
1월 22일 여정 14일차이다.
저번에 이어 Outer를 보겠다.
오늘의 Today I Learned
problem
자 내가 알아야 될 문제는 스코프체이닝이다. 여기 스코프 체이닝을 무엇일까? 그리고 마지막으로 실행 컨텍스트라는 것은 무엇일까?
try
항해99 노션과 영상을 보았지만 여전히 전체적인 이해가 가지 않았다.
solve
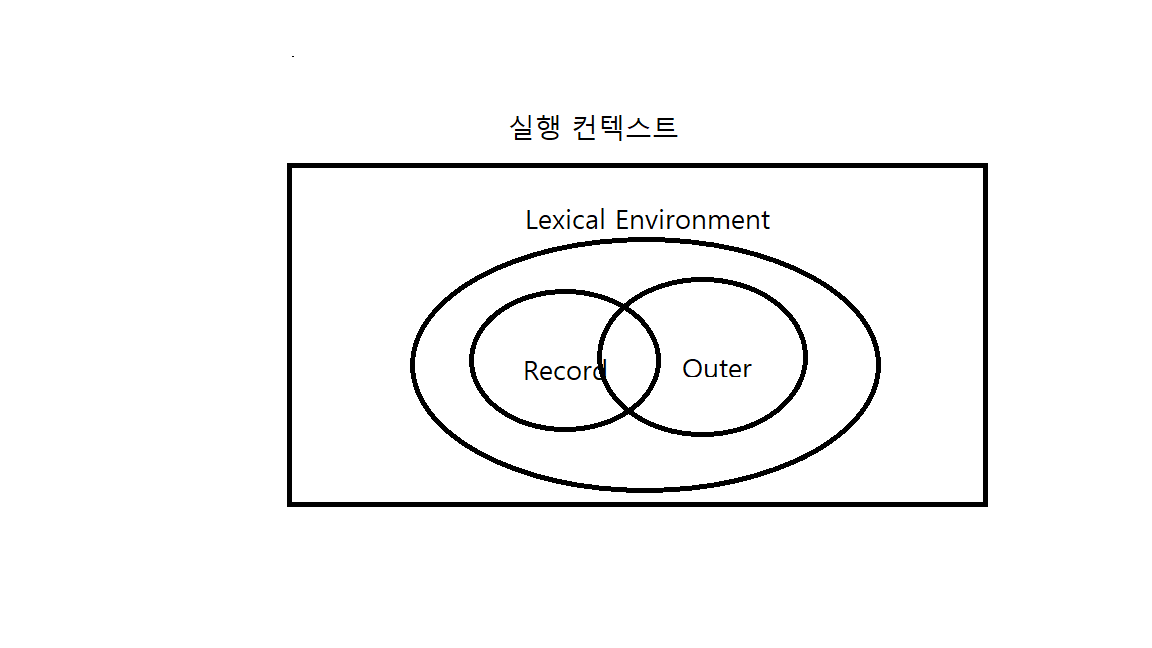
일단 Outer라는 것은 무엇인가?
정식 명칭은 외부 환경 참조(Environment Reference) 바깥 Lexical Environment를 가르킨다.

그리자면 이런식으로 되어 있다.
let lamp = false;
console.log(lamp)이 전편에서도 이야기 했지만 자바스크립트는 현재 활성화된 환경레코드를 보고 lamp의 값을 쉽게 결정할 수 있다.
let lamp = false;
function goTo2F() {
let lamp = true;
console.log(lamp); // ?
}
goTo2F();코드를 조금더 추가해 보았다. goTo2F라는 함수가 통째로 기록이 된다. 그리고 goTo2F라는 함수가 실행되면 새로운 실행컨텍스트가 생성된다.
그러나 램프를 보게 되면 true와 false 2개의 값이 존재한다. 여기서 자바스크립트 엔진은 결정을 하게 된다.
이렇게 코드에서 변수나 함수의 값을 결정하는 것을 '식별자 결정' 이라고 한다.
goTo2F();
goTo2F()함수가 실행되는 시점으로 돌아가서 함수의 실행 컨택스트를 새로 생성하고 이때 자바스크립트 엔진은 바깥 렉시컬 환경으로 돌아갈수 있는 outer를 남겨놓게 된다.
그렇게 되면 이전 환경레코드에 저장된 식별자도 참조 할 수 있게 된다.
function goTo2F(){
let lamp = true;
function goTo3F() {
...
}
}
goTo3F()여기서 코드를 더 추가했다. 이러면 goTo3F 함수가 기록되고 goTo2F 함수 안에서 goTo3F 함수가 실행된다. 물론 2F의 램프는 true가 될 것이다. 지금 보면 자바스크립트 엔진이 어떤 식별자의 값을 계속 결정하고 있는 것을 느꼈을 것이다.
function goTo3F(){
let human = 'man';
console.log(human);
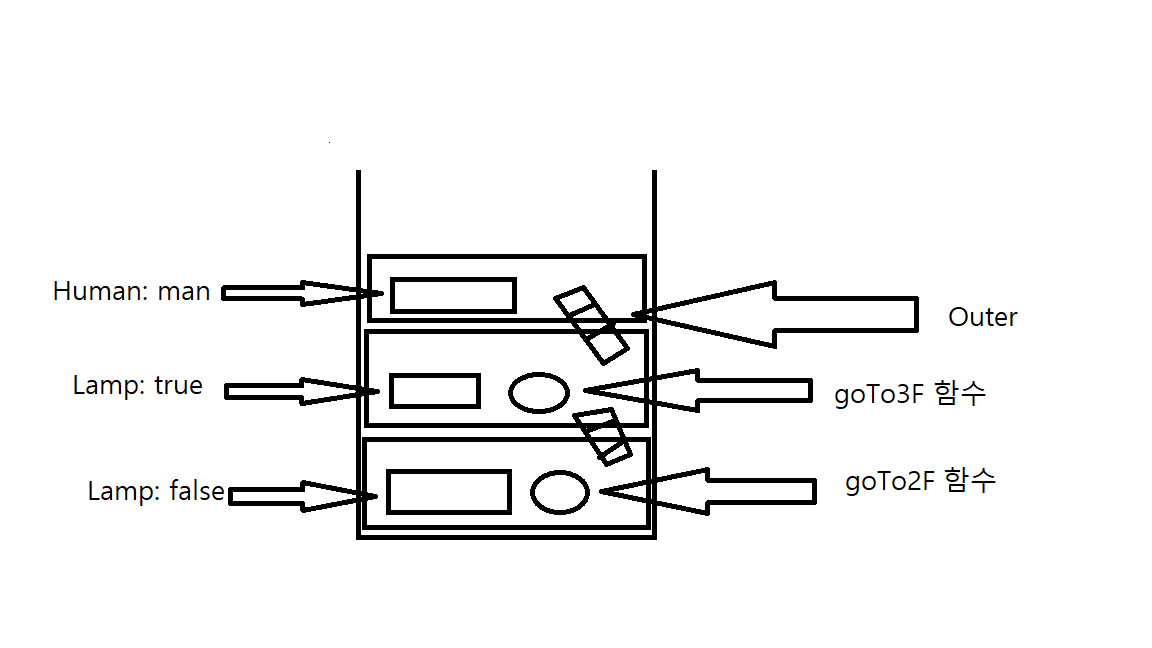
};3층에서는 남성을 한명을 할당한다. 그 다음 콘솔을 보면 사실 3층에는 남자라는 human 변수 하나 밖에 없어서 콘솔에는 'man'이 출력된다. 그러나 실제로 자바스크립트는 call stack에서는 원칙적으로 현재 활성화된 환경레코드를 먼저 본다.

지금까지의 call stack을 보면 이러하다. 이전편에서 스택은 후입선출이라 말하였다. 즉 맨 위에 있는 것을 먼저 본느 것이다. 그곳에서는 human이 있다. 그러므로 console에는 man이 찍힌다.
만약 'cat'을 찾으려고 한다면 현재 활성화된 환경레코드에는 없는 것을 볼 수 있다. 그러면 자바스크립트 엔진은 위의 사다리 모양의 outer를 타고 2층으로 내려가서 'cat'을 찾는다.
만약 2층에도 없다면 다시 outer를 타고 1층으로 내려가서 'cat'을 찾는다. 그곳에서 없다면 자바스크립트 엔진은 Global Execution Context(전역 실행 컨텍스트)의 렉시컬 환경까지 와서 찾게 된다. 그곳은 최상위이기 때문에 그곳에도 없다면 자바스크립트 엔진은 찾는것을 멈추고 없다고 결론을 내린다. 그리고 Reference Error를 내뿜는다.
만약 console.log(lamp)를 하게 된다면 먼저 맨 위에 call stack 쌓여있는 것부터 찾게 된다. 그 다음 2층으로 내려와서 램프를 출력한다. 그러나 여기서 램프를 찾으면 더 이상 1층으로 내려가서 램프(동일한 식별자)를 찾지 않게된다. 그럼 1층의 램프는 꺼졌는지 켜졌는지 모르게 된다.
바로 이것이 '변수 섀도잉'이라고 한다.
위의 그림에서 현재 활성화된 맨 위에 실행 컨텍스트 하나이지만, 3층에 없으면 2층에 가고 2층에 없으면, 1층으로 가는걸 '스코프 체인'이라고 한다. 식별자를 결정할 때 활용하는 스코프들의 연결리스트를 뜻한다.
자 그럼 맨 처음으로 돌아와서 그래서 실행 컨텍스트가 무엇인데? 라고 물어볼 수 있다.
'코드를 실행하는데 필요한 환경(코드 실행에 영향을 주는 조건이나 상태)을 제공하는 객체'가 실행 컨텍스트 이다.
knew
오늘 알게 되었지만, 자바스크립트 ES3에서는 동적 스코프였다고 한다. 그래서 당시에는 함수가 어디에서 호출되느냐에 따라 스코프가 달라졌다고 한다. ㄷㄷ 생각만 해도 너무 끔찍하다.
마지막으로
이렇게 정리하고 보니, 너무 뿌듯하고 많은걸 배운것 같다.
다음에는 무엇을 배울지 너무 기대된다.






