
1.JQuery 시작하기
1) jQuery 란?
-
HTML의 요소들을 조작하는, 편리한 Javascript를 미리 작성해둔 것. 라이브러리!부트스트랩과 비슷한 개념
-
jQuery는 Javascript와 다른 특별한 소프트웨어가 아니라 미리 작성된 Javascript 코드, 즉 전문 개발자들이 짜둔 코드를 잘 가져와서 사용하는 것 (그렇게 때문에, 쓰기 전에 "임포트"를 해야함-> 미리 작성된 Javascript 코드를 가져오는 것)
-
코드비교
Javascript코드)
document.getElementById("element").style.display = "none";jQuery코드)->보다 간단하고 직관적임
$('#element').hide();
2) jQuery 사용하기
<head> 와 </head> 사이에 넣으면 끝!<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>-
jQuery를 사용하는 방법
css와 마찬가지로, jQuery를 쓸 때에도 "가리켜야" → 조작할 수 있음
예) 특정 인풋박스의 값을 → 가져와줘!
예) 특정 div를 → 안보이게 해줘! -
css에서는 선택자로 class로 지칭
jQuery에서는 id 값을 통해 특정 버튼/인풋박스/div/.. 등을 지칭함
ex)input-q1의 입력값을 가져온다(id로 지칭되어 있어야함)
->let value = $('#input-q1').val()
2.JQuery 다뤄보기
- JQuery가 할 수 있는 일은 매우 많으므로 외우는게 아닌 필요한 기능 구글링 하기 !
1)input 박스의 값을 가져와보기
<div class="form-floating mb-3">
<input id="url" type="email" class="form-control" placeholder="name@example.com">
<label>영화URL</label>
</div>// 크롬 개발자도구 콘솔창에서 쳐보기
// id 값이 url인 곳을 가리키고, val()로 값을 가져온다.
$('#url').val();
// 입력할때는?
$('#url').val('이렇게 하면 입력이 가능하지만!');
02)div 보이기 / 숨기기
// 크롬 개발자도구 콘솔창에 쳐보기
// id 값이 post-box인 곳을 가리키고, hide()로 안보이게 한다.
$('#post-box').hide();
// show()로 보이게 한다.
$('#post-box').show();
03)태그 내 html 입력하기
- <div> ~ </div> 내에,동적으로 html을 넣고 싶을 땐? (예를 들어, 포스팅되면 → 카드 추가)
- 카드가 붙는 div 에 id를 추가해주는 것이 핵심!
<div class="mycards"><div class="row row-cols-1 row-cols-md-4 g-4" id="cards-box">
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목이 들어갑니다</h5>
<p class="card-text">여기에 영화에 대한 설명이 들어갑니다.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">나의 한줄 평을 씁니다</p>
</div>
</div>
</div>
</div>3.서버-클라이언트 통신 이해하기
1) 서버→클라이언트: "JSON"을 이해하기
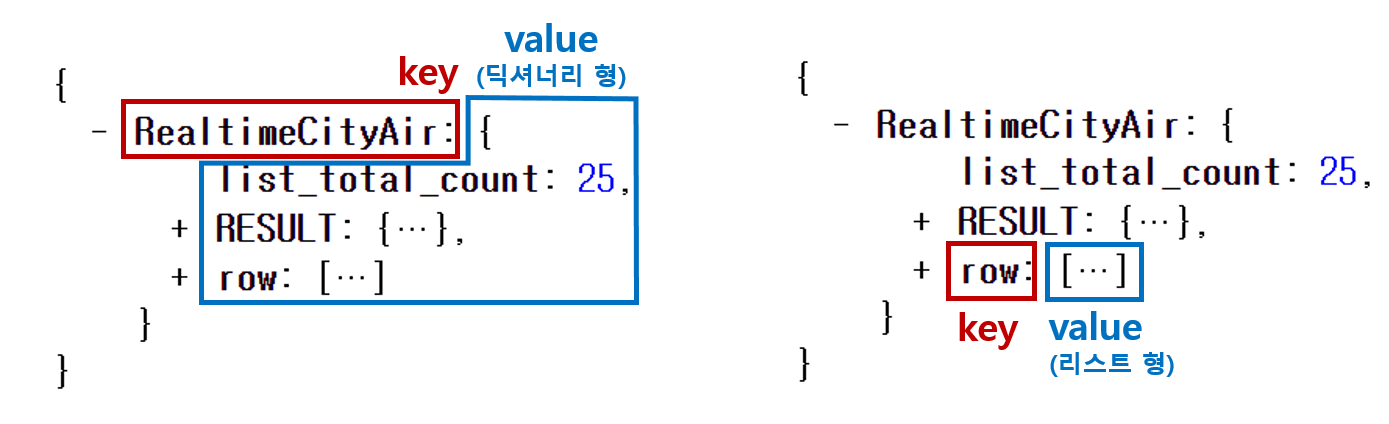
- JSON은, Key:Value로 이루어져 있다. 자료형 Dictionary와 유사함.
껍데기는 가지고 있다가 데이터를 받아서 붙여주는것!

위 예제에서는 RealtimeCityAir라는 키 값에 딕셔너리 형 value가 들어가있고, 그 안에 row라는 키 값에는 리스트형 value가 들어가있음.
2) 클라이언트→서버: GET 요청 이해하기
API는 은행 창구와 같은 것!
- 같은 예금 창구에서도 개인 고객이냐 기업 고객이냐에 따라
가져와야 하는 것 / 처리해주는 것이 다른 것처럼, 클라이언트가 요청 할 때에도, "타입"이라는 것이 존재함.
- GET →통상적으로! 데이터 조회(Read)를 요청할 때
예) 영화 목록 조회 - POST →통상적으로! 데이터 생성(Create), 변경(Update), 삭제(Delete) 요청 할 때 예) 회원가입, 회원탈퇴, 비밀번호 수정
-
GET
https://movie.naver.com/movie/bi/mi/basic.nhn?code=161967
위 주소는 "?"가 쪼개지는 지점으로 나눌 수 있다.
"?" 기준으로 앞부분이 <서버 주소>, 뒷부분이 [영화 번호] -
영화 정보: code=161967
GET 방식으로 데이터를 전달하는 방법
? : 여기서부터 전달할 데이터가 작성된다는 뜻
& : 전달할 데이터가 더 있다 라는 뜻
예시) google.com/search?q=아이폰&sourceid=chrome&ie=UTF-8
위 주소는 google.com의 search 창구에 다음 정보를 전달합니다!
q=아이폰 (검색어)
sourceid=chrome (브라우저 정보)
ie=UTF-8 (인코딩 정보)
그럼 code라는 이름으로 영화번호를 주자!는 것은 누가 정하는 것일까?
프론트엔드 개발자와 백엔드 개발자가 미리 정해둔 약속!
프론트엔드: "code라는 이름으로 영화번호를 주면 될까요?"
백엔드: "네 그렇게 하시죠. 그럼 code로 영화번호가 들어온다고 생각하고 코딩하고 있을게요"
4.Ajax 시작하기
참고! Ajax는 jQuery를 임포트한 페이지에서만 동작 가능.
즉, http://google.com/ 과 같은 화면에서 개발자도구를 열면, jQuery가 임포트 되어있지 않기 때문에 에러가 뜨게됨.
Uncaught TypeError: $.ajax is not a function
→ ajax라는 게 없다는 뜻
-
Ajax 코드 해설
$.ajax({
type: "GET", // GET 방식으로 요청한다.
url: "http://spartacodingclub.shop/sparta_api/seoulair",
data: {}, // 요청하면서 함께 줄 데이터 (GET 요청시엔 비워두세요)
success: function(response){ // 서버에서 준 결과를 response라는 변수에 담음
console.log(response) // 서버에서 준 결과를 이용해서 나머지 코드를 작성
}
}) -
type: "GET" → GET 방식으로 요청한다.
-
url: 요청할 url
-
data: 요청하면서 함께 줄 데이터 (GET 요청시엔 비워두세요)
GET 요청은, url뒤에 아래와 같이 붙여서 데이터를 가져감
http://naver.com?param=value¶m2=value2
POST 요청은, data : {} 에 넣어서 데이터를 가져감
data: { param: 'value', param2: 'value2' },
- success: 성공하면, response 값에 서버의 결과 값을 담아서 함수를 실행한다.
