📌 링크 : www.figma.com

개인 / 팀
🤗 팀원 초대할때는 can view 로 설정!!
🤗 프레임을 좀 더 이용..
Figma 사용법
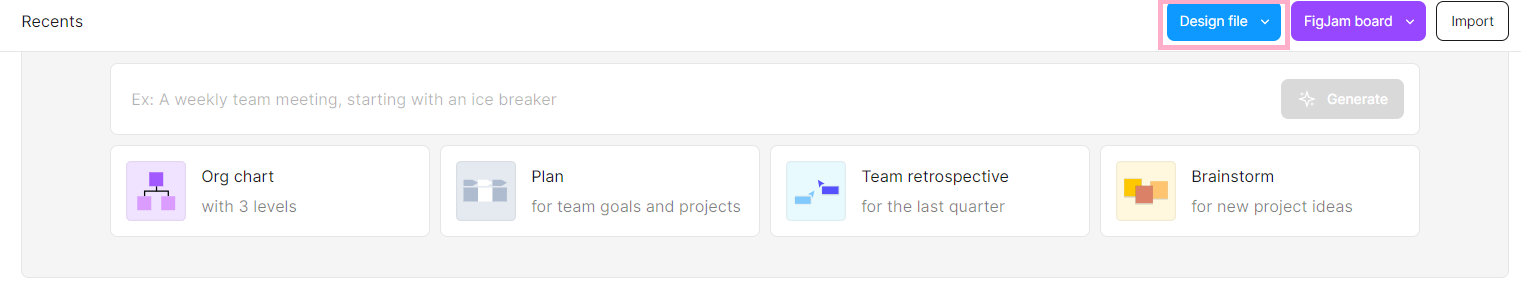
1) 로그인 → 파일 생성

2) 기능
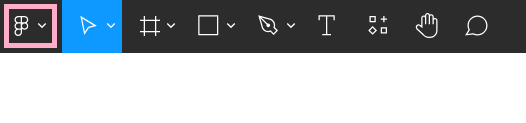
✔️ 파일저장, 플러그인 확인 등

✔️ 툴

✔️ 공유 / 화면 기능

✔️ Layers, Assets 등록

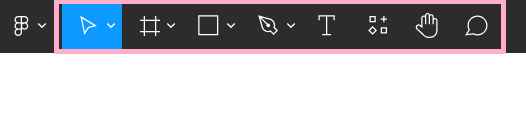
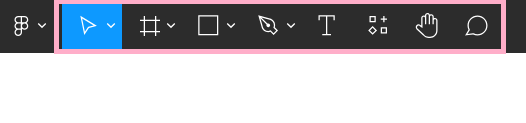
3) 툴

왼쪽에서 부터,
📖 Move / Scale
Move: 조절.
Scale: shift 누르고 조절하는 효과.
📖 Frame / Section / Slice
Frame : 아트보드
Section :
Slice : 일정영역 지정 후, 영역을 이미지로 배포
📖 Shape
Shape : 도형그리기
📖 Pen / Pencil
Pen : 펜
Pencil : 연필
📖 Text
📖 Components, Plugins, Widgets
📖 Hand Tool
Hand Tool : 손(?) 으로 잡고 이동
📖 Comment Tool
Comment Tool : 피드백
4) Design 툴

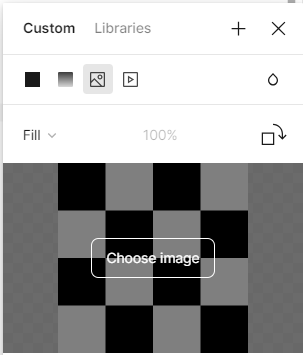
📖 Fill
Fill : 채우기

Fill > Custom > Choose image 를 통해 이미지파일을 불러올 수 있다.
Figma 적용

✍️ 공부한 내용을 정리하는 공간이기 때문에, 정확하지 않은 사실이 들어갈 수 있습니다.
❗ 이미지 무단 도용을 금지합니다.