 배우면서 전혀 들어보지 못한 단어였다.
try
SEO라는 것을 인터넷에 검색해보았다. 검색 엔진 최적화 라는 것이었다. 이게 무엇이길레, 리액트의 단점이라고 하는 걸까?
solve
여러 블로그와 인터넷 검색을 바탕으로 작성하였습니다.
SEO란 한마디로 구글 혹은 네이버에 내가 만든 사이트가 검색 결과에 더 잘 보이게 하기 위한 것이다.
일반적으로 우리가 구글에 검색을 했을경우, 검색 엔진은 html을 싹 훑어서 그것을 토대로 우리에게 보여준다.
여기서 SPA와 MPA를 알아야 된다.

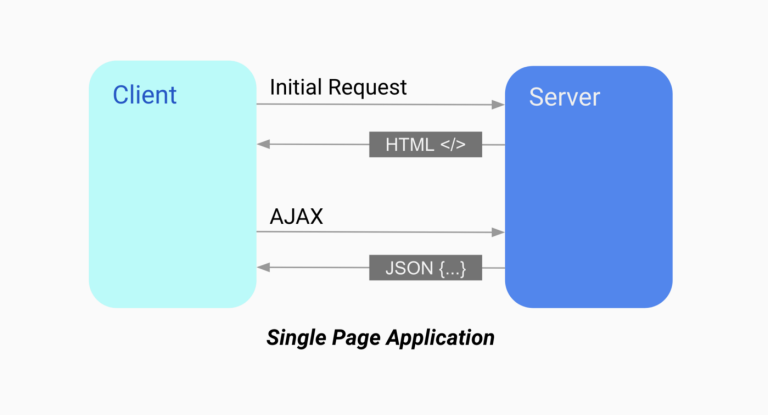
우선 SPA란 Single Page Application으로 한 개의 페이지로 이루어진 어플리케이션을 뜻한다. SPA의 대표적인 예가 바로 리액트이다.

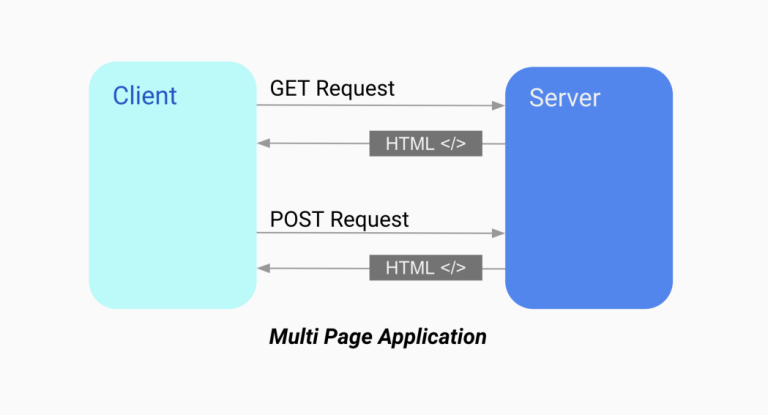
반대로 MPA란 Multi Page Application으로 다중 페이지 응용프로그램이다. MPA는 기본적으로 서버 사이드 랜더링을 한다. 즉 새로운 페이지를 요청할 때마다 서버에서 랜더링된 정적 소스(HTML, CSS, JavaScript)가 다운로드 된다는 것이다.
그러나 여기에는 각각의 장단점이 존재한다.
일단 SPA의 장점은 UX가 매우 좋다는 것이다. 자연스러운 사용자 경험과 페이지 전체를 업데이트 할 필요가 없기에 빠르고 '깜박' 거림이 없다.
MPA의 장점은 바로 오늘 궁금했던 SEO에서 있어서 매우 유리하다는 것이다. 왜냐하면 MPA는 이미 완성된 형태의 HTML 파일을 서버로부터 전달 받기 때문이다.
리액트의 단점으로는 일단 SEO가 매우 어렵다. 기본적으로 리액트의 html파일은 아래와 같이 되어있다.
<html>
<head>
<title>리액트 프로젝트</title>
<link rel="stylesheet" href="app.css" type="text/css">
</head>
<body>
<div id="app"></div>
<script src="app.js"></script>
</body>
</html>즉 검색엔진이 찾기가 매우 힘들다. 이것이 매우 큰 단점이다. 이 단점을 보완하기 위해서 NextJS를 요즘 많이 사용한다고 한다.
MPA의 큰 단점은 바로 매 페이지 요청마다 새로고침이 발생한다. 그러면 화면 전체가 계속 깜박이게 된다. 그렇게 될 경우, 탬플릿이 중복해서 로딩이 되고, 서버에 렌더링에 따른 부하가 생긴다.
knew
당분간 CSR과 SSR에 대해서도 다룰 예정이다.
참고자료
마지막으로
리액트를 공부하면서 다시 공부 할 양이 더 많아졌다. 열심히 달려야겠다.