목차
TabbedPane Control Progress Bar Control Slider Control
1. TabbedPane Control
기능
한 화면에 다양한 기능을 표현할 수 있다.
TabbedPane Control 예제 프로그램
TabbedPane 버튼을 클릭하면 Pane의 Title을 상태 정보 출력(TextField)에 표시하는 프로그램.
Source
private void jTabbedPane1StateChanged(javax.event.ChangeEvent evt) {
int iTabIndex = 0; // jTabbedPane1의 인덱스 저장할 변수
String str strTabTitle = null; // jTabbedPane1의 Title 저장할 변수
iTabIndex = jTabbedPane1.getSelectedIndex(); // jTabbedPane1 인덱스 반환
strTabTitle = jTabbedPane1.getTitleAt(iTabIndex); // jTabbedPane1 Title 반환
txtStateInfo.setText(strTabTitle + "정보를 볼 수 있습니다.";
}Design

실행 결과
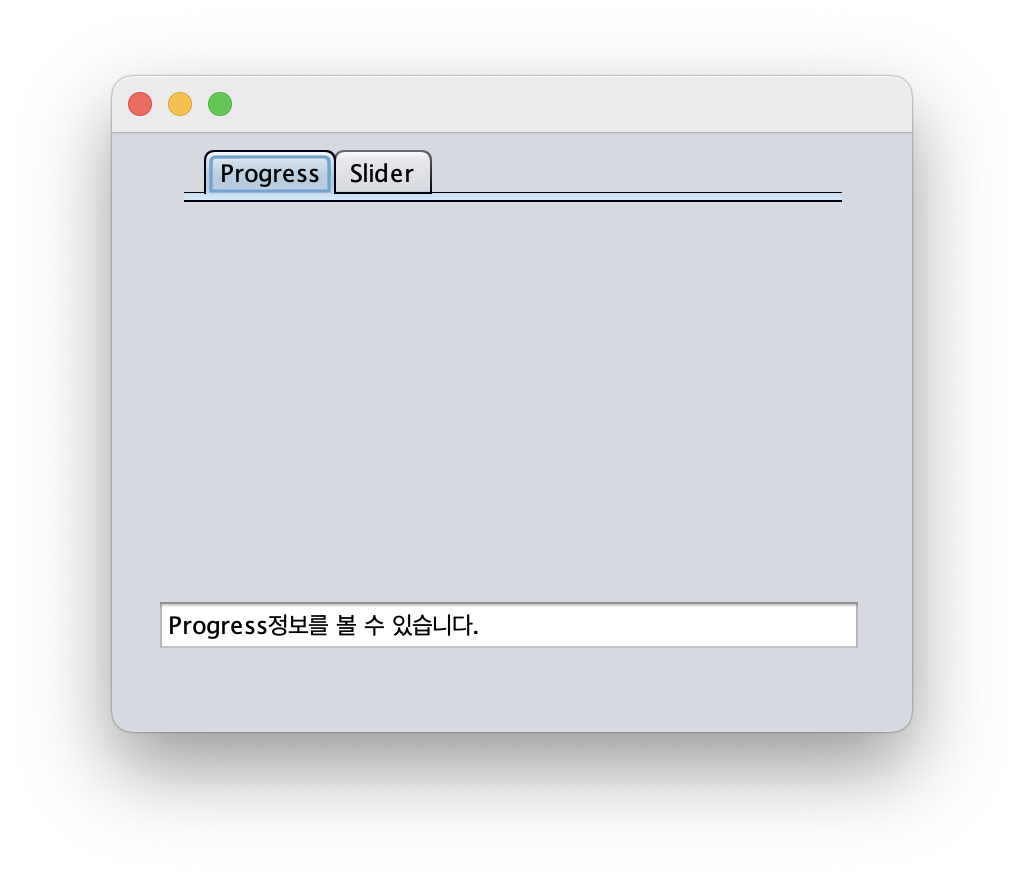
(1) run

(2) Progress 선택

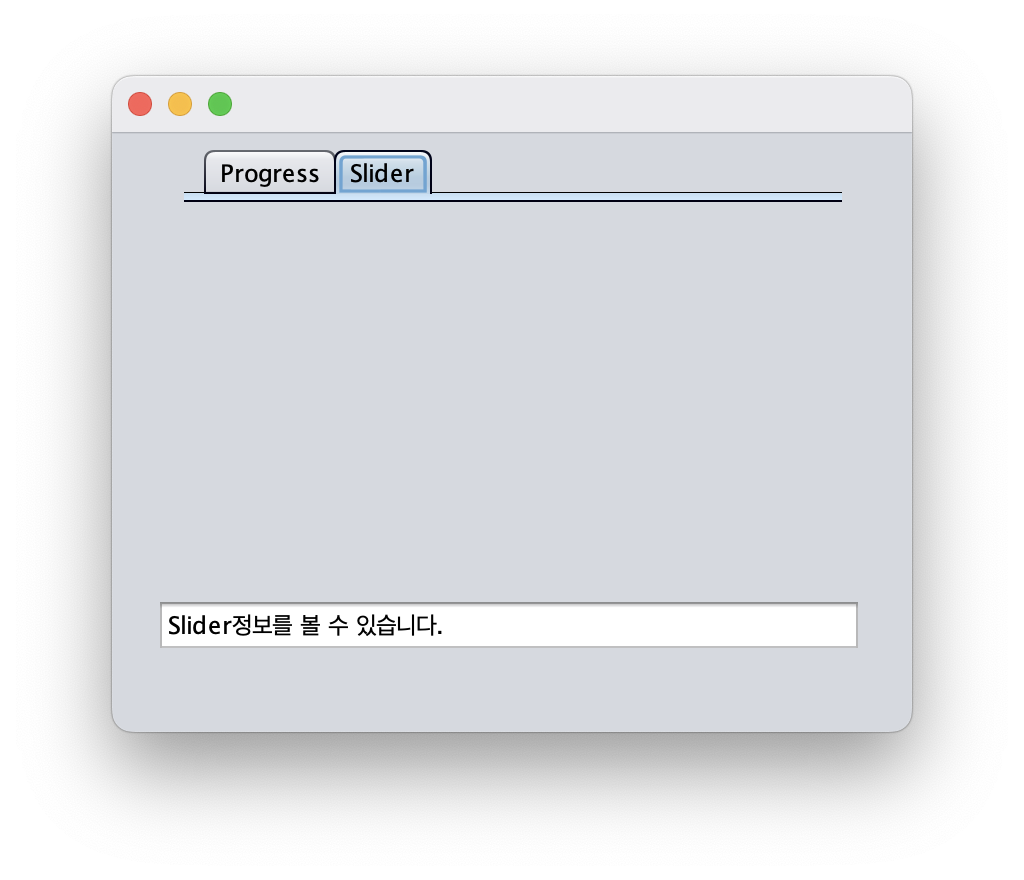
(3) Slider 선택

2. Progress Bar Control
기능
작업 진행 상태를 표현될 때 사용된다.
Progress Bar Control 예제 프로그램
"검색 시작" 버튼을 클릭하면 진생 상태를 Progress Bar에 나타내는 프로그램.
Source
import javax.swing.jProgressBar; // import
pritvate void btnSearchActionPerformed(java.awt.event.ActionEvent evt) {
Thread objThread = new PBarThread(jProgressBar1); // Thread Object
objThread.start();
}
// Inner Class PBarThread
public class PBarThread extends Thread{
final static int DELAY = 500;
jProgressBar objProgressBar;
// Contructor
public PBarThread(jProgressBar objPB) {
objProgressBar = objPB;
objProgressBar.setStringPainted(true); // Show ProgressBar Value
}
public void run() {
int minValue = objProgressBar.getMinimum(); // ProgressBar.minimum value
int maxValue = objProgressBar.getMaximum(); // ProgressBar.maximum value
for (int idx = minValue; idx < maxValue; idx++) {
try {
int iValue = objProgressBar.getValue();
objProgressBar.setValue(iValue + 1); // Setting jProgressBar Value
Thread.sleep(DELAY); // Thread Sleep
} catch (InterruptedException ignoredException) {
}
}
}
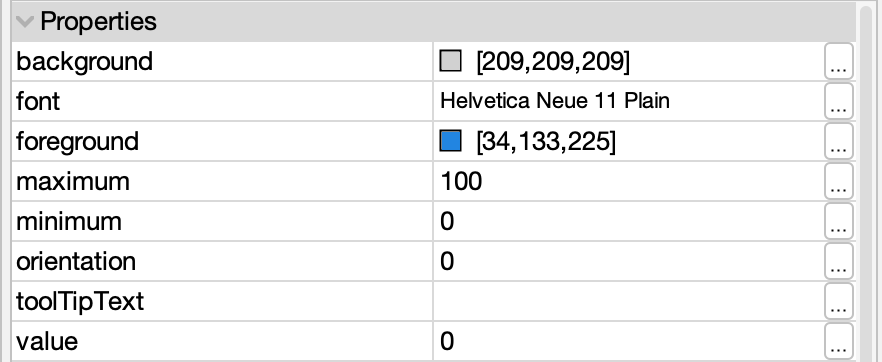
}Design



실행 결과
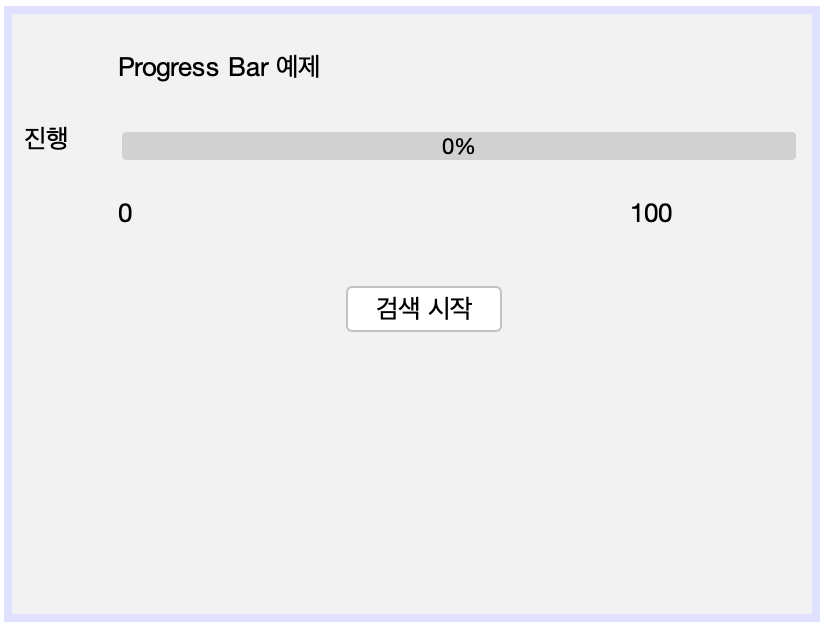
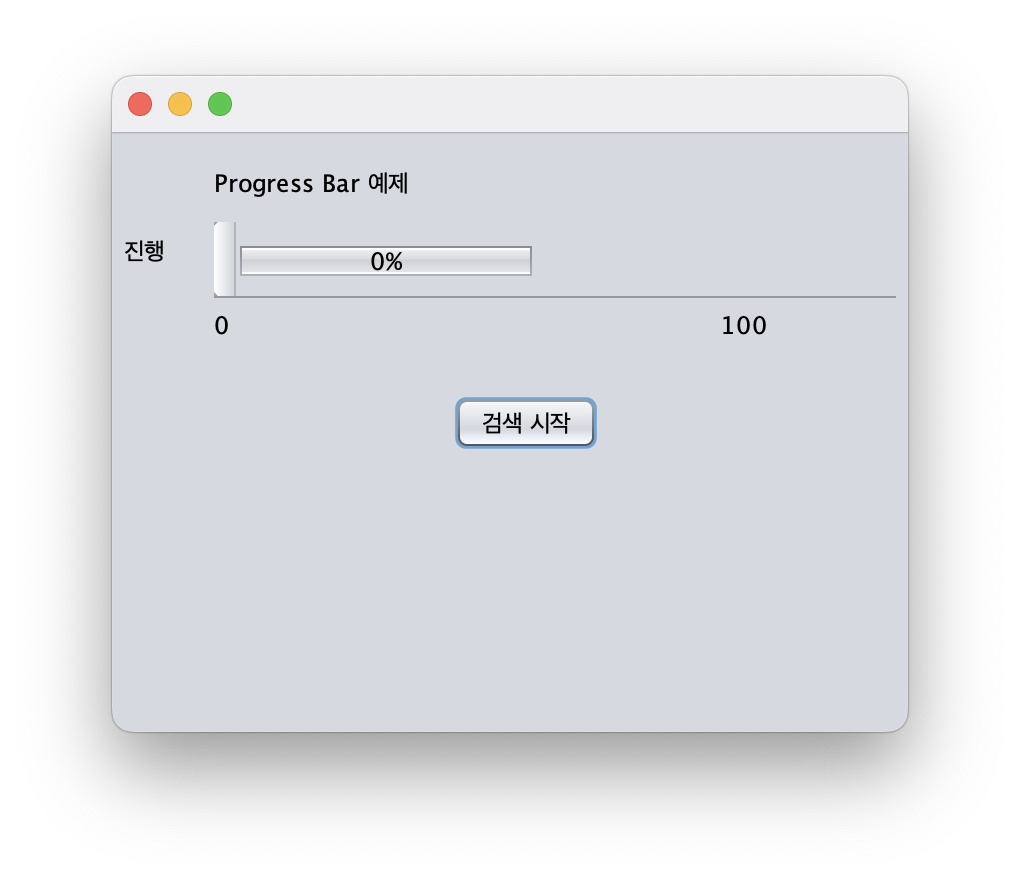
(1) run

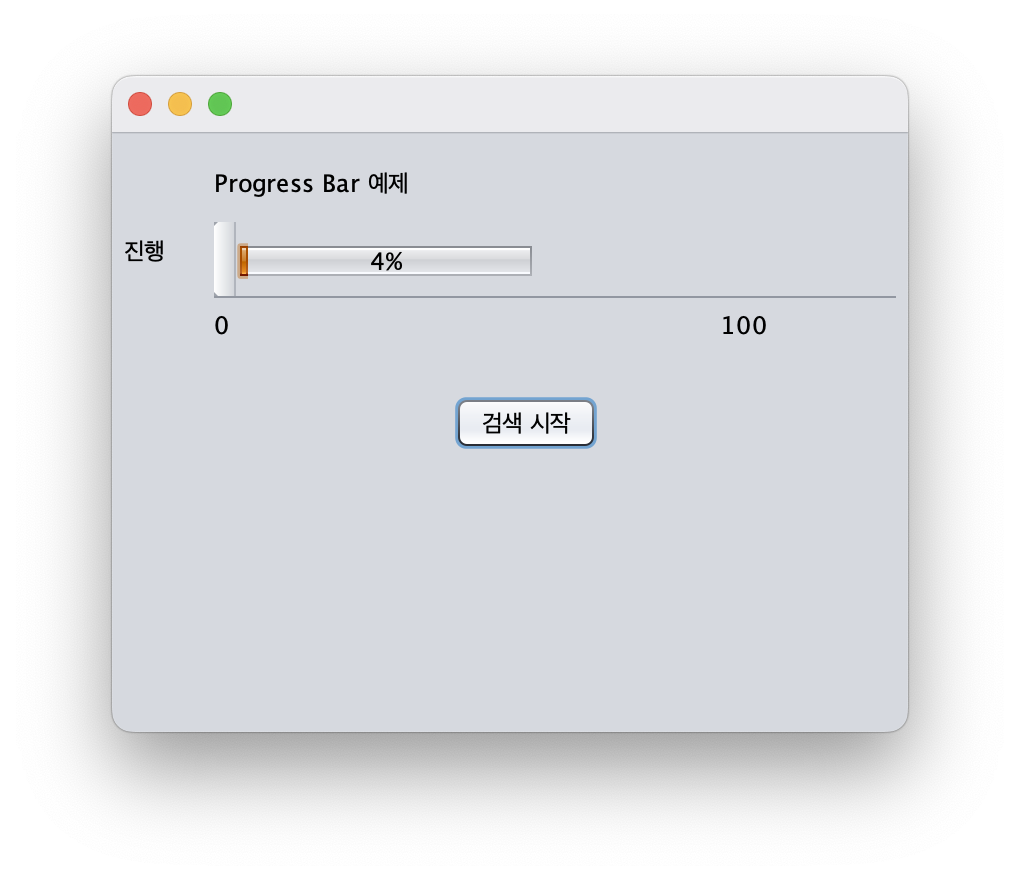
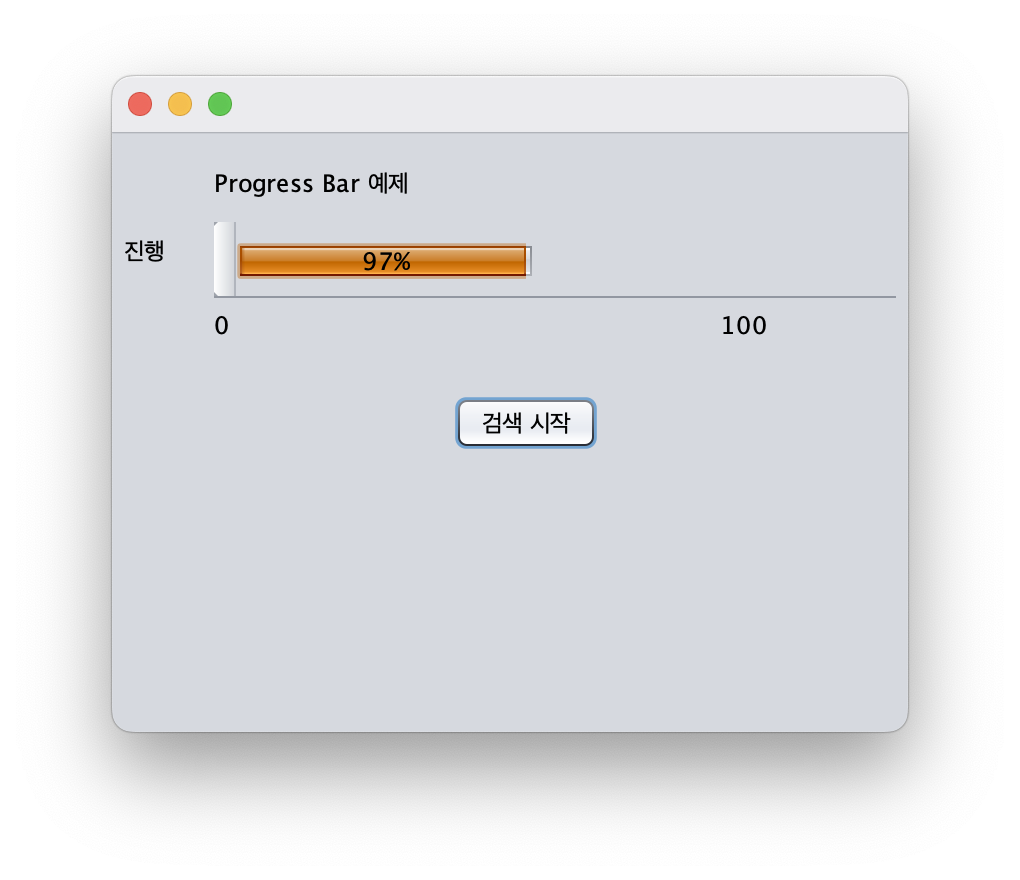
(2) 검색 시작 버튼 클릭

| 
|
3. Slider Control
기능
값 조정 및 진행 상태를 표현할 때 사용된다.
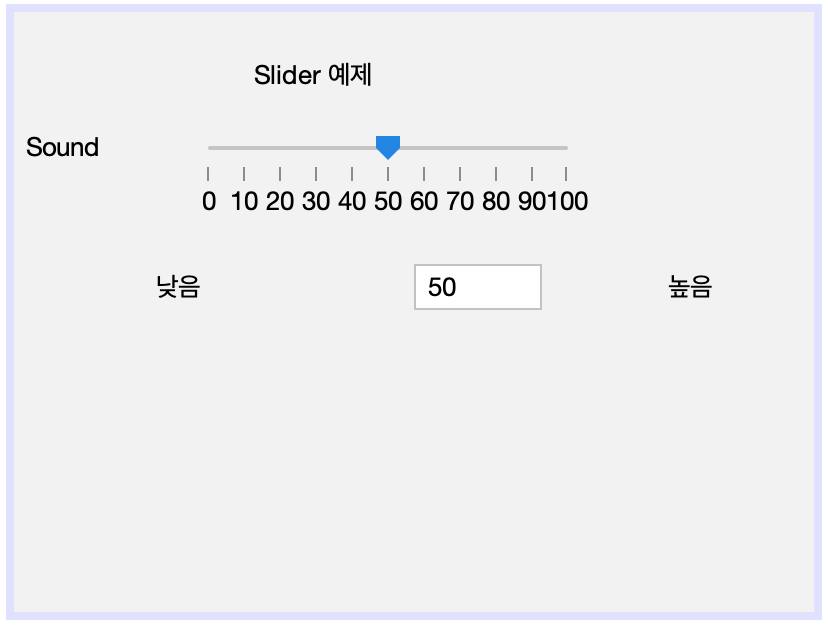
Slider Control 예제 프로그램
Slider를 조정한 위치의 값을 Label Control에 표현하는 프로그램.
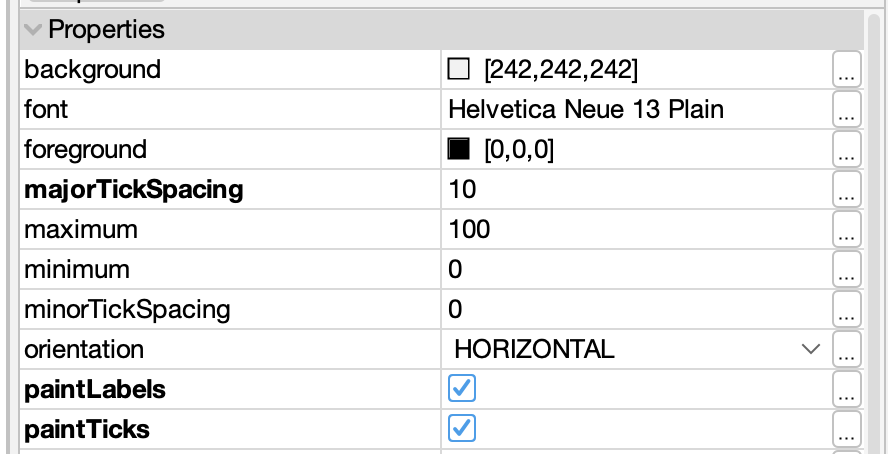
Source
private void jSlider1StateChanged(javax.swing.event.ChangeEvent evt) {
String strData = null;
int iValue = 0;
iValue = jSlider1.getValue(); // return jSlider1.Value
strData = Integer.toString(iValue); // Integer -> String 형변환
lblValue.setText(strData);
}Design


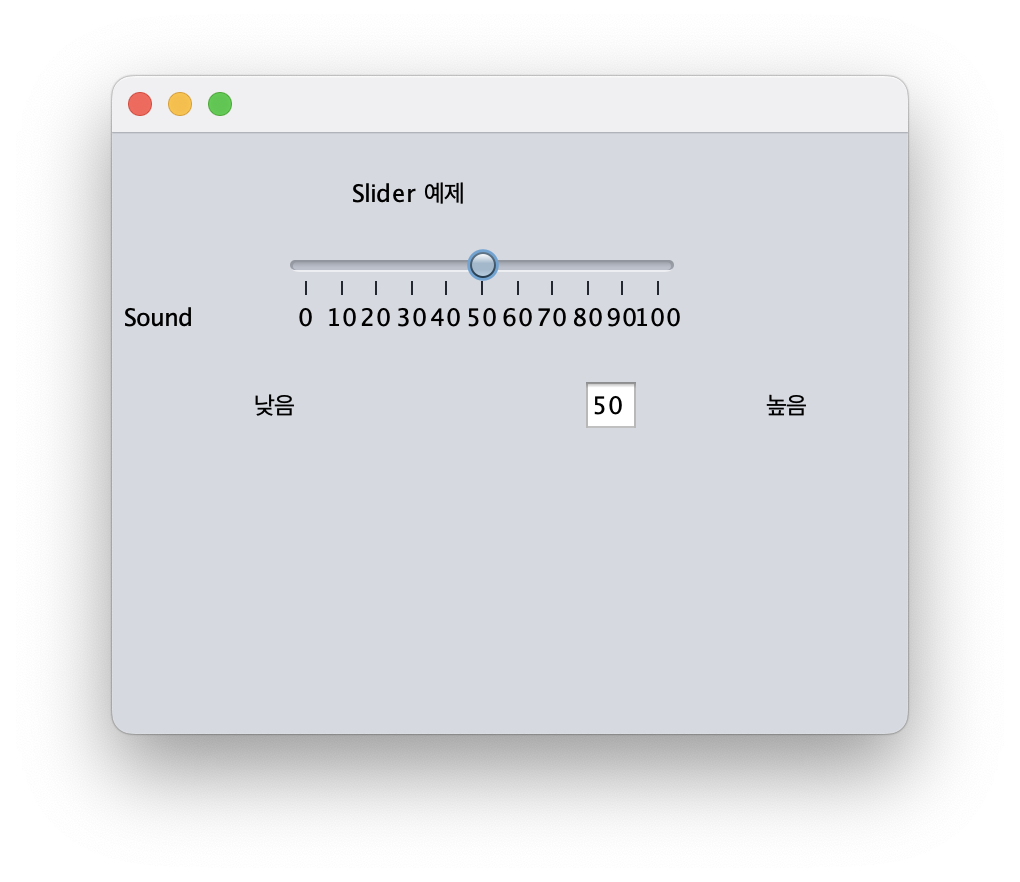
실행 결과
(1) run

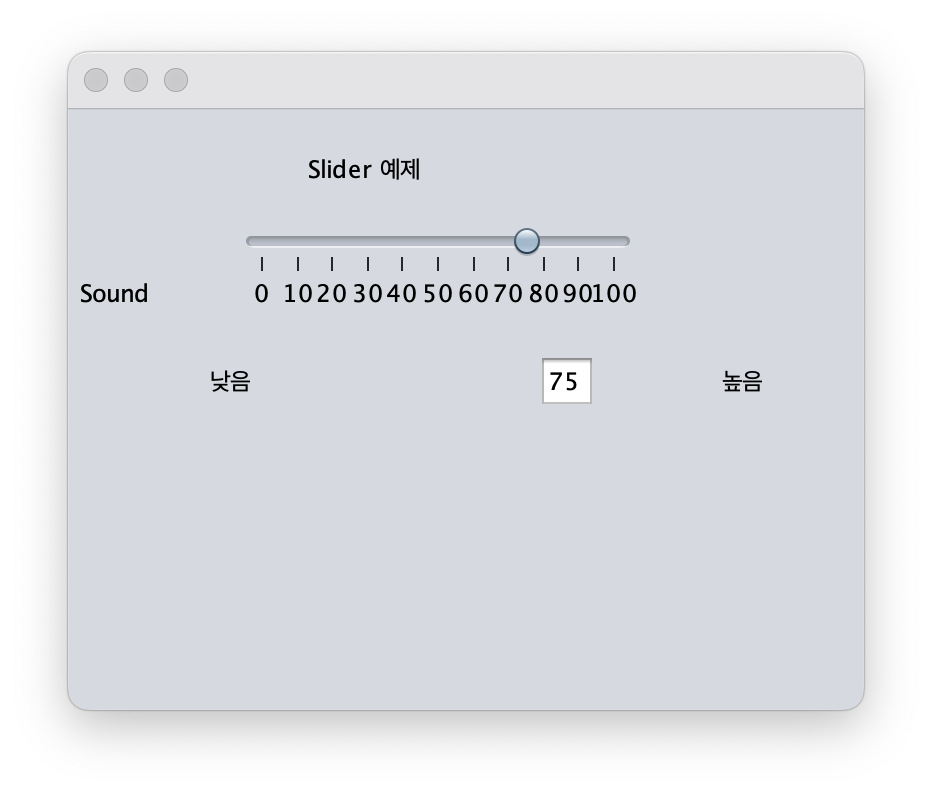
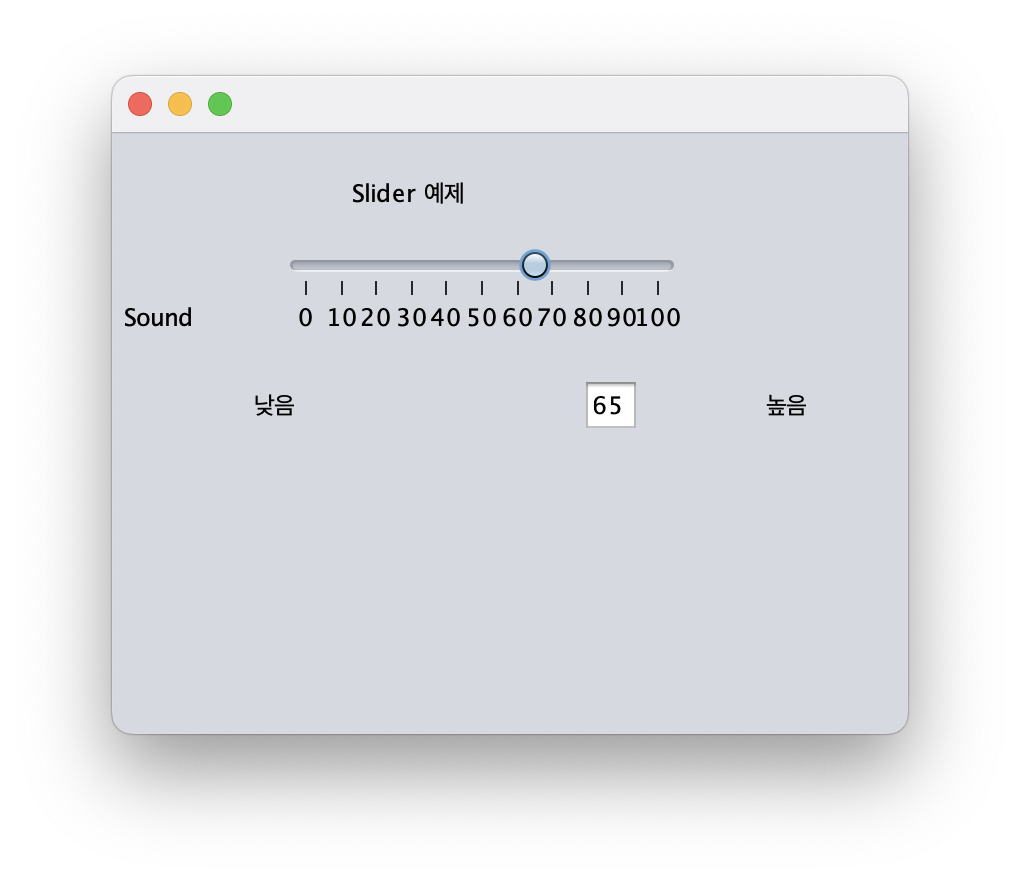
(2) Slider로 값 조정하기

이번에는~~~ TextField에 입력한 값으로 슬라이더를 조정하는 프로그램을 코딩 해 볼까용
Source
import java.awt.event.KeyEvent;
private void txtFD_ValueKeyTyped(javax.swing.event.KeyEvent evt) {
// TextField에 입력한 값으로 슬라이더 조정
String strData = null;
int iValue = 0;
if(evt.getKeyChar() == KeyEvent.VK_ENTER) { // 엔터 키 입력받는 이벤트 발생하면
strData = txtFD_Value.getText(); // TextField의 문자열 반환
iValue = Integer.parseInt(strData.trim()); // 형변환
jSlider1.setValue(iValue); // Setting jSlider1 Value
}
}
private void jSlider1StateChanged(javax.swing.event.ChangeEvent evt) {
String strData = null;
int iValue = 0;
iValue = jSlider1.getValue(); // Slider 값 반환
strData = Integer.toString(iValue); // 형변환
txtFD_Value.setText(strData); // TextField에 출력하기.
}
실행 결과
(1) run

(2) TextField에 값 넣고 엔터키