사용자에게 결정을 내리거나 추가 정보를 입력하라는 프롬프트를 표시하는 작은 창
-
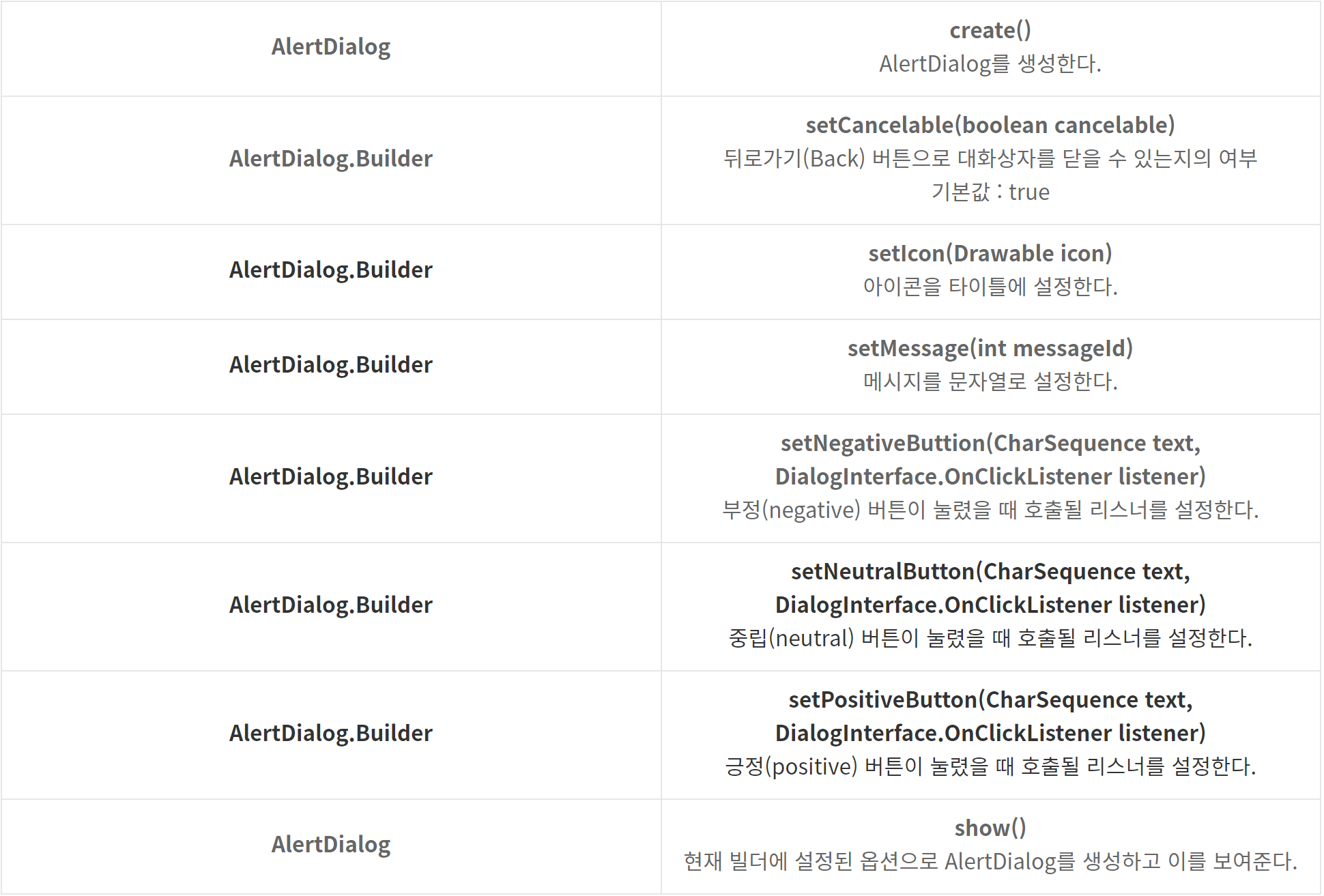
AlertDialog 메소드

Dialog 종류
-
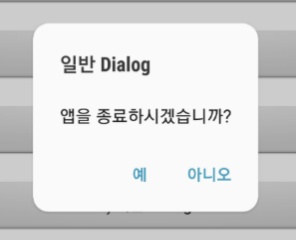
일반 Dialog

일반적으로 알림/경고 용도로 많이 사용하고 있는 팝업창 이다.
확인,취소 버튼을 표시하고 선택에 따라 행동하는 상황에서 많이 사용하게 된다.
AlertDialog.Builder oDialog = new AlertDialog.Builder(this, android.R.style.Theme_DeviceDefault_Light_Dialog); //AlertDialog.Builder 를 생성할 때 생성자 두번째 인자에 테마를 지정할 수 있습니다. oDialog.setMessage("앱을 종료하시겠습니까?") .setTitle("일반 Dialog") .setPositiveButton("아니오", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { Log.i("Dialog", "취소"); Toast.makeText(getApplicationContext(), "취소", Toast.LENGTH_LONG).show(); } }) .setNeutralButton("예", new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int which) { m_oMainActivity.finish(); } }) .setCancelable(false) // 백버튼으로 팝업창이 닫히지 않도록 한다. .show(); -
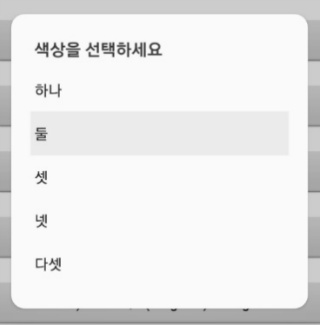
목록 선택 Dialog
여러항목 중 하나를 선택 할 수 있는 팝업창 이며, 취소는 할 수 없다. 백버튼으로 선택을 안 할 수 있지만 setCancelable 메소드를 사용하게 되면 백버튼도 먹지 않게 된다.

```java
final CharSequence[] oItems = {"하나", "둘", "셋", "넷", "다셋"};
AlertDialog.Builder oDialog = new AlertDialog.Builder(this,
android.R.style.Theme_DeviceDefault_Light_Dialog_Alert);
oDialog.setTitle("색상을 선택하세요")
.setItems(oItems, new DialogInterface.OnClickListener()
{
@Override
public void onClick(DialogInterface dialog, int which)
{
Toast.makeText(getApplicationContext(),
oItems[which], Toast.LENGTH_LONG).show();
}
})
.setCancelable(false)
.show();
```-
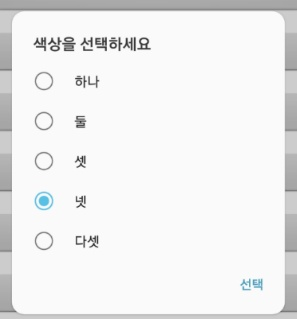
라디오 버튼 Dialog
라디오 버튼을 이용하여 항목을 선택하는 팝업창을 표시한다.
일반 Dialog 는 확인/취소 버튼만 존재하여 두가지 선택만 할 수있고, 목록 선택 Dialog는 여러항목이 있지만 취소를 할 수 없는데, 라디오 버튼 Dialog는 여러항목을 보여주며 선택 후 확인을 눌러야 팝업이 닫히는 Dialog 이다.

final CharSequence[] oItems = {"하나", "둘", "셋", "넷", "다셋"}; AlertDialog.Builder oDialog = new AlertDialog.Builder(this, android.R.style.Theme_DeviceDefault_Light_Dialog_Alert); oDialog.setTitle("색상을 선택하세요") .setSingleChoiceItems(oItems, -1, new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { nSelectItem = which; } }) .setNeutralButton("선택", new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int which) { if (which >= 0) Toast.makeText(getApplicationContext(), oItems[nSelectItem], Toast.LENGTH_LONG).show(); } }) .setCancelable(false) .show(); -
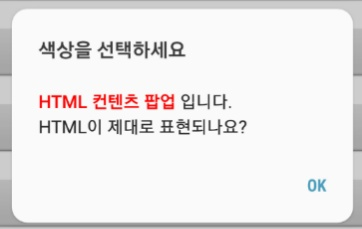
HTML Dialog
팝업 내용을 HTML로 표현 할 때 사용하는 팝업창이다.
장점으로는 텍스트 내용 중간에 색상 변경 등 CSS 를 사용할 수 있다는 장점이 있다.

AlertDialog.Builder oDialog = new AlertDialog.Builder(this, android.R.style.Theme_DeviceDefault_Light_Dialog_Alert); String strHtml = "<b><font color='#ff0000'>HTML 컨텐츠 팝업</font></b> 입니다.<br/> HTML이 제대로 표현되나요?"; Spanned oHtml; if (android.os.Build.VERSION.SDK_INT < android.os.Build.VERSION_CODES.N) { // noinspection deprecation oHtml = Html.fromHtml(strHtml); } else { oHtml = Html.fromHtml(strHtml, Html.FROM_HTML_MODE_LEGACY); } oDialog.setTitle("색상을 선택하세요") .setMessage(oHtml) .setPositiveButton("ok", null) .setCancelable(false) .show(); -
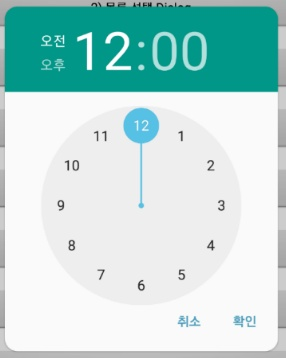
시간 Dialog

시간을 선택하는 팝업창
TimePickerDialog.OnTimeSetListener mTimeSetListener = new TimePickerDialog.OnTimeSetListener() { public void onTimeSet(TimePicker view, int hourOfDay, int minute) { Toast.makeText(getApplicationContext(), hourOfDay + ":" + minute, Toast.LENGTH_SHORT) .show(); } }; TimePickerDialog oDialog = new TimePickerDialog(this, android.R.style.Theme_DeviceDefault_Light_Dialog, mTimeSetListener, 0, 0, false); oDialog.show(); -
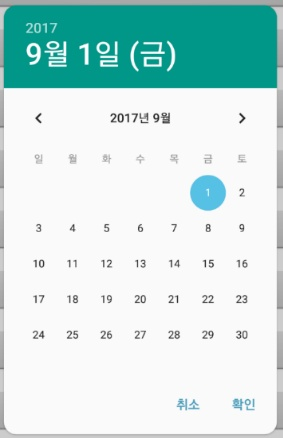
날짜 Dialog
날짜를 선택하는 Picker 팝업창

Calendar c = Calendar.getInstance(); int nYear = c.get(Calendar.YEAR); int nMon = c.get(Calendar.MONTH); int nDay = c.get(Calendar.DAY_OF_MONTH); DatePickerDialog.OnDateSetListener mDateSetListener = new DatePickerDialog.OnDateSetListener() { public void onDateSet(DatePicker view, int year, int monthOfYear, int dayOfMonth) { String strDate = String.valueOf(year) + "년 "; strDate += String.valueOf(monthOfYear+1) + "월 "; strDate += String.valueOf(dayOfMonth) + "일"; Toast.makeText(getApplicationContext(), strDate, Toast.LENGTH_SHORT).show(); }
};
DatePickerDialog oDialog = new DatePickerDialog(this,
android.R.style.Theme_DeviceDefault_Light_Dialog,
mDateSetListener, nYear, nMon, nDay);
oDialog.show();
```-
프로그레스(Progress) Dialog

프로그레스 바를 표시해주는 Dialog Box
ProgressDialog oDialog = new ProgressDialog(this, android.R.style.Theme_DeviceDefault_Light_Dialog); oDialog.setProgressStyle(ProgressDialog.STYLE_SPINNER); oDialog.setMessage("잠시만 기다려 주세요."); oDialog.show(); -
로딩바 Dialog

Html 코드를 이용하여 색상, 크기등을 설정하여 표시해 줄 수 있다.
final ProgressDialog oDialog = new ProgressDialog(this, android.R.style.Theme_DeviceDefault_Light_Dialog); oDialog.setProgressStyle(ProgressDialog.STYLE_HORIZONTAL); oDialog.setMessage("로딩중.."); oDialog.setMax(200); oDialog.show(); // Progress 증가 시키기. oDialog.setProgress(111);
