안녕하세요... 시험 기간이라 또... Java 데꼬 왔습니다.
네네... 바로 시작해 볼게용 😿
목차
Label Control Button Control Text Field Control Text Area Control
1. Label Control
기능
Label은 고정 문자열을 표시할 때 사용된다.
생성자와 메서드
| Constructor | Function |
| Label() | Blank Label 생성 |
| Label(String text) | Text가 좌측에 Layout 되는 Label 생성 |
| Label(String text, int aligment) | Alignment 값에 따라 text가 Layout 된 Label 생성 Label.LEFT Label.CENTER Label.RIGHT |
| Method | Function |
| String getText() | Label의 Text 반환 |
| void SetText(String label) | Label에 Text 설정 |
| void setAligment(int align) | Label의 Text 위치 결정 |
| int getAligmnet() | Label의 Text 위치를 반환 |
2. Button Control
기능
Button을 생성할 때 사용된다.
생성자와 메서드
| Constructor | Function |
| Button() | 제목 없는 Button 생성 |
| Button(String label) | Label로 주어진 문자열 제목의 Button 생성 |
| Method | Function |
| String getLabel() | Button 제목 Return |
| void setLabel() | Button 제목 변경 |
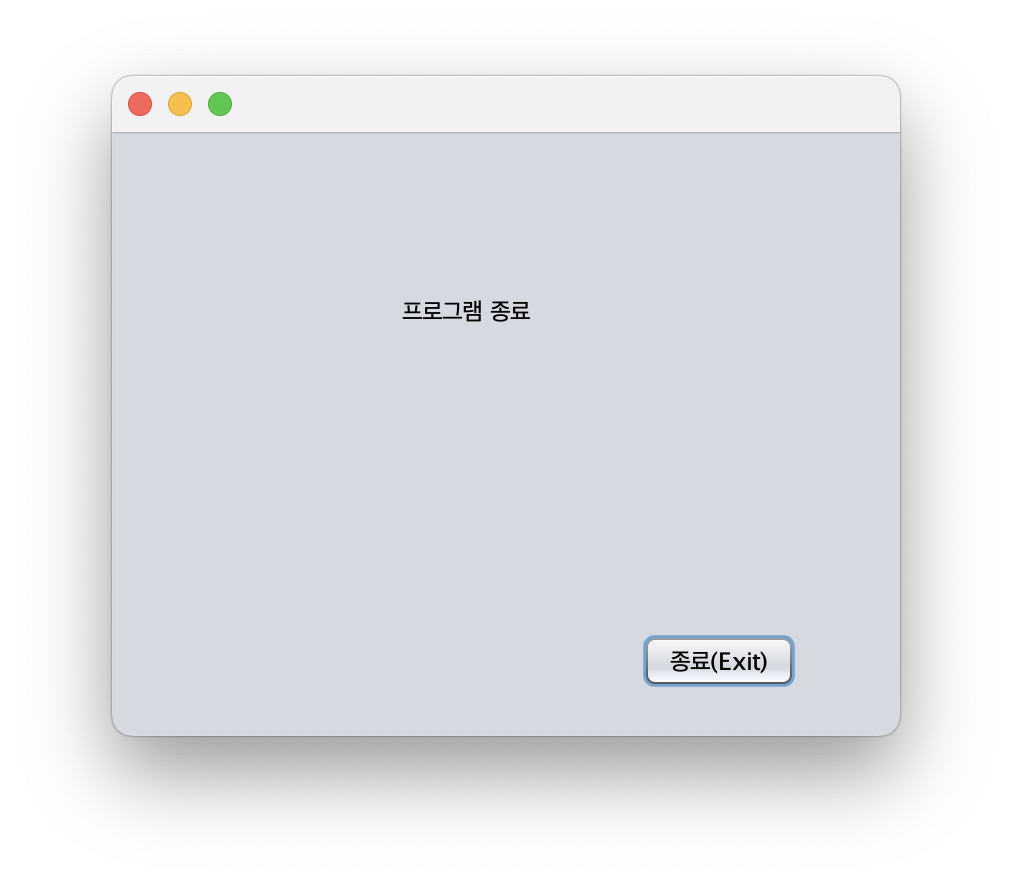
Label & Button 예제 프로그램
종료(Exit) Button을 클릭하면 프로그램이 종료하는 프로그램!
Hint : JLabel Control, JButton Control을 추가한다!
Source
// Event 코드 부분만 작성하였음.
private void jButton1ActionPerformed(java.awt.event.ActionEvent evt) {
// 버튼 클릭 시 시스템 종료
System.exit(0);
}Design

실행 결과

종료(Exit) 버튼 클릭 -> 프로그램 종료

3. TextField Control
기능
단일 문자열을 입력할 때 사용된다.
형식
| TextField strInput = new TextField(str,size) | |
| str | TextField에 표시될 기본 문자열 |
| size | TextField 크기 |
메서드
| Method | Function |
| void append(String str) | 기존의 문자열에 str 문자열 추가 |
| int getColumns | Column 수 반환 |
| int getRows | Row 수 반환 |
4. TextArea Control
기능
다중 문자열을 입력할 때 사용된다.
형식
| TextArea strInput = new TextArea(str, rows, cols) | |
| str | TextArea에 표시될 기본 문자열 |
| rows | Row |
| cols | Column |
메서드
| Method | Function |
| void append(String str) | 기존의 문자열에 str 문자열 추가 |
| int getColumns | Column 수 반환 |
| int getRows | Row 수 반환 |
TextField & TextArea 예제 프로그램
(1) TextField에 한 줄의 문자열 입력하고, 입력(Input) Button을 클릭하면 TextArea에 해당 문자열을 추가하는 프로그램!
Source
private void jButton1ActionPerformed(java.awt.event.ActionEvent evt) {
// 버튼 클릭 시 한 줄 입력 TextField의 문자열을 다중 라인 입력 TextArea의 문자열에 추가.
String strCRLF = "\n";
String strData = null;
strData = jTextArea1.getText();
strData += jTextField1.getText() + strCRLF;
jTextArea1.setText(strData);
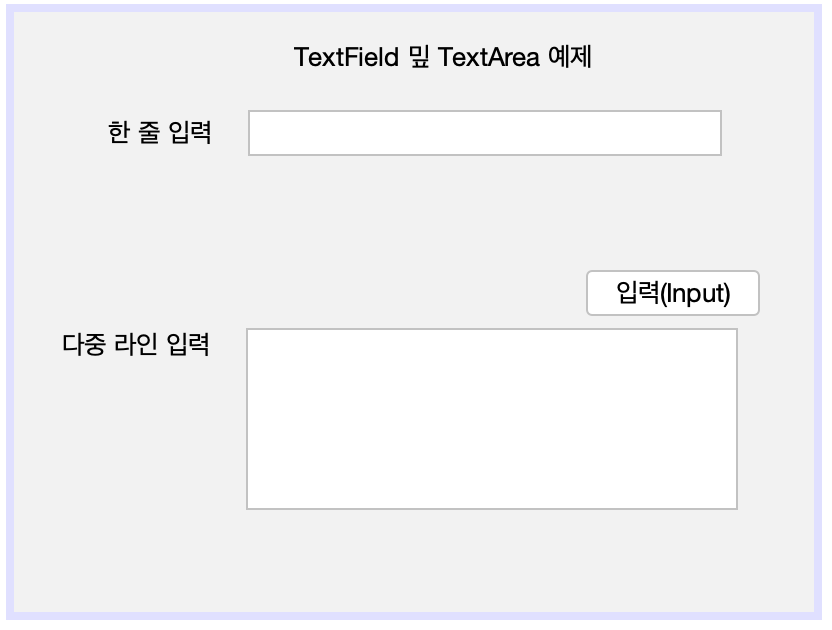
}Design

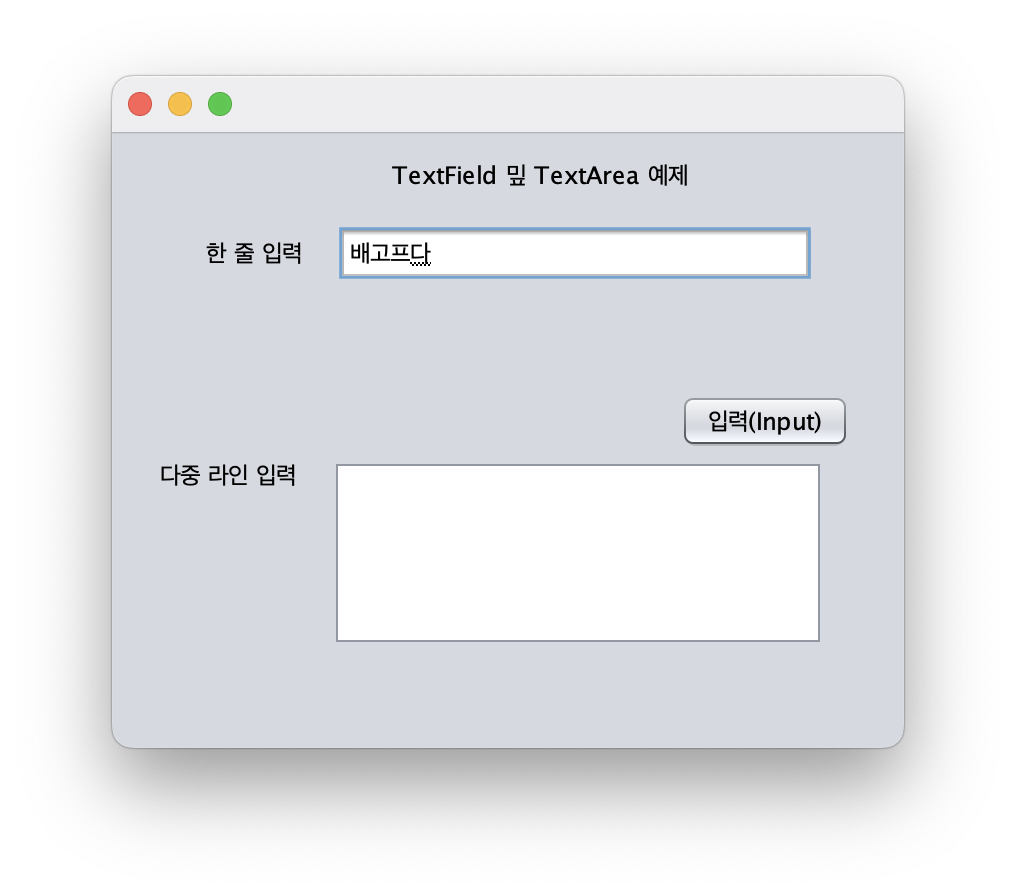
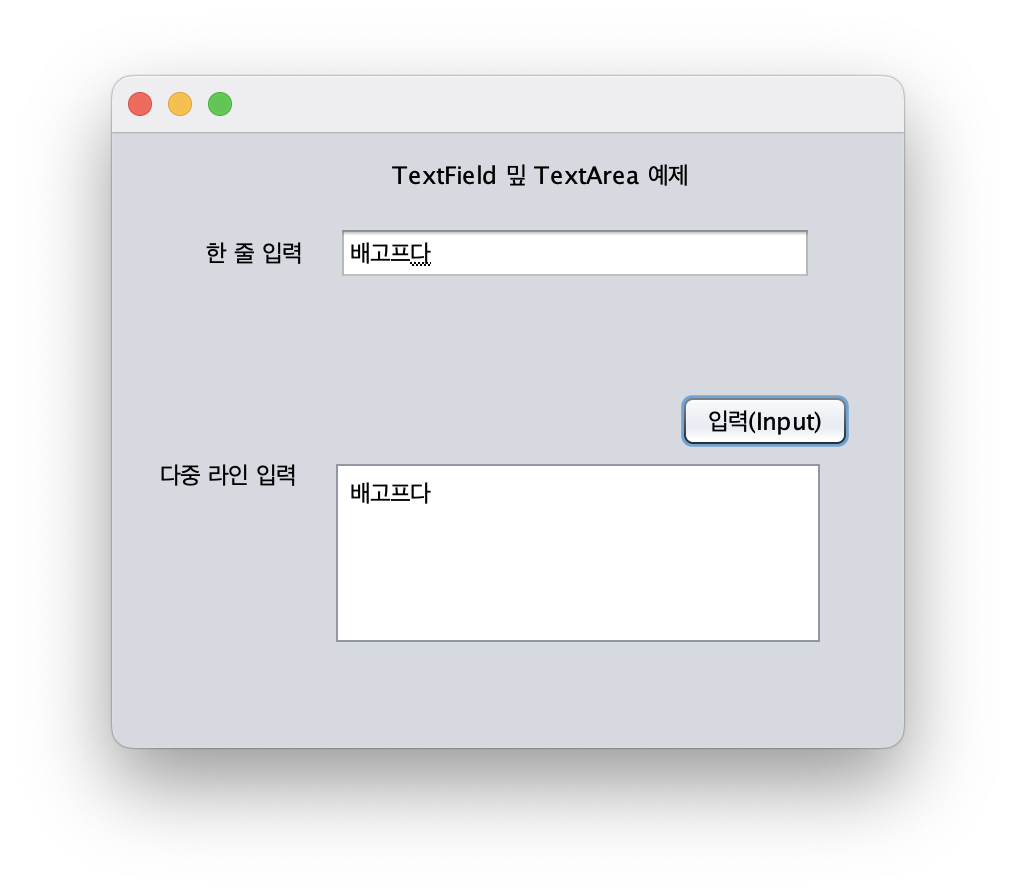
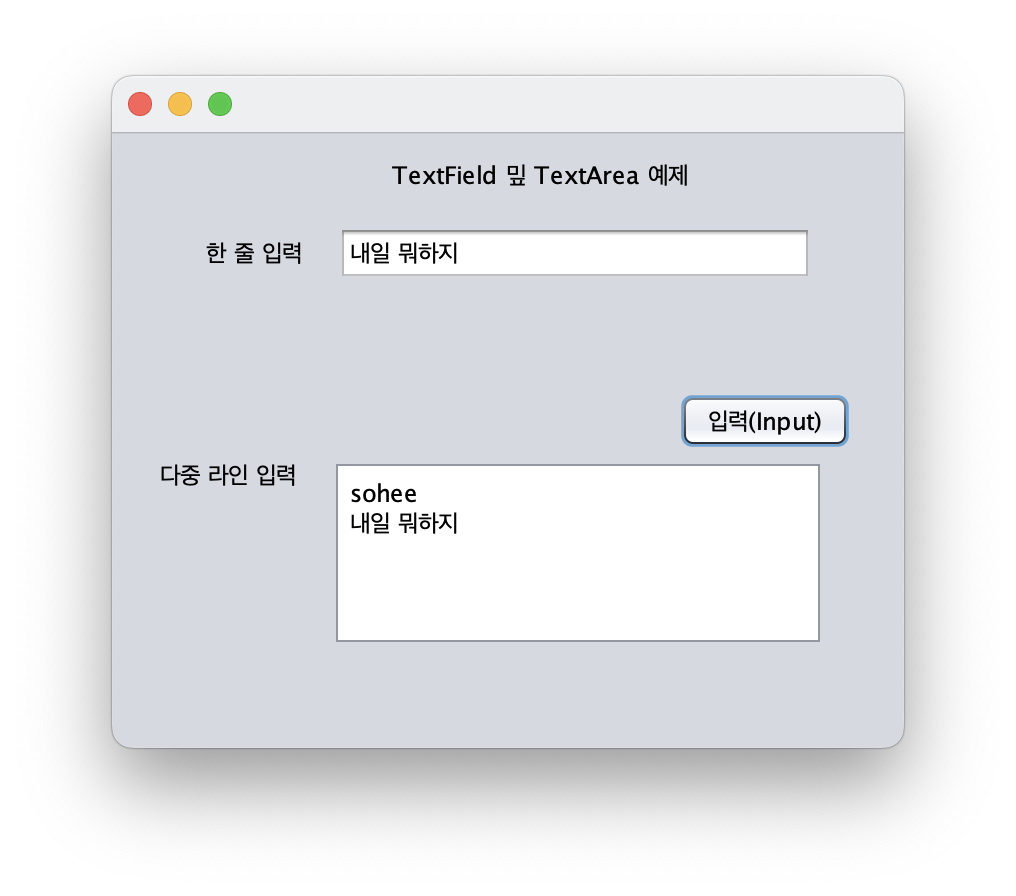
실행 결과

입력 버튼 클릭!

(2) TextArea(다중 라인 입력)의 문자열에 TextField(한 줄 입력)의 문자열을 추가하는 프로그램!
조건 : append() method를 이용하여 동일한 기능을 하도록 구현하기~
Source
private void jButton1ActionPerformed(java.awt.event.ActionEvent evt) {
String strCRLF = "\n"; // CR + LF (\n)
String strData = null; // String variable
strData = jTextField1.getText() + strCRLF; // TextField -> strData
jTextArea1.append(strData); // strData -> TextArea
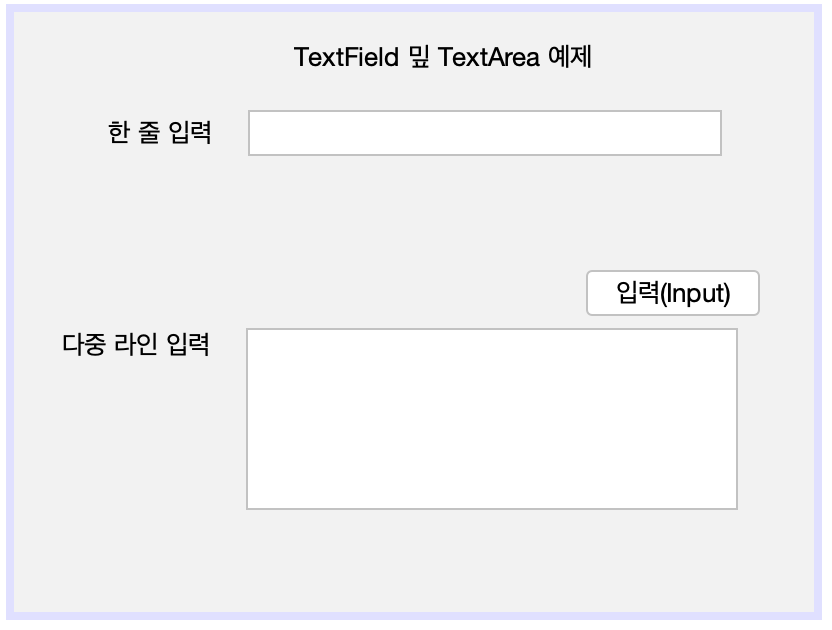
}Design

실행 결과

어라.... "밒"... 뭔... ㅎ... 오타났네용... ^6^;;; 당황스럽다... 수정하기... 귀찮으니까 그냥 애교라고 생각하고 보세요.
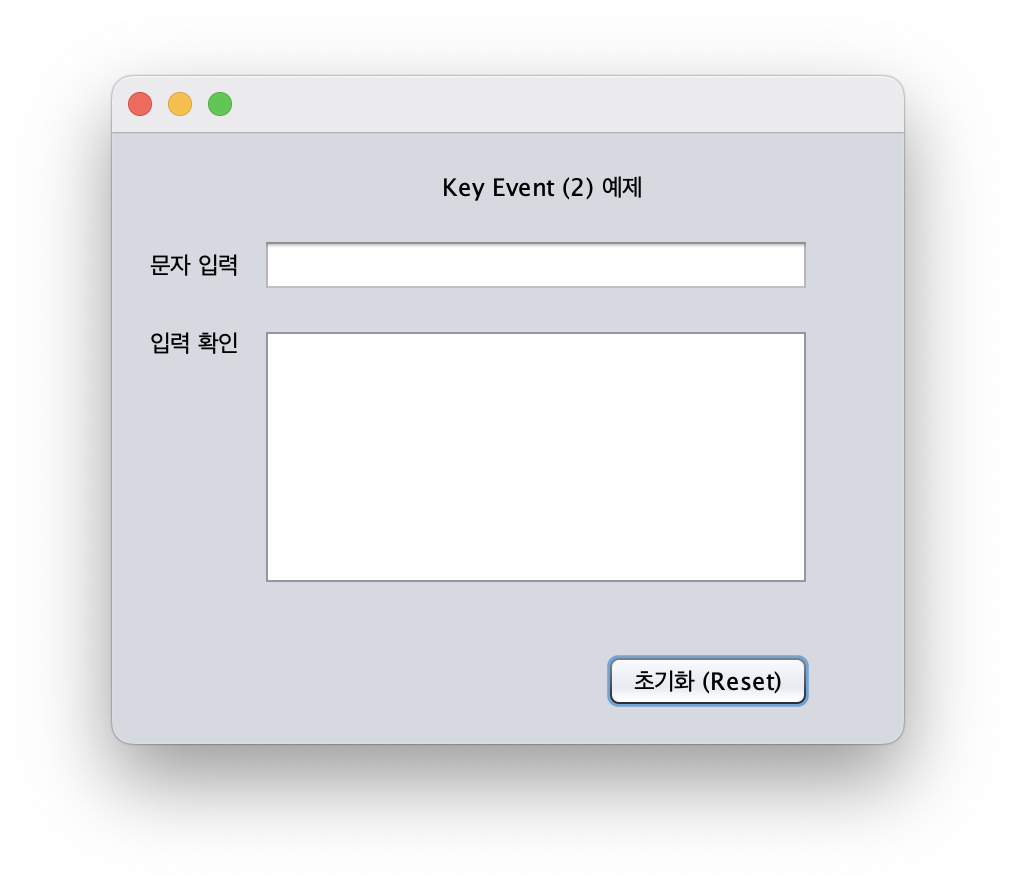
Key Event Handler를 이용한 TextField & TextArea 예제 프로그램
(1) 문자 입력에 하나의 문자 입력! (입력 문자 -> TextArea에 추가)
초기화(Reset) 버튼 클릭 시, TextField, TextArea의 문자열이 초기화되는 프로그램!!
Source
import java.awt.event.KeyEvent; // VK_BACK_SPACE, VK_ENTER Key
private void jTextField1KeyTyped(java.awt.event.KeyEvent evt) {
if (evt.getKeyChar() != KeyEvent.VK_BACK_SPACE) {
// 문자 입력 추가
jTextArea1.setText(jTextArea1.getText() + evt.getKeyChar());
} else {
if (evt.getKeyChar() == KeyEvent.VK_ENTER) { //newLine 추가
jTextArea1.setText(jTextArea1.getText() + evt.getKeyChar() + "\n");
}
}
private void jTextField1ActionPerformed(java.awt.event.ActionEvent evt) {
jTextField1.setText(null); // Input initialize
}
private void jButton1ActionPerformed(java.awt.event.ActionEvent evt) {
// Button 클릭 시 문자열 초기화
jTextField1.setText(null);
jTextArea1.setText(null);
}Design

실행 결과
입력

초기화 버튼 클릭 -> TextField와 TextArea 둘 다 초기화된당...

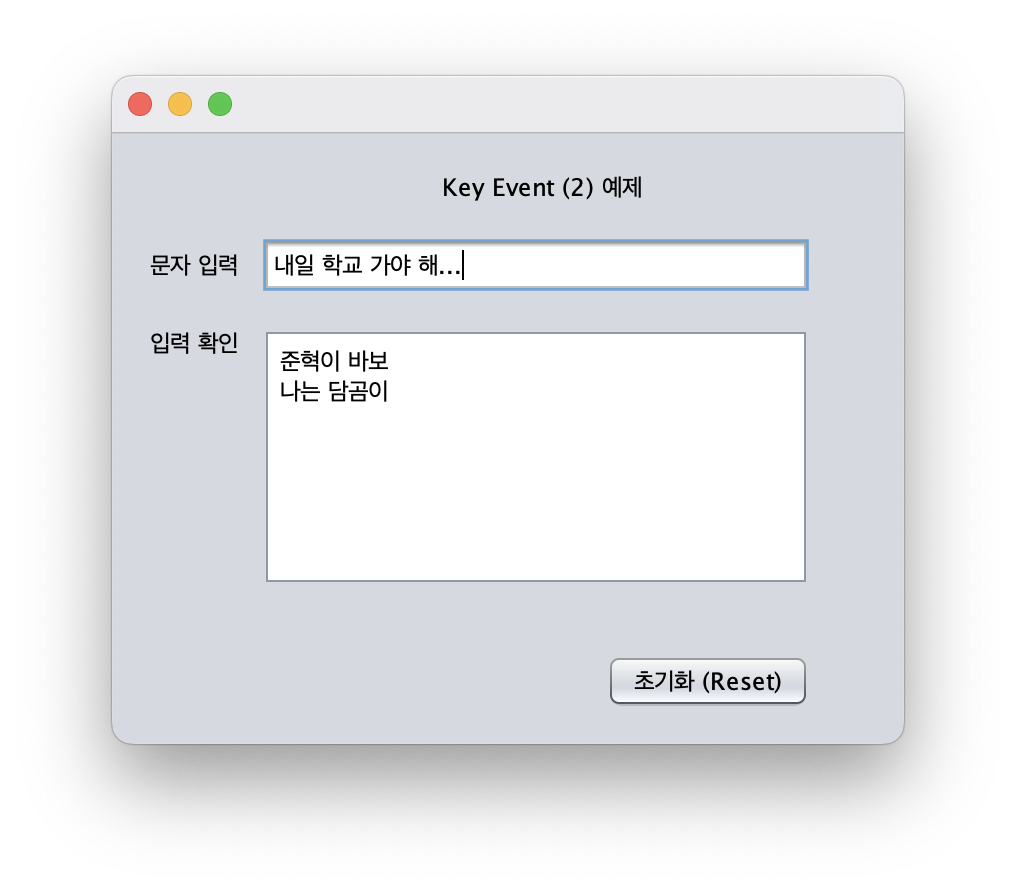
(2) (1)번 예제와 비슷!!하지만 다름! 문자 입력(Text Field)에 문자열 입력 후에 "Enter" Key를 누르면 입력한 문자열이 입력 확인(Text Area)에 추가되는 예제 프로그램! 리셋 버튼 기능은 똑같이 구현한다.
Source
수정된 부분만 작성하였음.
private void jTextField1ActionPerformed(java.awt.event.ActionEvent evt) {
// jTextField1.setText(null); // Input initailize
}
private void jTextField1KeyTyped(java.awt.event.KeyEvent evt) {
if (evt.getKeyChar() == KeyEvent.VK_ENTER) {
// jTextArea1.setText(jTextField1.getText() + evt.getKeyChar() + "\n");
jTextArea1.append(jTextField1.getText() + evt.getKeyChar());
jTextField1.setText(null);
}
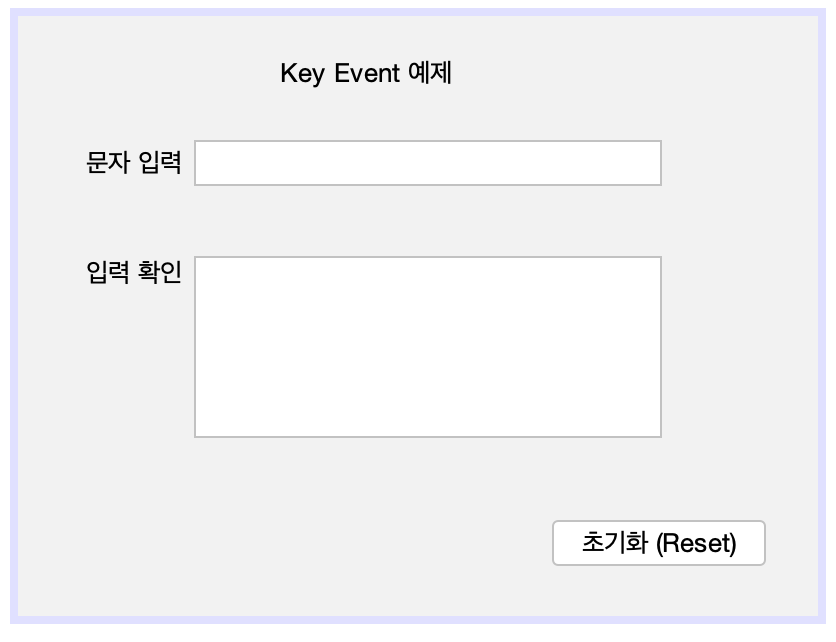
}Design
(2)번과 동일!
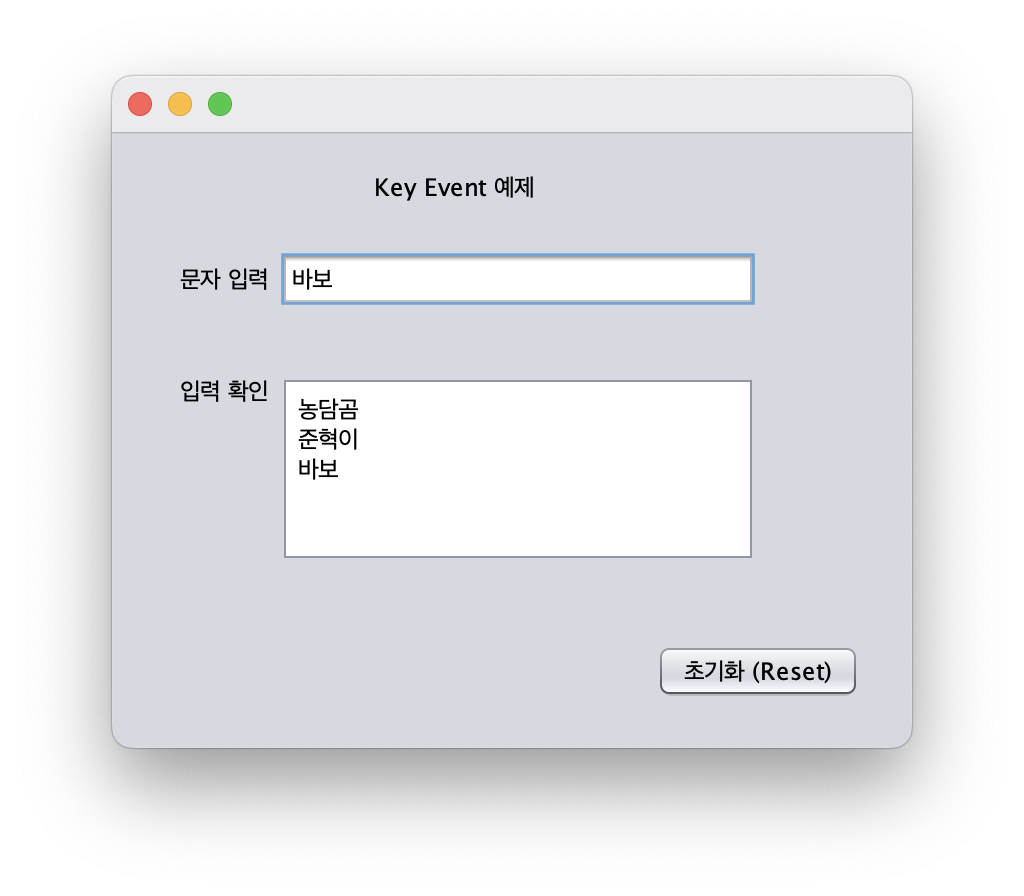
실행 결과
문자열 입력 후 "Enter"

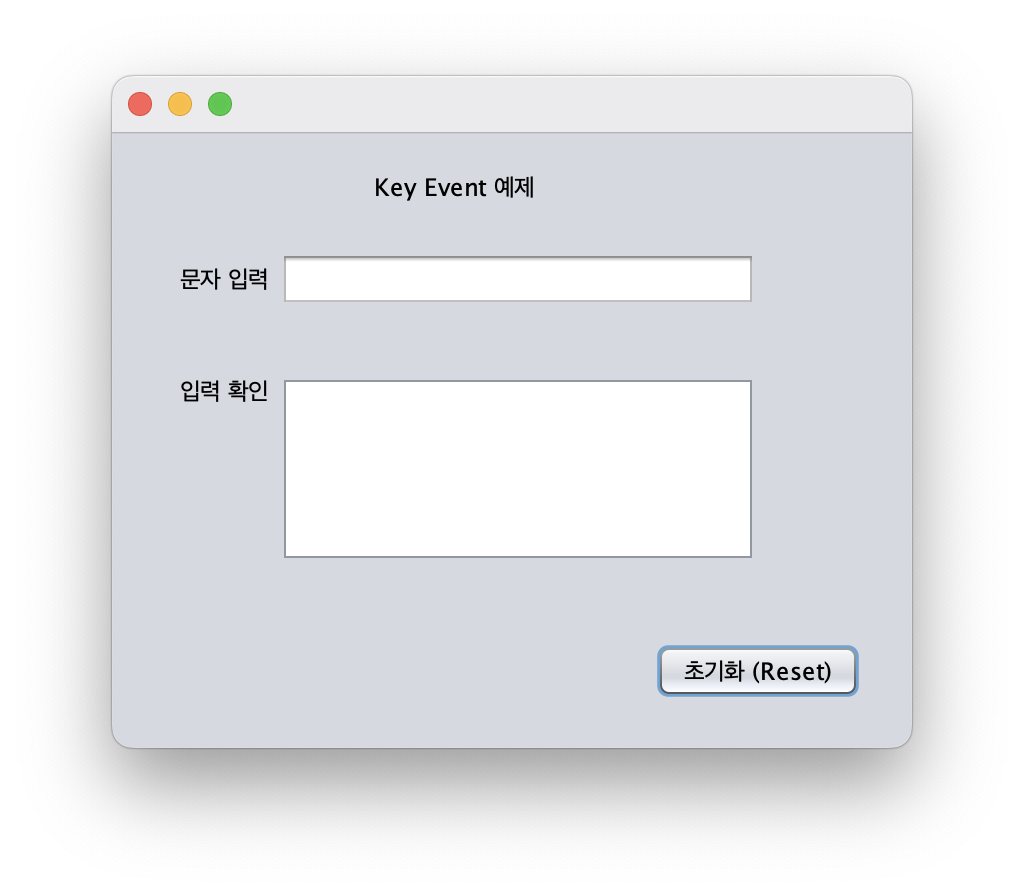
초기화 버튼 클릭