1월 29일 여정 21일차이다.
자바스크립트 ES5, ES6문법이 새로 나왔습니다!
여러번 많이 들었지만 ES라는 단어는 사실상 그냥 지나쳐왔다.
오늘 한번 자세하게 알아보겠다.
오늘의 Today I Learned
problem
ES라는 것이 무엇인지는 잘 몰랐다. 항상 자바스크립트 ES6 신문법이 너무 좋다.
ES5 문법은 ~~ 이런 소리를 들을 때마다 아 새로운 문법이 나왔구나 싶었다.
하지만 오늘은 ES라는 것에 알아보고자 한다.
try
일단 나는 구글에 ES에 대해 다양하게 검색해보기로 하였다.
solve
아래의 내용은 다른 분들의 개인 블로그들과 드림코딩 영상을 바탕으로 작성되었습니다.
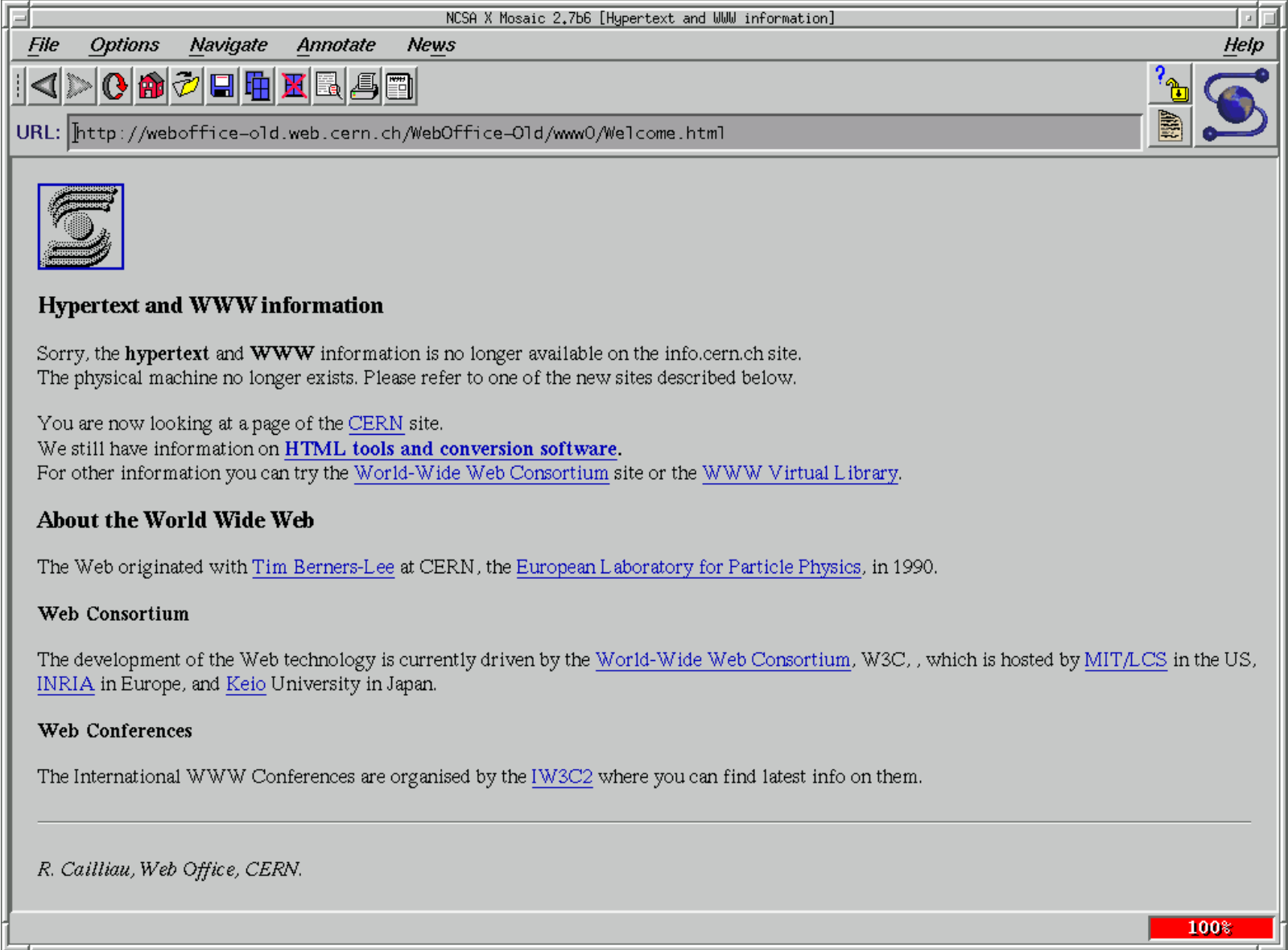
최초의 웹은 형편없었다. 때는 1993년이었다.
Marc Andreessen 이분이 최초 Mosaic Web Browser를 만들었다.

이후에 Marc Andreessen는 다른 회사를 설립하여 조금더 UI적 요소가 담긴 웹을 만들었다.

그러나 그는 거기서 만족하지 않고 더 동적인 웹을 만들기 위해서 스크립트 언어를 만들었고,
JavaScript가 탄생하게 되었다. 사실 JavaScript는 처음에 Mocha라는 이름이었다. 그러나
이후에 LiveScript였다가 당시 인기가 많았던 Java를 부러워하며 JavaScript가 만들어졌다. 그리고 그때부터 웹 전쟁은 시작되었다.
그러나 이후에 마이크로소프트에서 자기만의 브라우저를 만들기로 결심하였고 그때 시장에서 많이 뜨고 있었던 JavaScript를 리버스엔지니어링을 통해 기능만 몇개 바꾸고 JScript를 시장에 내놓게 되었다.
문제는 이 2언어가 시장에서 서로 충돌하면서 개발자들은 너무 많은 언어 때문에 고생을 하게 되었고, 이후에 자바스크립트 회사(Netscape)는 ECMA International을 찾아가 표준안을 만들자고 제안을 하였다.
그리하여 1997년 생긴 것이 ECMAScript1이었다.
그리고 이것을 줄여서 ES라고 불리게 되는 것이다.
그렇다면 최근으로 와서 자주 쓰이는 ES5와 ES6언어의 차이점은 무엇일까?
ES5는 2009년에 출시되었다. 여기 ES5는 당시 존재했던 크롬과 파이어팍스 인터넷익스플로러 Netscape 회사들이 서로 상의하여 만들게 된 문법이었다.
여기 ES5에서는 배열에 forEach, map, filter, reduce, some, every 같은 메소들이 지원되었다. 또한 Object에 대한 getter와 setter가 지원되었다.
그리고 우리가 항상 자바스크립트 문법 공부를 하면 빠지지 않는 엄격 모드 역시 이 당시에 나왔다.마지막으로 당시에 인기를 끌던 json을 자바스크립트 역시 지원하게 되었다.
그리고 6년뒤, ES6문법이 나왔다.
ES6에는 정말 많은 것들이 생겨났다.
일단 예전에 쓰던 var 키워드가 호이스팅 문제로 인해 const와 let을 만들었다.
또한 화살표 문법과 iterator 그리고 generator를 추가하였다.
모듈의 import/export를 추가하였고, Promise를 도입하게 되었다고 한다.
knew
인터넷에서 조사하면서 알게된거지만 이후에도 여러 문법들이 수정되면서 ES버전들이
많이 나왔다고 한다. 그렇지만 ES6 다음 버전들은 조금씩만 수정되었다고 한다. 결국 ES5랑 ES6에서 대규모의 변화가 일어난 것이다.
마지막으로
자바스크립트의 역사에는 관심이 없었는데 이번기회에 정말 많은 걸 알게 되었다.