
'인프런'으로부터 강의를 제공받아 작성한 후기입니다.
기업형 연합 IT 동아리 YAPP 21기에서 운영진으로서 활동을 진행하며 피그마 스터디에도 참여하게 되었다.
지난 20기 활동에서도 강의를 지원받아서 책을 완독하는 스터디에 참여했는데, 이번 기수에서는 인프런에서 희망자에 한해 인프런 오리지널 강의를 지원해 주어서 마침 관심 있던 피그마 강의를 듣게 되었다.
인프런 오리지널 강의는 난이도가 높지 않은 강의들도 많이 구성되어 있어서 개발 직군인 나도 쉽게 도전해 볼 수 있는 UI/UX 강의가 많았다.
개발자이지만, 디자인과 UI/UX에 대한 관심이 많았던 나는 기본 툴인 피그마 강의를 선택하게 되었다.
(목표는 기존에 있는 간단한 앱 화면을 피그마로 따라 그려보는 것!이었지만, 아직 달성하진 못했다... 나머지 강의도 얼른 마저 듣고 도전해 봐야지!)
그동안 프로젝트를 피그마로 진행해 왔기 때문에 기본적으로 컴포넌트들의 스펙(?)을 보는 법, 그리고 코멘트를 남기는 법 정도는 알고 있지만 피그마에 정확히 어떤 기능이 있고, 어떻게 활용해서 화면을 그려가는지에 대해서는 하나도 알지 못하는 상황이었다.
🌱 UX/UI 시작하기 : Figma 입문 (Inflearn Original)
UX/UI 시작하기 : Figma 입문 (Inflearn Original) 강의는 초급자를 대상으로 Figma(피그마)의 기본적인 사용법과 실무 활용법에 대해 알려주는 강의이다.
강의를 수강하게 되면, 강의 파일과 실습 예제, 튜토리얼 디자인 키트 피그마 파일을 제공해 주기 때문에 강의를 들으면서 해당 파일을 참고하여 함께 실습해 볼 수 있었다.

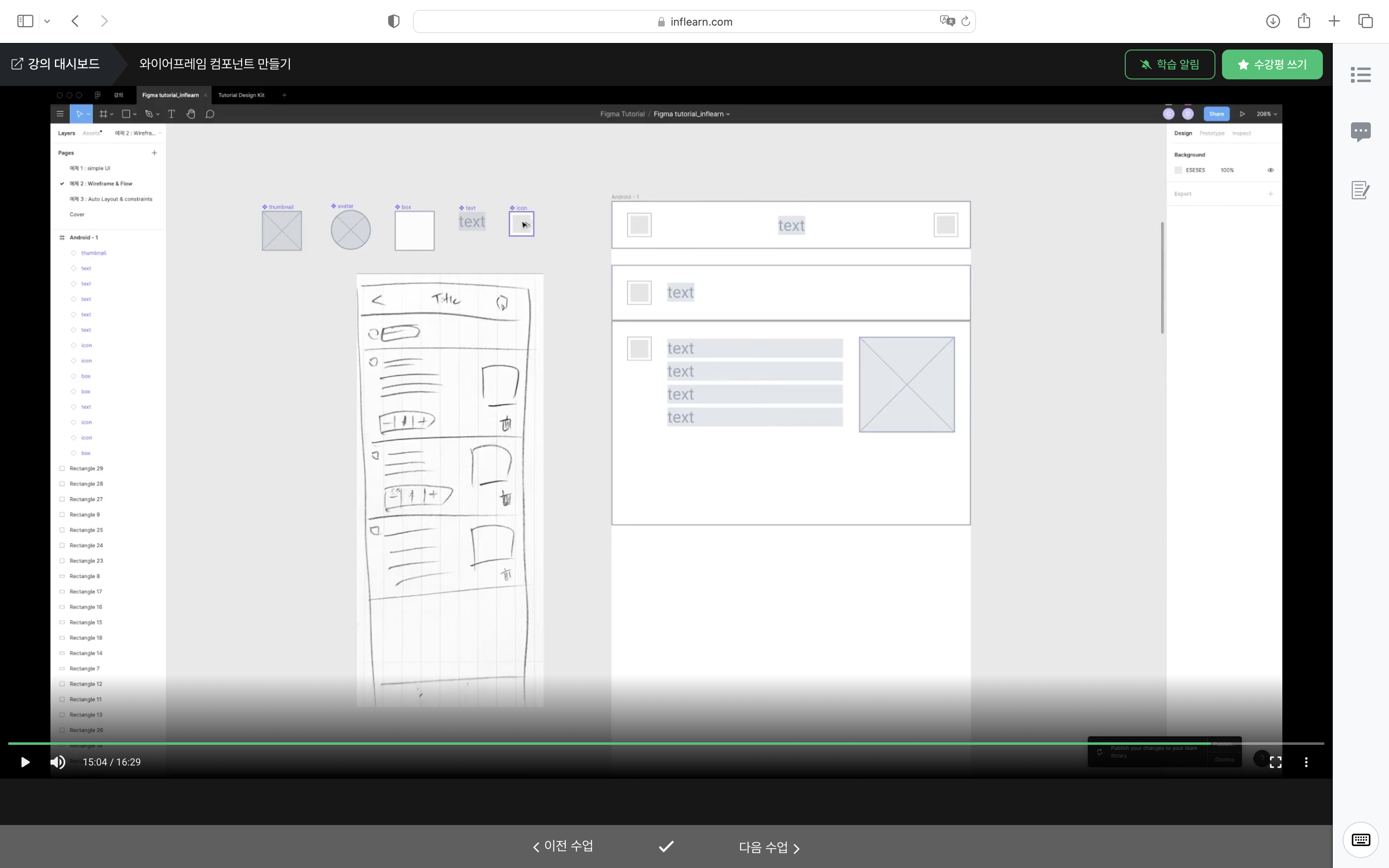
와이어프레임 컴포넌트 만들기 강의를 수강하고 있는 화면!
손으로 간단하게 그려진 화면을 피그마의 컴포넌트 기능을 활용하여 쉽고 빠르게 와이어프레임으로 그려내는 과정이다.
해당 강의를 통해서 디자이너(혹은 기획자)분들이 와이어프레임이나 UI 화면을 어떻게 작업하고 있는지 부분적으로나마 알 수 있게 되었다. 순서나 과정 등등...
디자이너들이 작업을 진행하는 방식을 알게 되면 실제로 앱 화면을 개발하면서 어떤 식으로 컴포넌트들을 배치하고, 어떤 식으로 구성할 지 결정하는 데에도 도움이 많이 되는 것 같다.
개발자들이 디자인 시스템에 대한 공부가 필요한 이유도 여러가지가 있겠지만 이것도 또 하나의 이유가 되는 것 같다.

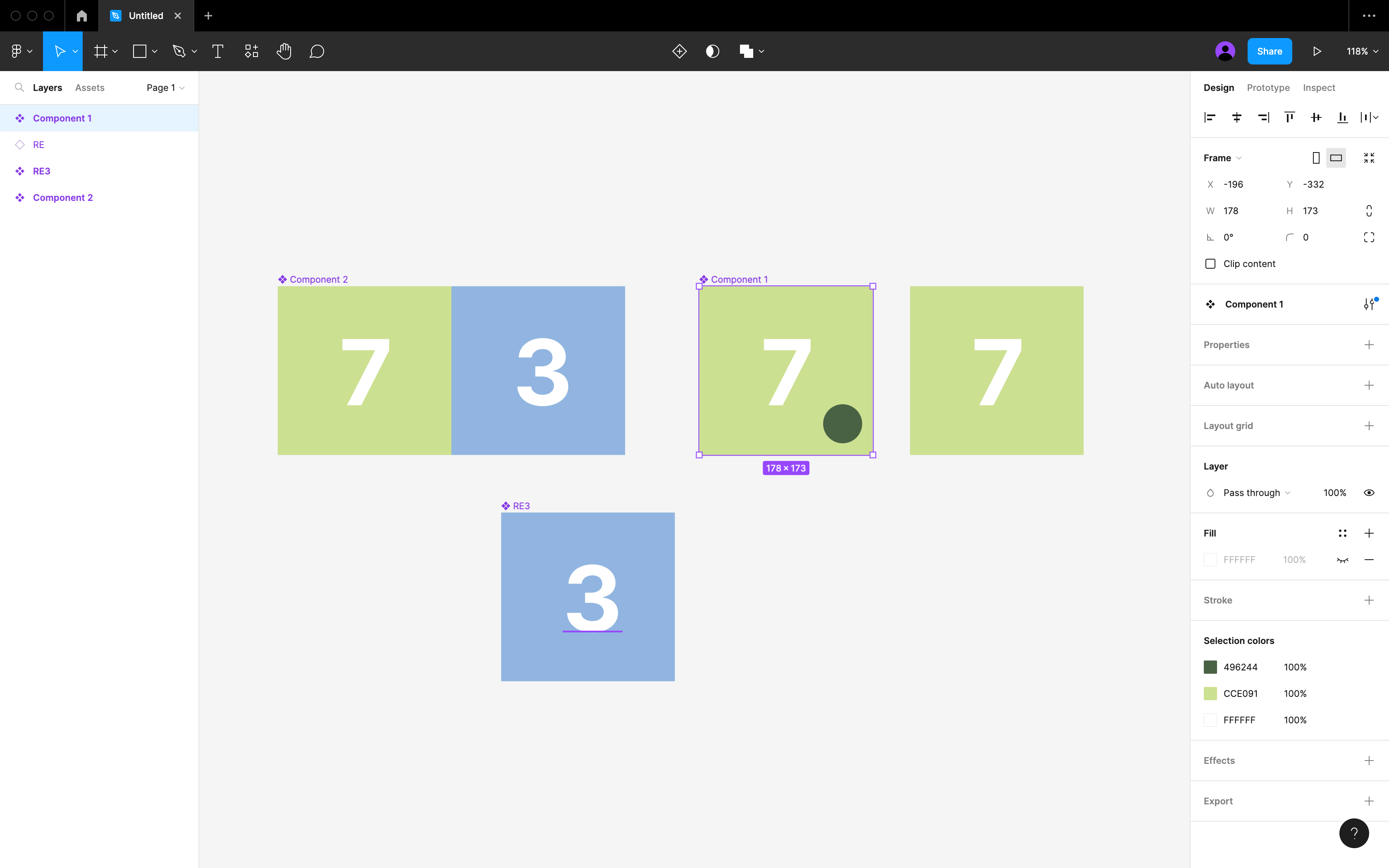
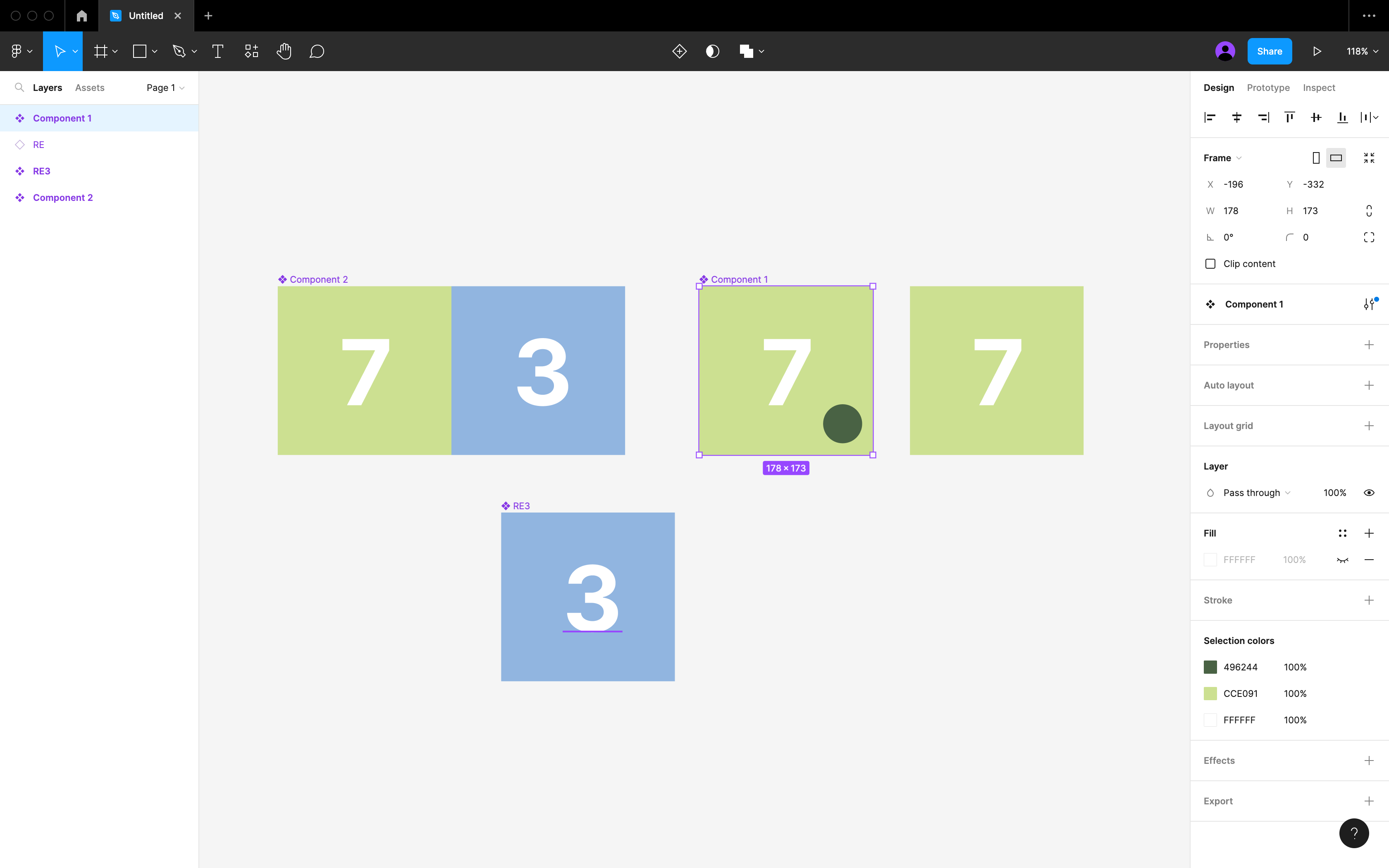
와이어 프레임 강의 전, 컴포넌트에 대한 강의를 들으며 직접 실습하는 장면이다.
개발 공부 시에 백문이 불여일타라고 하던가.. 피그마 강의도 직접 해봐야 더 잘 알게 되는 것 같다.
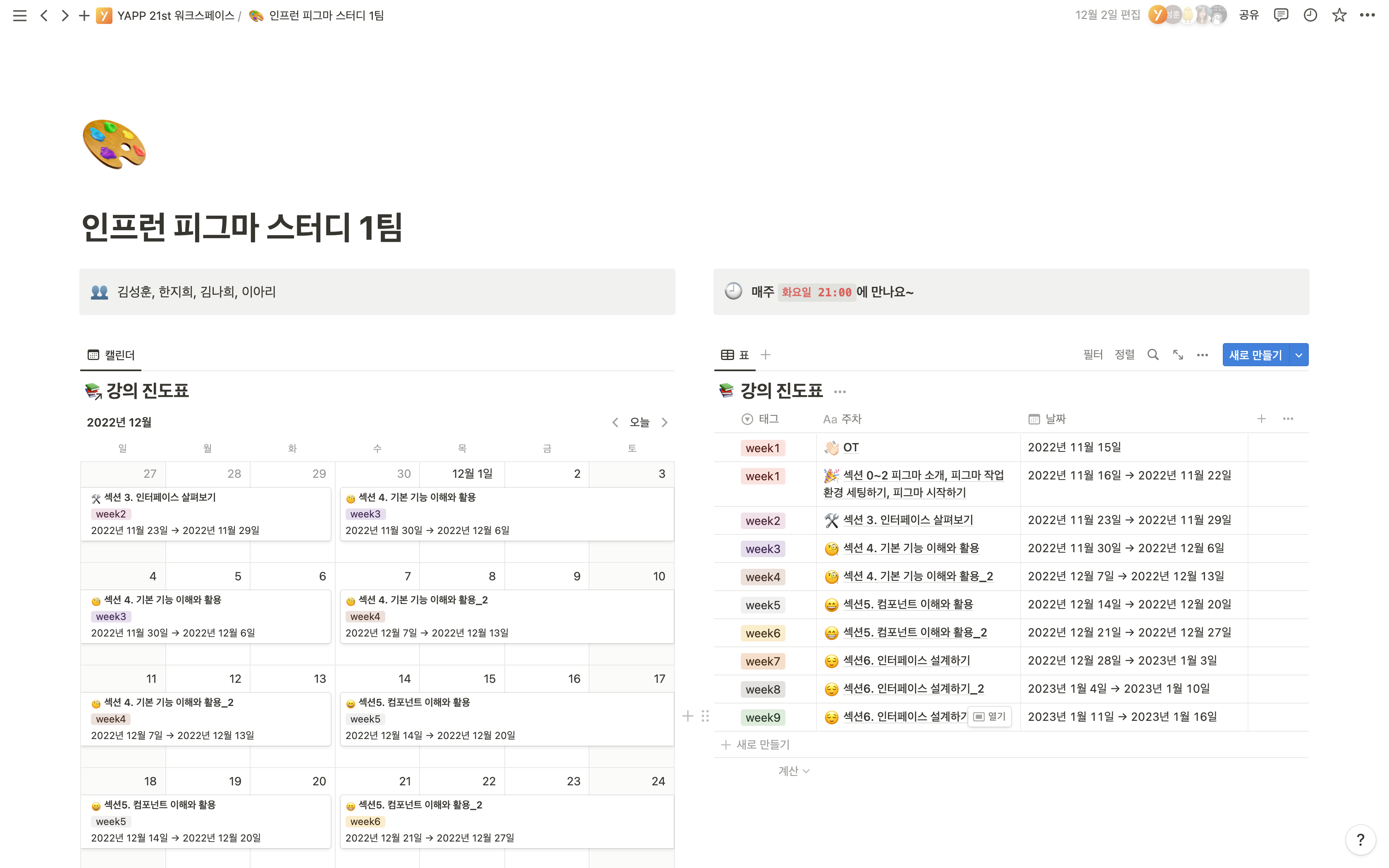
🎨 YAPP 피그마 스터디 1팀!

피그마 스터디에 지원자가 꽤 많아서 두 그룹으로 나뉘어서 진행하게 되었다.
우리 조는 총 4명으로 모두 앱 개발자였다. (나만 Android 개발자고, 나머지 세 분은 모두 iOS 개발자였다.)
우리는 YAPP 노션 페이지에 매주 정해진 분량의 강의를 들으며 각자 정리본을 제출하고, YAPP 디스코드 자율 스터디 음성 채널방에 모여서 강의를 들었던 내용을 정리하여 발표하는 방식으로 스터디를 진행했다.
우리의 목표는 활동 기간 내에 완강을 하고 마지막 주에 기존에 있는 앱 화면을 하나씩 직접 피그마에 따라 그려보는 것이었는데, 후반부로 갈수록 나는 동아리 운영과 취업 준비 등등의 문제로.. 그리고 다른 분들 역시 동아리 프로젝트 진행과 등등의 문제로 바빠지면서 목표를 완수하지는 못했다.
하지만, 수강 기간은 무제한!이기 때문에 조금 늦더라도 틈나는 대로 하나씩 그리고 또 필요한 기능이 생길 때마다 백과사전처럼 해당 기능 강의를 찾아 듣는 방식으로 천천히 강의를 완주할 예정이다! 피그마를 자유자재로 활용할 수 있는 그날까지!
또 스터디 초반 목표는 아니지만, 취업 준비를 하면서 노션으로 포트폴리오를 작성하는 것보다 피그마나 파워포인트로 직접 포트폴리오를 개성에 맞게 만들어보는 것도 좋을 것 같다는 생각을 했다.
현재 이력서와 포트폴리오를 대폭 수정하는 시간을 가지고자 하는데 열심히 배운 피그마를 잘 활용해 봐야겠다. 👊👊👊
✍️ 후기
해당 강의는 초보자를 대상으로 하는 강의이기 때문에 피그마를 처음 접하는 디자이너 지망생이나, 피그마나 UI에 대해 관심 있는 1인 프로젝트를 진행하고자 하는 개발자에게 아주 유용한 강의이다.
백과사전처럼 피그마가 제공하는 강의를 하나씩 알려주고 있기 때문에 제공해 주는 강의 자료와 실습 자료를 참고해서 강의를 듣기만 하는 것보다는 직접 피그마를 열어서 따라해 보는 것이 강의를 더욱 효율적으로 들을 수 있는 방법이 될 것이다.
많은 기능을 설명하고 있기 때문에 어느 정도 피그마를 활용할 줄 아는 사람 혹은 이미 강의를 끝까지 들었지만 시간이 지나 특정 기능이 잘 생각나지 않는 사람은 강의 목차와 커리큘럼을 확인해서 일부 강의만 골라서 듣는 방식도 좋을 것 같다. (어떤 기능이 있는지조차 모르는 나 같은 경우는 처음부터 하나씩 들어보는 방식을 택했다.)
강의 하나하나가 길지 않기 때문에 개발을 하다가 지루할 때 분위기 전환 겸 한 강의씩 듣는 재미도 있었다!
